一. TextView
二. ImageView
1、结构
java.lang.Object
android.widget.ImageView
已知直接子类:
ImageButton, QuickContactBadge
已知间接子类:
ZoomButton
2、类概述
显示任意图像,例如图标。ImageView类可以加载各种来源的图片(如资源或图片库),需要计算图像的尺寸,比便它可以在其他布局中使用,并提供例如缩放和着色(渲染)各种显示选项。
3、XML属性
| 属性名称 | 描述 | |||||||||||||||||||||||||||
| android:adjustViewBounds | 是否保持宽高比。需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果。 | |||||||||||||||||||||||||||
| android:cropToPadding | 是否截取指定区域用空白代替。单独设置无效果,需要与scrollY一起使用,效果如下,实现代码见代码部分:
| |||||||||||||||||||||||||||
| android:maxHeight | 设置View的最大高度,单独使用无效,需要与setAdjustViewBounds一起使用。如果想设置图片固定大小,又想保持图片宽高比,需要如下设置: 1) 设置setAdjustViewBounds为true; 2) 设置maxWidth、MaxHeight; 3) 设置设置layout_width和layout_height为wrap_content。 | |||||||||||||||||||||||||||
| android:maxWidth | 设置View的最大宽度。同上。 | |||||||||||||||||||||||||||
| android:scaleType | 设置图片的填充方式。
| |||||||||||||||||||||||||||
| android:src | 设置View的drawable(如图片,也可以是颜色,但是需要指定View的大小) | |||||||||||||||||||||||||||
| android:tint | 将图片渲染成指定的颜色。见下图: |
4、代码
4.1 android:tint
- <ImageView android:background="@android:color/white" android:src="@drawable/btn_mode_switch_bg"
- android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView>
- <ImageView android:layout_marginLeft="5dp" android:background="@android:color/white" android:tint="#ffff00" android:src="@drawable/btn_mode_switch_bg"
- android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView>
- <ImageView android:background="@android:color/white" android:scrollY="-10px" android:cropToPadding="true" android:src="@drawable/btn_mode_switch_bg"
- android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView>
- <ImageView android:background="@android:color/white" android:scrollY="10px" android:cropToPadding="true" android:src="@drawable/btn_mode_switch_bg"
- android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView>
- <ImageView android:paddingTop="10px" android:background="@android:color/white" android:scrollY="10px" android:cropToPadding="true" android:src="@drawable/btn_mode_switch_bg"
- android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView>
- <ImageView android:paddingTop="10px" android:background="@android:color/white" android:scrollY="10px" android:cropToPadding="false" android:src="@drawable/btn_mode_switch_bg"
- android:layout_width="wrap_content" android:layout_height="wrap_content"></ImageView>
CheckBox简介:
CheckBox和Button一样,也是一种古老的控件,它的优点在于,不用用户去填写具体的信息,只需轻轻点击,缺点在于只有“是”和“否”两种情况,但我们往往利用它的这个特性,来获取用户的一些信息。
如一个身份表单中,常常让用户填写“是否已经结婚”,显然让用户去填写“是”或“否”是不合理的,理想的情景是用如下控件:

选中后的状态:

建立CheckBox的布局:
1
<
CheckBox
2
android:id
="@+id/cb"
3
android:layout_width
="wrap_content"
4
android:layout_height
="wrap_content"
5
android:checked
="false"
6
android:text
="已婚"
7
></
CheckBox
>
显然,Checked属性是CheckBox最重要的属性之一,改变它的方式有三种:
1、XML中申明 2、代码动态改变 3、用户触摸
它的改变将会触发OnCheckedChange事件,而您可以对应的使用OnCheckedChangeListener监听器来监听这个事件,
具体的匿名监听方法代码如下:
//
获取CheckBox实例
CheckBox cb
=
(CheckBox)
this
.findViewById(R.id.cb);
//
绑定监听器
cb.setOnCheckedChangeListener(
new
OnCheckedChangeListener() {
@Override
public
void
onCheckedChanged(CompoundButton arg0, boolean arg1) {
//
TODO Auto-generated method stub
Toast.makeText(MyActivity.
this
,
arg1
?
"
选中了
"
:
"
取消了选中
"
, Toast.LENGTH_LONG).show();
}
});
四. Button
代码中常用属性:
Button bt=new Buttion(Context context);
bt.setText();---为控件设置文本内容
xml中常用属性:
android:layout_width=""---控件宽
android:layout_height=""---控件高
android:layout_weight=""---控件权重
android:text=""---控件上的文本内容
android:onClick="doClick"---点击此控件时调用的方法---方法名称为:doClick
android:drawableTop=""---在Button组件上放置图片
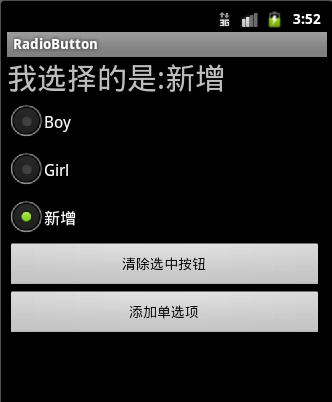
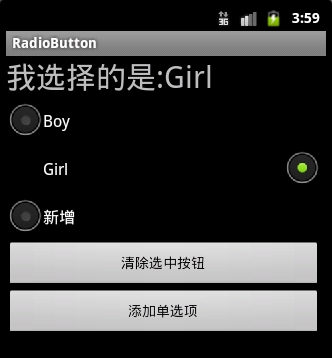
五. RadioButton和RadioGroup
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。并用setOnCheckedChangeListener来对单选按钮进行监听
六. ImageButton
将按钮背景图预先Import至Drawable里(*.png图形文件),利用这些图片,作为ImageButton的背景图。为了做对照,我们另外在Layout配置一个“一般按钮”,运行结果画面中,可以明显看出图片按钮与一般按钮在外观上的差异。
一般来说,要设置ImageButton背景图有许多方法,此程序使用的方法是ImageButton.setImage- Resource(),需要传递的参数即是res/drawable/下面的Resource ID,除了设置背景图片的方法外,程序需要用到onFocusChange与onClick等按钮事件作为按钮事件单击之后的处理,最后通过TextView来显示目前图片按钮的状态为onClick、onFocus,或offFocus,并且同步更新按钮的背景图,让User有动态交互的感觉。
src/irdc.ex04_02/EX04_02.java
主程序构造三个对象ImageButton、Button与TextView,并在ImageButton上设置onFocus ChangeListener与onClickListener,并实现Image Button图片的置换。
ImageButton.setOnFocusChangeListener()是处理User单击图片按钮之后需要处理的关键,当单击图片按钮的瞬间,以ImageButton.setImageResource()来更换背景图片。
/* import程序略 */
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
public class EX04_02 extends Activity
{
/*声明三个对象变量(图片按钮,一般按钮,与TextView)*/
private ImageButton mImageButton1;
private Button mButton1;
private TextView mTextView1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/*通过findViewById构造三个对象*/
mImageButton1 =(ImageButton) findViewById(R.id.myImageButton1);
mButton1=(Button)findViewById(R.id.myButton1);
mTextView1 = (TextView) findViewById(R.id.myTextView1);
/*通过OnFocusChangeListener来响应ImageButton的onFous事件*/
mImageButton1.setOnFocusChangeListener(new OnFocusChangeListener()
{
public void onFocusChange(View arg0, boolean isFocused)
{
// TODO Auto-generated method stub
/*若ImageButton状态为onFocus改变ImageButton的图片
* 并改变textView的文字*/
if (isFocused==true)
{
mTextView1.setText("图片按钮状态为:Got Focus");
mImageButton1.setImageResource(R.drawable.iconfull);
}
/*若ImageButton状态为offFocus改变ImageButton的图片
*并改变textView的文字*/
else
{
mTextView1.setText("图片按钮状态为:Lost Focus");
mImageButton1.setImageResource(R.drawable.iconempty);
}
}
});
/*通过onClickListener来响应ImageButton的onClick事件*/
mImageButton1.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
// TODO Auto-generated method stub
/*若ImageButton状态为onClick改变ImageButton的图片
* 并改变textView的文字*/
mTextView1.setText("图片按钮状态为:Got Click");
mImageButton1.setImageResource(R.drawable.iconfull);
}
});
/*通过onClickListener来响应Button的onClick事件*/
mButton1.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
// TODO Auto-generated method stub
/*若Button状态为onClick改变ImageButton的图片
* 并改变textView的文字*/
mTextView1.setText("图片按钮状态为:Lost Focus");
mImageButton1.setImageResource(R.drawable.iconempty);
}
});
}
}
除了在运行时用onFocus()与onClick()事件来设置按钮背景图片外,Android的MVC设计理念可以让程序运行之际初就以xml定义的方式来初始化ImageButton的背景图,这仅需先将图片导入res/drawable。
设置方法为在res/drawable下自行定义一个xml,主要针对按钮的state_focused、state_pressed与drawable属性作设置,如下所示:
drawable/advancedbutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_focused="true"
android:state_pressed="false"
android:drawable="@drawable/btnfocused" />
<item
android:state_focused="true"
android:state_pressed="true"
android:drawable="@drawable/btnfocusedpressed" />
<item
android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/btnpressed" />
<item android:drawable="@drawable/btndefault" />
</selector>
然后,在main.xml中将advancedbutton赋值给Button组件中background的属性。
layout/main.xml
<Button
android:id="@+id/myButton1"
android:background="@drawable/advancedbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
关键字: Android API 中文,Android 中文 API,android sdk 中文
本章翻译的是android.widget.ToggleButton,译为开关按钮 。欢迎更多朋友一起参与Android API 的中文翻译行动!再次感谢移动社区提供的积分支持!我的邮箱over140@gmail.com。
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://www.cnblogs.com/over140/
版本
Android 2.2 r1
正文
一、结构
public class ToggleButton extends CompoundButton
java.lang.Object
android.widget.CompoundButton
android.widget.ToggleButton
二、 类概述

