原创
1. 使submenu可点击:title属性设置为链接即可。
<SubMenu
key={`/site/${site}`}
className={`${styles.bg}`}
title={<Link to={`/sub1`}>标题</Link> }
className={styles.red} >
菜单</SubMenu>
//可使用className加样式 -
2.Menu的一些属性详解:
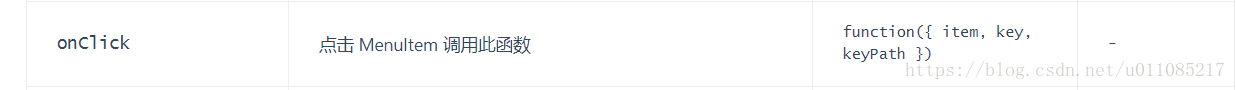
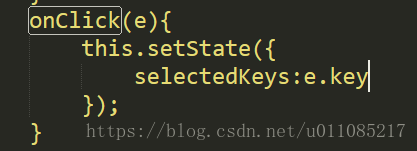
(1)onClick:

只有点击MenuItem时才会触发,默认参数key属性即为当前被点击的menuItem。


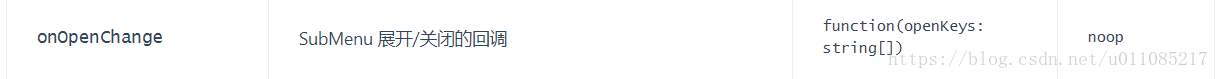
(2)onOpenChange:

openKeys是一个数组,可以得到包含当前打开的菜单项的数组。
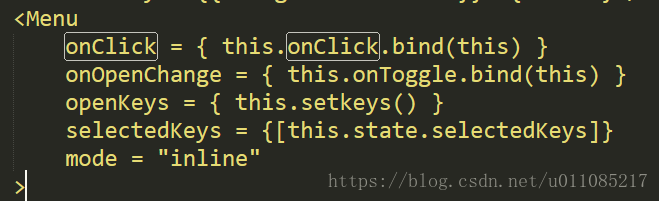
(3)openKeys:

openKeys是一个数组,我上边写的虽然是个函数,可是是返回数组的函数哦。可以自定义这个数组,展开你想展开的,或让某些选项一直保持打开状态(如顶部首选项)。
(4)selectedKeys:

跟openKeys有点类似,可以自定义这个数组,这样就可以让当前选中的项都有样式(如背景色浅蓝,但这里只能给MenuItem的选项加颜色,如果是SubMenu是没有的,因为这个数组里不会有SubMenu。SubMenu的选中状态我们可以用className来添加样式)。
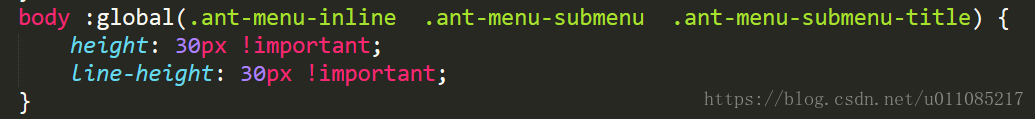
3. 全局样式:
比如我想修改menu组件默认的行高:

最后汇总:
说一说我的使用,首先点击某个选项的时候通过onOpenChange我获取了当前处于打开状态的数组,然后对该数组进行我的处理,处理后的数组我传入了openKeys,这样就让我需要的选项打开。
暂时想到这么多,有问题可以留言,敬请指正。





 本文介绍如何使用 Ant Design 的 SubMenu 组件,并通过 title 属性设置链接使其可点击。同时,详细解析 Menu 组件的 onClick、onOpenChange、openKeys 和 selectedKeys 等属性的作用及用法。
本文介绍如何使用 Ant Design 的 SubMenu 组件,并通过 title 属性设置链接使其可点击。同时,详细解析 Menu 组件的 onClick、onOpenChange、openKeys 和 selectedKeys 等属性的作用及用法。
















 2484
2484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








