solt内容分发
父组件如何传多个元素给子组件?
直接在父组件中定义的标签中嵌套要传过去的元素,在子元素中使用solt存放即可。
- style样式在父组件或子组件中使用均可,
- 在父组件中要传过去的元素中可以使用html模板功能,入{{ }}、v-for等
基础使用:
<!-- 父组件中组件使用的子组件标签中嵌套 -->
<app-artical>
<p>这是段落</p>
<p>这是第二段p标签</p>
</app-artical>
子组件中使用solt来存放父组件中传过来的元素
<template>
<div>
<slot></slot>
<!-- 传过来存放的地方 -->
</div>
</template>
扩展使用:
如果在子组件要把传过来的元素分开使用,如何操作?
使用命名区分
在子组件中: 用name命名
<template>
<div>
<div class="title">
<slot name="title"></slot>
</div>
<div class="content">
<slot name="content"></slot>
</div>
</div>
</template>
在父组件中: 使用slot=命名的名字就可以传到相对应的div中
<app-artical>
<h1 slot="title">这是{{ title }}</h1>
<h2 slot="content">这是h2子标题</h2>
</app-artical>
注意的点:
- 如果一个命名,一个没命名,命名的会得到对应自己的元素,没命名的则获得剩余的全部。
- 如果命名了,但是没有对应的元素,则会使用solt中默认的值
动态组件
component是vue定义的一个组件,类似solt.
先上代码
component标签中有一个is属性,它的值是什么就渲染它代表的组件
使用v-bind绑定is和动态值selectCom
<template>
<div class="container">
<div class="row">
<div class="col">
<button @click = "selectCom = 'appArtical'">artical</button>
<button @click = "selectCom = 'appAuther'">auther</button>
<button @click = "selectCom = 'appNews'">news</button>
<!-- 添加三个按钮,点击的时候改变selectCom的值,默认appArtical -->
<hr>
<p>{{ selectCom }}</p>
<!-- <component is="appNews"></component> -->
<!-- 改变is的值渲染该组件 -->
<keep-alive>
<component :is="selectCom"></component>
<!-- 绑定selectCom来动态渲染 -->
</keep-alive>
<!-- keep-alive可以缓存 -->
<app-auther></app-auther>
</div>
</div>
</div>
</template>
<script>
import artical from "./components/artical.vue"
import auther from "./components/auther.vue"
import news from "./components/news.vue"
// 导入组件
export default {
data: function() {
return {
title: '这是title',
selectCom: 'appArtical'
// 默认显示Artical
}
},
components: {// 注册局部组件
appArtical: artical,
appAuther: auther,
appNews: news
}
}
</script>
<style>
</style>
问题: 这些组件在切换的时候是注销了呢?还是缓存?
我们在其中一个组件中添加一个计数机试试。
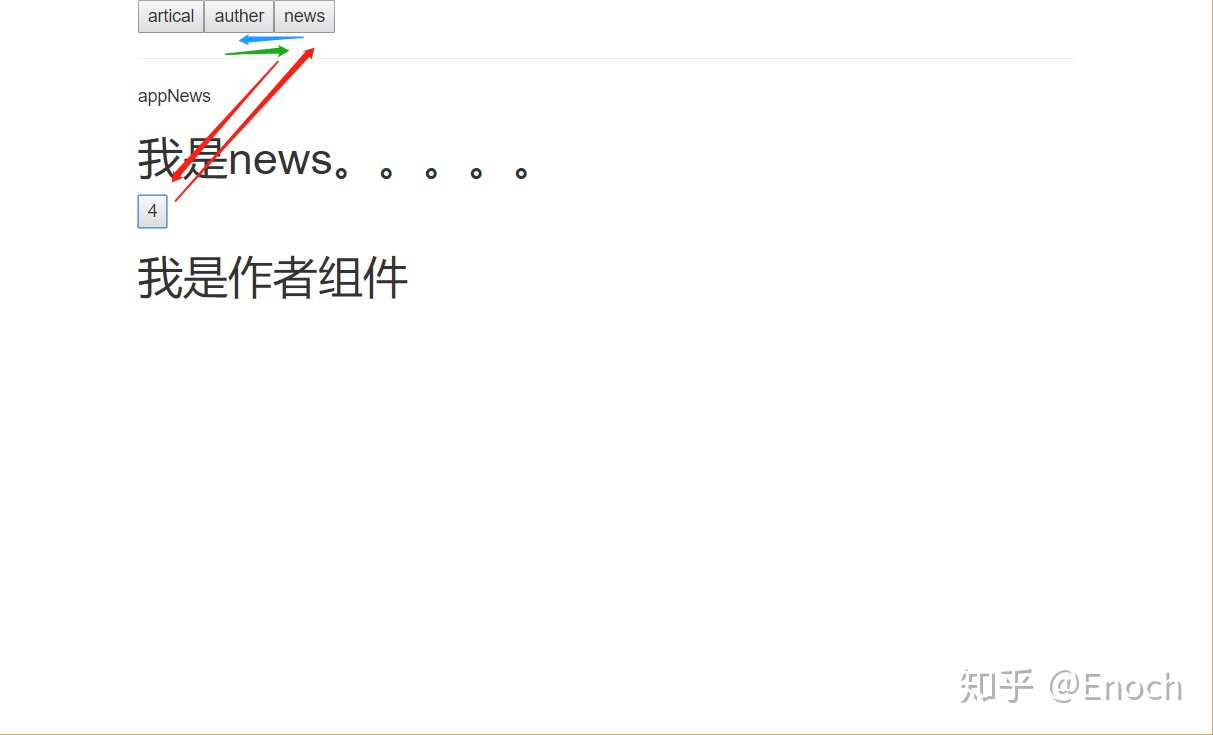
测试方法一:
<template>
<div>
<h1>我是news。。。。。</h1>
<button @click='counter++'>{{ counter }}</button>
</div>
</template>
<script>
export default {
data: function() {
return {
counter: 0
}
},
}
</script>
<style scoped>
</style>

