前两天没事自己写游戏支付代码:
核心代码如下:
<html>
<head>
<link rel="stylesheet" href="__STATIC__assets/libs/layui/css/layui.css"/>
<link rel="stylesheet" href="__STATIC__assets/module/admin.css"/>
</head>
<body>
<div style="padding: 5px 5px 15px 24px;" id="demoUrlDialog">
<style>
.pi-label{
margin-left: 10px;
margin-bottom:5px;
}
.pi-input-block {
position: relative;
margin-left: 10px;
min-height: 36px;
}
.pi-label small{
color: brown;margin-left:5px;
}
</style>
<form id="modelUserForm" lay-filter="modelUserForm" class="layui-form model-form">
<input name="game_id" type="hidden" value="{$data.id}"/>
<div class="layui-form-item">
<div class="pi-label">备注<small>账户备注,便于商户自行区分账户</small></div>
<div class="pi-input-block">
<input name="username" value="" lay-verify="required" placeholder="请输入备注信息方便查询" class="layui-input" lay-verType="tips" required/>
</div>
</div>
<div class="layui-form-item">
<div class="pi-label">日限额 <small>为0则不限制</small></div>
<div class="pi-input-block">
<input name="r_money" lay-verify="required" value="0" placeholder="请输入日限额" class="layui-input" lay-verType="tips" required/>
</div>
</div>
<div class="layui-form-item">
<div class="pi-label">总限额 <small>为0则不限制</small></div>
<div class="pi-input-block">
<input name="z_money" lay-verify="required" value="0" placeholder="请输入总限额" class="layui-input" lay-verType="tips" required/>
</div>
</div>
<div class="layui-form-item">
<div class="pi-label">YY号 <small>输入{$data.game_name}YY号</small></div>
<div class="pi-input-block">
<input name="zhanghao" lay-verify="required" value="" placeholder="请输入YY号" class="layui-input" lay-verType="tips" required/>
</div>
</div>
<div class="layui-form-item">
<div class="pi-label">支付方式 <small>选择{$data.game_name}的支付方式(支付宝或微信或Q Q)</small></div>
<div class="pi-input-block">
<select name="type" lay-verType="tips" lay-verify="required" required>
<option value="1" >支付宝</option>
<option value="0" >微信</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="pi-label">支付模式 <small>选择{$data.game_name}的支付模式(H5或扫码)</small></div>
<div class="pi-input-block">
<select name="ms" lay-verType="tips" lay-verify="required" required>
<option value="0" >H5</option>
