我无法想象没有讲故事魔力的数字世界。虽然我认为讲故事是一门艺术,但它也是一门起源于古希腊和亚里士多德著作的学科:诗学:
“一个完整的[故事]是有开头、中间和结尾的。”
在这篇文章中,这位希腊哲学家首次确定了故事的三个主要组成部分:开头、中间和结尾,以及它们如何相互关联。
“开端是指它本身不一定在任何其他事物之后,并且在它之后自然会有其他事物。目的是自然而然地在某事之后发生的事情,或者作为它必然的或通常的结果,并且没有任何其他东西在它之后。还有一个中音,它本质上是在一件事之后,在它之后还有另一件事。”

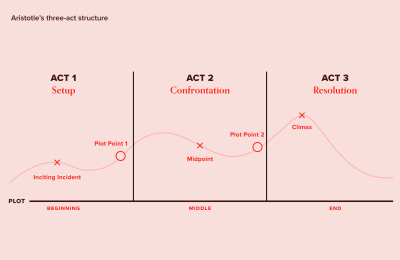
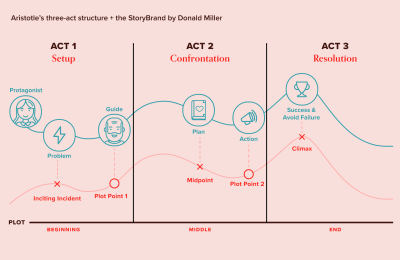
亚里士多德的三幕式结构(大图预览)
亚里士多德的三幕结构自公元前 300 年以来一直保持不变。尽管许多作家、编剧和电影导演都进行了各种复杂的实验,但最成功的故事都从不偏离这个基本的根源。
今天,设计师使用相同的结构来映射用户体验和设计以用户为中心的产品。讲故事的力量的一个显着且令人难忘的例子是苹果公司在史蒂夫乔布斯回归后改变了沟通方向。他曾在皮克斯经营过一段时间,他与公司故事讲述者的经历对苹果接下来发生的事情至关重要:相信通过关注客户的需求并挖掘他们的故事,他们会卖出更多的电脑。(当然,他们做到了!)
然而,仅靠亚里士多德的三幕式结构,设计师无法成为优秀的讲故事者。我们还必须确定特定的讲故事元素,以帮助发展我们的叙事。
在接下来的五个步骤中,我们将深入探讨讲故事的每个不同元素,并举例说明我用来设计视频课程登录页面背后的体验和界面的方法。

认识智能界面设计模式,这是我们关于界面设计和用户体验的新视频课程。
第 1 步:了解您的主角和产品的用途 #
作为体验设计师,我们需要构建漂亮的界面,与我们的观众进行有意义的互动。所以在构想着陆页的布局之前,我需要找到一个关键问题的答案:我们的主角是谁?
主角是我们故事的主人公。因此,故事与我们销售的产品无关。它总是关于主角,主角反映了观众自己与该产品的互动。
所以要回答第一个问题,我们需要知道主人公的需求、目标、恐惧和挫折。这是每个用户体验设计师的第一条规则,就像任何讲故事的人一样。
当您需要了解您的主角时,您可以使用一组问题来召唤最有可能的角色。如果产品已经存在于市场上,您可以使用其他研究工具,如可用性测试或热图。就我而言,视频课程的创建者维塔利·弗里德曼 (Vitaly Friedman ) 在他去年完成的研讨会和会议期间已经提前确定了他的目标。
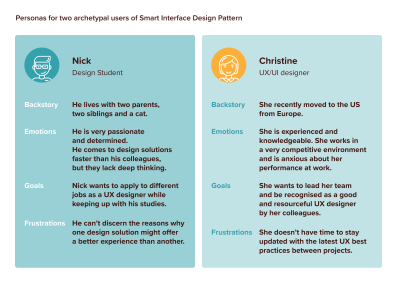
观看课程的视频章节,我了解到我们故事的主角将是UX 和 UI 设计师,他们对设计和界面设计模式的知识从初级到高级。
这些主角的挫败感通常是缺乏研究和学习的时间。具体来说,那些试图完全拥抱用户体验设计世界的人希望快速学习设计模式,这样他们就可以找出为什么一个人可以提供比另一个人更好的体验的原因。另一方面,更有经验的目标群体没有时间了解项目之间最新的 UX 最佳实践。