通过一个带有亮度指示同时默认文本为“ON”或“OFF”的按钮显示选中/未选中状态。
三、XML属性
| 属性名称 | 描述 |
| android:disabledAlpha | 设置按钮在禁用时透明度。
|
| android:textOff | 未选中时按钮的文本 |
| android:textOn | 选中时按钮的文本 |
四、公共方法
public CharSequence getTextOff ()
返回按钮未选中时的文本。
返回值
文本
public CharSequence getTextOn ()
返回按钮选中时的文本。
返回值
文本
public void setBackgroundDrawable (Drawable d)
设置指定的可绘制(译者注:如图片)为背景,或删除背景。如果让背景有边距,这个视图的边距就是背景的边距。然而,当背景被删除时,这个视图的边距不能被触摸。如果需要设置边距,请使用方法setPadding(int, int, int, int)。
(译者注:如果设置删除背景整个就不显示了,此外设置背景后选中和被选中的图片也不显示了,如下图: ,实现代码:
,实现代码:
![]()
)
参数
d 设置可绘制(译者注:如图片)为背景,或设置为空删除背景。
public void setChecked (boolean checked)
改变按钮的选中状态。
参数
checked true让按钮选中,false让按钮不选中
public void setTextOff (CharSequence textOff)
设置按钮未选中时显示的文本。
参数
textOff 文本
public void setTextOn (CharSequence textOn)
设置按钮选中时显示的文本。
参数
textOn 文本
五、受保护方法
protected void drawableStateChanged ()
在视图状态的变化影响到所显示可绘制的状态时调用这个方法。
确保在覆盖时中调用父类方法(译者注:super. drawableStateChanged ())。
protected void onFinishInflate ()
XML文件加载视图完成时调用。这个函数在加载的最后阶段被调用,所有的子视图已经被添加。
即使子类重写了onFinishInflate方法,也应该始终确保调用父类方法(译者注:super. onFinishInflate()),使系统能够调用。
六、下载
http://download.youkuaiyun.com/source/2746654
八、系列
Android 2.2 API 中文文档系列(1) —— TextView
Android 2.2 API 中文文档系列(2) —— EditText
Android 2.2 API 中文文档系列(3) —— AccessibilityService
Android 2.2 API 中文文档系列(4) —— Manifest
Android 2.2 API 中文文档系列(5) —— View
Android 2.2 API 中文文档系列(6) —— ImageView
Android 2.2 API 中文文档系列(7) —— ImageButton
Android 2.2 API 中文文档系列(8) —— QuickContactBadgeAndroid 2.2 API 中文文档系列(9) —— ZoomButton
Android 2.2 r1 API 中文文档系列(10) —— CheckBoxAndroid 2.2 r1 API 中文文档系列(11) —— RadioButton
Android 2.2 r1 API 中文文档系列(12) —— Button
 Android UI 控件详解
Android UI 控件详解







 本文详细介绍了Android中常用的UI控件,包括TextView、ImageView、CheckBox、RadioButton、Button、ImageButton及ToggleButton的功能、使用方法及XML属性。并通过实例展示了控件的具体应用。
本文详细介绍了Android中常用的UI控件,包括TextView、ImageView、CheckBox、RadioButton、Button、ImageButton及ToggleButton的功能、使用方法及XML属性。并通过实例展示了控件的具体应用。








 左边为原图,右边为设置后的效果,见后面代码。
左边为原图,右边为设置后的效果,见后面代码。
























 6811
6811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










