同源策略:
同源策略是浏览器的一种安全策略。
协议 域名 端口均相同的源才属于同源
同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性
当浏览器的tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,
如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
以下哪些与http://vip.chanke.xyz/chanke/index.html同源?
http://www.chanke.xyz/chanke/index.html 域名不同
http://vip.chanke.xyz:81/chanke/index.html 端口不同
https://vip.chanke.xyz/chanke/index.html 协议不同
http://vip.chanke.xyz/aimee/index.html 同源
突破点: script、img等标签的src属性不受同源策略限制。
<script src="http://vip.chanke.xyz/git/chanke/demo.php"></script>
<script>
// 获取到的内容放在这里
</script>
src链接中获取到的内容将会放在script标签中,如txt,jpg(编码格式)等等也会放在标签中,如果是php文件,如果有后台程序,则返回处理后的结果,如果没有,则返回整个文件。
具体使用:
1. 什么时候需要这个标签? 可以写成点击某个按钮,才生成标签,不然一开始不想要数据
2. 如何处理返回的数据? 返回的数据格式是实参传参的样式,返回可以使用回调函数

3. 回调函数的命名? 在src属性的url中加上定义的文档参数。?cb=cbs(后端处理,前端可以自己取名)
4. 其他参数 wd=关键字,后台找到对应的关键字和回调函数返回。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
</head>
<body>
<button class="btn">获取数据</button>
<!-- <script src="http://vip.chanke.xyz/git/chanke/demo.php"></script> -->
<script>
var oBtn = document.getElementsByClassName('btn')[0];
oBtn.onclick = function() {
var oScript = document.createElement('script');
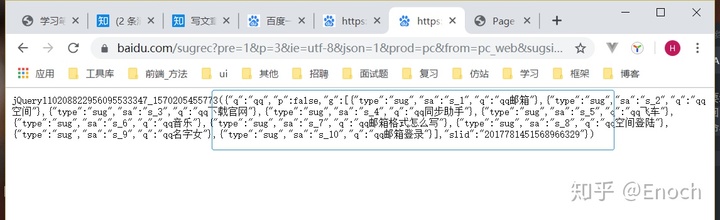
oScript.src = "https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=1460,21092,29074,29523,29721,29568,29221,26350&wd=qq&req=2&csor=2&pwd=q&cb=cbs"
document.body.appendChild(oScript);
}
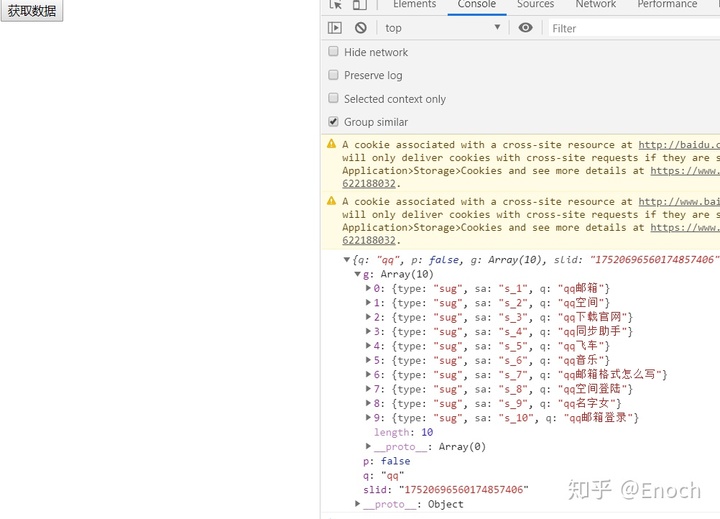
function cbs(data) {
console.log(data);
}
</script>
</body>
</html>





















 872
872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








