html position:fixed 定位问题
问题:在前端页面布局中有时我们一些坑爹的问题:比如position:fixed定位的问题,正常情况下fixed相对于浏览器窗口进行定位,正常情况下没有问题,当使用transform:translate(0px,-5px);属性后问题就出现了
首先我们了解下position这个属性的使用
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。inherit 规定应该从父元素继承 position 属性的值。 |
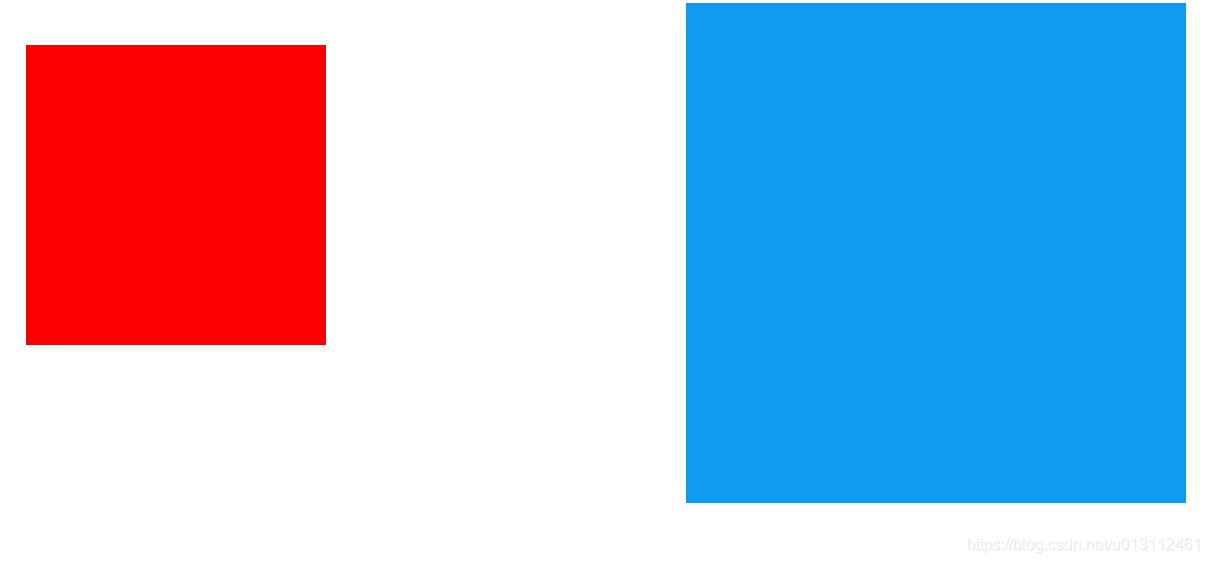
<style>
#box{
width: 500px;
height: 500px;
background-color: #0e9aef;
/*transform:translate(0px,-5px);*/
margin: auto;
}
.minBox{
width: 300px;
height: 300px;
position: fixed;
left: 50px;
top: 50px;
background-color: red;
}
</style>
<body>
<div id="box">
<div class="minBox">
</div>
</div>
</body>

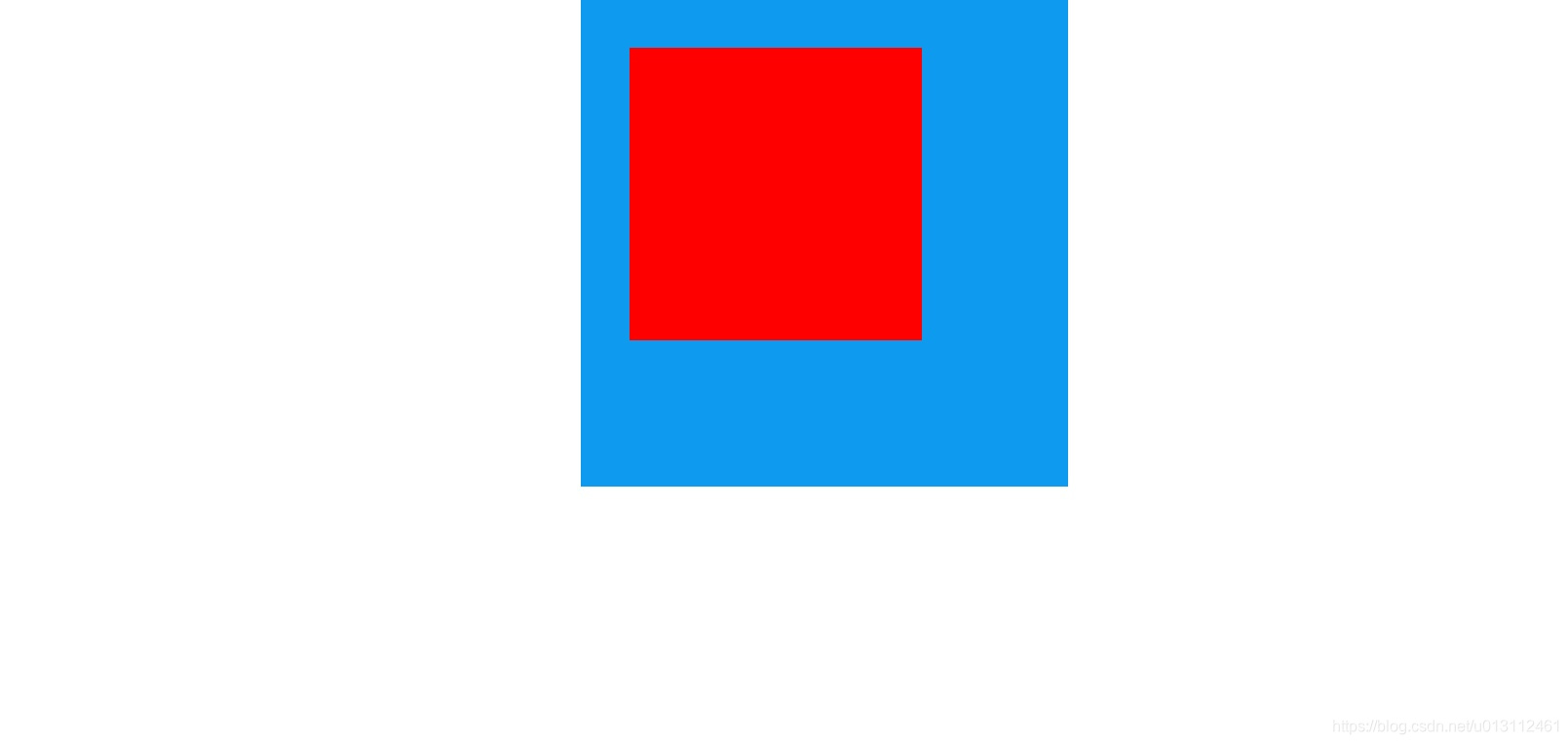
当把 transform:translate(0px,-5px);加上后你会发现!!!!

完全把父节点当作锚点了,相对于 static 定位以外的第一个父元素进行定位了,和absolute功能相同了
问题是找到了,解决方案暂时不知道解决,目前知道的解决方法就是不使用这个transform这个属性😢
各位大佬有解决方法吗???????
希望给出
























 4242
4242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