当切换到其他组件,再切换回来的时候,发现被重置0了,说明没有缓存,是注销了再从新创建。
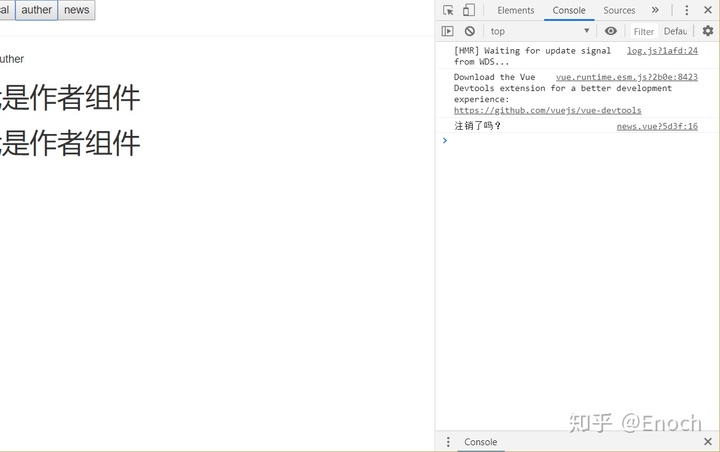
测试方法二:
写一个注销时候的钩子函数destroyed()。
export default {
data: function() {
return {
counter: 0
}
},
destroyed() { //钩子函数
console.log('注销了吗?')
},
}

说明要是注销了重新创建。
解决办法:使用keep-alive可以防止注销,实现缓存
<keep-alive>
<component:is="selectCom"></component>
<!-- 绑定selectCom来动态渲染 -->
</keep-alive>
<!-- keep-alive可以缓存 -->
再生问题: 针对destroyed()函数,没有使用keep-alive可以调用该函数,使用了以后就调用不了destroy()函数,如何再确定是缓存。
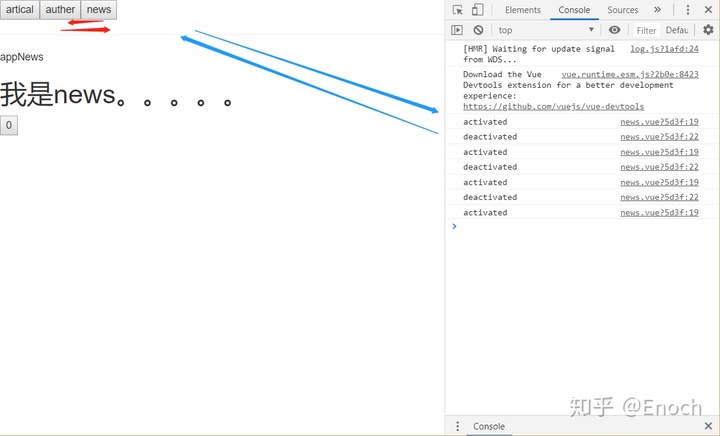
解决:vue还提供了activated()和deactivated()函数
activated(): 进入news组件触发该函数
deactivated(): 离开news组件触发该函数
<!-- 组件中的代码 -->
<template>
<div>
<h1>我是news。。。。。</h1>
<button @click='counter++'>{{ counter }}</button>
<!-- 没有被注销 说明是缓存 -->
</div>
</template>
<script>
export default {
data: function() {
return {
counter: 0
}
},
destroyed() { //钩子函数
console.log('注销了吗?')
},
activated() { // 进入news组件触发该函数
console.log("activated")
},
deactivated() {// 离开news组件触发该函数
console.log("deactivated")
}
}
</script>
<style scoped>
</style>

离开或者进入都会触发该对应的钩子函数。




 本文详细介绍了Vue.js中组件间通信的方法,包括父组件如何通过solt传递多个元素给子组件,以及如何使用命名solt进行更精细的控制。同时,深入探讨了动态组件的使用,展示了如何通过绑定is属性实现组件的动态切换,并讨论了keep-alive指令在组件缓存中的作用。
本文详细介绍了Vue.js中组件间通信的方法,包括父组件如何通过solt传递多个元素给子组件,以及如何使用命名solt进行更精细的控制。同时,深入探讨了动态组件的使用,展示了如何通过绑定is属性实现组件的动态切换,并讨论了keep-alive指令在组件缓存中的作用。
















 1422
1422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