我们故事的主角:UX 和 UI 设计师(和学生),对设计模式具有基础到中级的知识。(大预览)
因此,我们主人公的需求和故事定义了我们故事的目的:为什么这个故事对他们很重要?
定义故事的原因始终是讲故事的一个具有挑战性的步骤。一旦您非常了解您的主角,这就会变得容易。只有当故事与他们产生共鸣时,观众才会留下来。此外,没有明确目的的故事是模糊和无关紧要的,因此必须预先定义故事的意图。
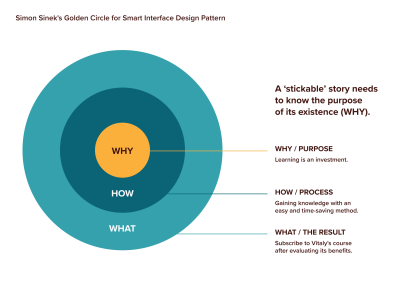
重新阐述Simon Sinek 的黄金圈,一个有粘性的故事需要知道它存在的目的,即它试图解决的观众问题(为什么),是什么让它与其他人不同(如何),最后,产品以及为解决问题(什么)而销售的服务。
这就是黄金圈应用于着陆页体验设计时的样子:

为什么这个故事对他们很重要?始终找到故事的目的。(大预览)
我们故事的原因利用了主人公对时间不足的挫败感。所以我们的故事首先是要传达学习是一种投资。其次,通过Vitaly自己的经验和研究,他们会省时省力。
如何反映他们的学习目标和保持最新状态:如果他们渴望知识,他们就会感到满足。
What是对 WHY 和 HOW的反映。我们希望人们只有在评估了视频课程的好处并品尝了材料后才订阅视频课程(在导航过程中添加一些有价值的功能,包括免费样品、预览、额外礼物和有说服力的元素,如推荐)。
主角和目的是推动我们进入叙事下一步的元素:情节。
第 2 步:定义叙述的结构 #
亚里士多德教导我们,故事必须是一连串因果时刻。每个场景都必须导致接下来发生的事情,而不是作为一个独立的插曲,无论它多么吸引人和执行得多么好。请记住,情节还必须有开头、中间和结尾。
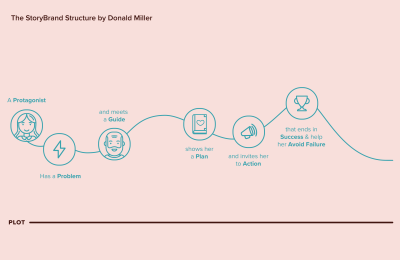
唐纳德·米勒 (Donald Miller)在他的《打造故事品牌》(Building a Story Brand)一书中对因果结构进行了如下研究:主人公的目标是某事,但在她的追求中,她遇到了问题。在她的旅途中,一位向导走进了她的生活,并向她展示了一个邀请她采取行动的计划。通过表演,主角将避免失败并以成功结束她的故事。他将这种结构称为故事品牌结构。

唐纳德·米勒 (Donald Miller) 在他的著作《建立故事品牌》(Building a Story Brand) 中解释了故事品牌结构。(大预览)
对于每个项目,无论是数字产品还是品牌设计,我都将 Miller 的 StoryBrand 格式与亚里士多德的三幕结构相结合,以在整个叙述过程中传达清晰的连续感。