<option value="1" >扫码</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="pi-label">回调方式 <small>异步通知的回调方式</small></div>
<div class="pi-input-block">
<select name="method" lay-verType="tips" lay-verify="required" required>
<option value="get" >GET</option>
<option value="post" >POST</option>
</select>
</div>
</div>
<div class="layui-form-item text-right">
<button class="layui-btn layui-btn-primary" type="button" ew-event="closeDialog">取消</button>
<button class="layui-btn" lay-filter="modelSubmitUser" lay-submit>保存</button>
</div>
<div class="layui-form-item">
<div class="pi-input-block">
<div class="layui-col-sm6">
<div class="layui-card">
<div class="layui-card-header">{$data.game_name} 操作教程</div>
<div class="layui-card-body" style="padding: 5px;min-height: 154px;box-sizing: border-box;">
<div id="otherVideo2"></div>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<!-- js部分 -->
<script type="text/javascript" src="__STATIC__assets/libs/layui/layui.js"></script>
<script type="text/javascript" src="__STATIC__assets/js/common.js"></script>
<script>
layui.use(['layer', 'form', 'admin', 'formX', 'Player'], function () {
var $ = layui.jquery, layer = layui.layer, form = layui.form, admin = layui.admin, formX = layui.formX, Player = layui.Player;
admin.iframeAuto();
var mUser = admin.getLayerData().data; // 获取列表页面传递的数据
// 回显数据,这里一定要用formX.val,form.val不能回显跨iframe的数据
formX.val('modelUserForm', mUser);
// 表单提交事件
form.on('submit(modelSubmitUser)', function (data) {
layer.load(2);
var url = admin.getLayerData().url;
$.post(url, data.field, function (res) {
layer.closeAll('loading');
if (res.code == 1) {
layer.msg(res.msg, {icon: 1});
admin.putLayerData('formOk', true); // 设置操作成功的标识
admin.closeThisDialog(); // 关闭当前iframe弹窗
} else {
layer.msg(res.msg, {icon: 2});
}
}, 'json');
return false;
});
// 开启弹幕
var dmStyle = {
color: '#FF5722', fontSize: true
};
new Player({
id: 'otherVideo2',
url: 'https://ksv-video-publish.cdn.bcebos.com/8fc45253c3155828628ecad276b1709768b66fbb.mp4?auth_key=1672924991-0-0-b54c1b90a7a9b6445077f6391599d24f',// 视频地址
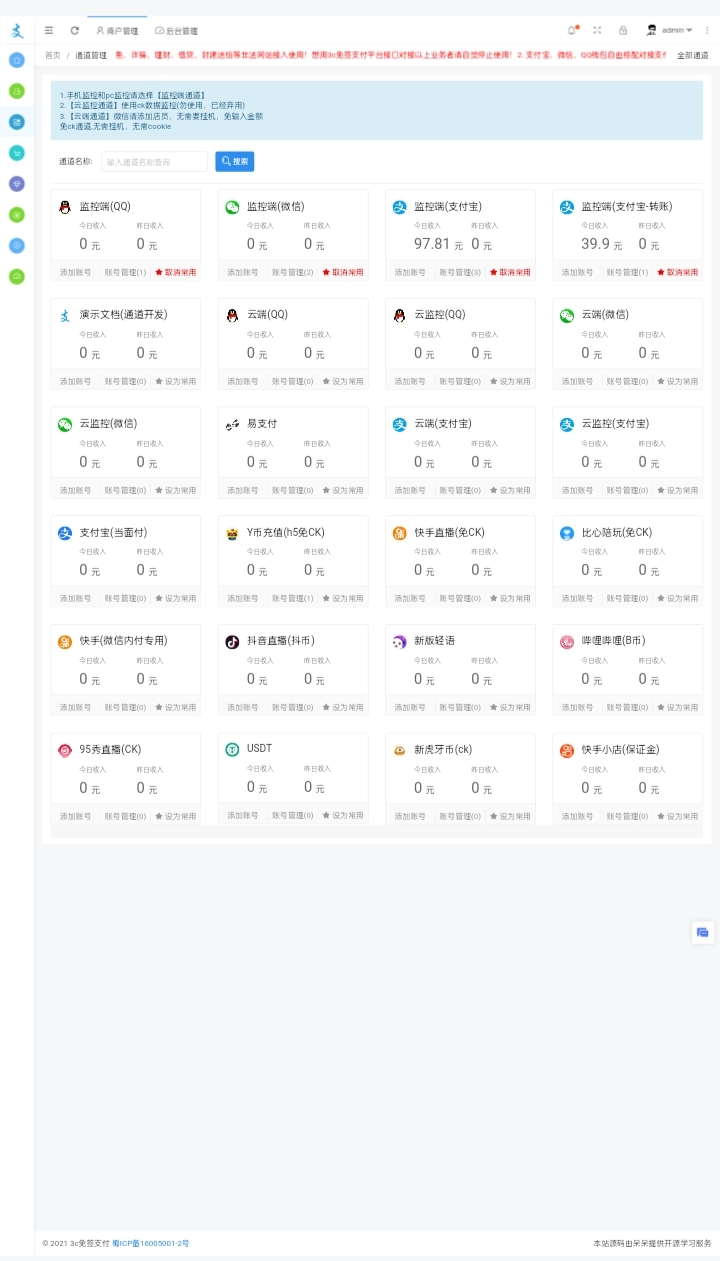
效果图:

由于代码较多我整理了放到蓝奏盘里了: https://3cym.lanzouj.com/idUAK1f9ou8d

























 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