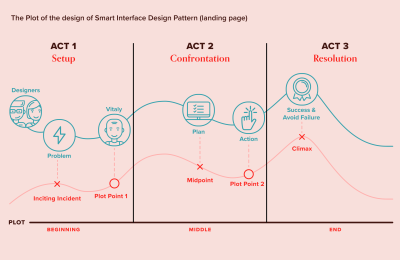
将米勒的 StoryBrand 格式与亚里士多德的三幕式结构相结合,为叙事传达了清晰的连续性。(大预览)
然后我单独处理每一幕,分析叙事的每一个元素。
开始 #
开始,也称为第一幕,是设置。
在 UX 设计中,这是我们遇到我们的主角(英雄)以及她的问题和目标的时刻,正如上一步所分析的那样。
在第一幕结束时,我们的主人公遇到了一位向导。向导不是另一个英雄。他们只是充当帮手,向主人公展示如何在她的转型之旅中向前迈进。你可以用你最喜欢的电影的情节作为例子来说明这是如何发生的。
这是我自己最喜欢的童年电影The Neverending Story中的一个例子。儿童主角巴斯蒂安被父亲忽视并在学校被欺负(问题)。为了躲避恶霸,巴斯蒂安进入了一家书店,惹恼了正在阅读一本不适合儿童的有趣书籍的书商(导游) 。巴斯蒂安偷偷拿了这本名为《永无止境的故事》的书,在学校的阁楼上读了起来。
这本书描述了幻想曲的奇幻世界,它正在被一种叫做“虚无”的恶毒力量慢慢吞噬。统治幻想曲的童颜女皇病倒了,年轻的战士阿特雷耀奉命寻找治愈方法,他相信一旦女皇痊愈,无物便不再是威胁。
巴斯蒂安很快明白他正在阅读的这本书将拯救幻想曲免于消失(计划),他需要给公主起一个新名字(行动)以帮助阿特雷耀赢得与虚无的战斗(避免失败)。然后,他将拯救童颜皇后和她的帝国(成功)。

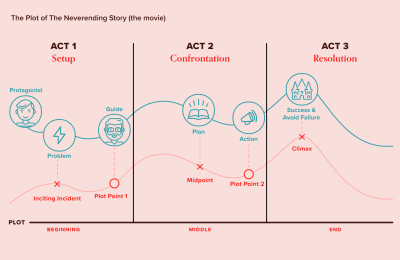
将 StoryBrand 和亚里士多德的三幕式结构结合到我最喜欢的童年电影 The Neverending Story 的情节中。(大预览)
因此,在确定您的故事的指南时,无论是个人、服务、产品还是品牌,请确保是观众信任和追随的人,因为他们感到被理解并在安全的手中。导游的内在品质是同理心和权威,这应该体现在他们与观众分享的每一份沟通材料中。
在着陆页示例中,我们的故事指南是 Vitaly Friedman。通过调查他的个人资料,我在 Smashing Magazine 以及许多会议、研讨会和网上建立了卓越的工作共享资源和最佳实践的过去。在社交媒体上,维塔利作为用户体验专家在他的社区中建立了良好的声誉,并且在该领域知识渊博。因此,他具有向导的所有特征。

从Twitter到Linkedin和 Smashing Magazine,Vitaly 在网页设计和 UX 领域活跃了超过 15 年。(大预览)
中间 #
中间,又称第二幕,是交锋。在故事的这个特定部分,我们协助主角的转变和她的情绪状态(这种转变也被称为角色弧线)。
第二幕开始,向导给了主角一个方案。主人公希望向导回答的问题是,“你现在想让我做什么?”
在The Neverending Story的中间,我们发现 Bastian 需要遵循一个精确的计划:他需要给 Childlike Empress 一个新名字,以防止 Fantasia 解散。
所以计划需要清晰,突出每一步,消除我们的主人公在考虑它时可能有的任何风险感或疑虑。通过为您的用户提供计划,您可以设置一条清晰的路径来帮助他们在他们的旅程中前进。
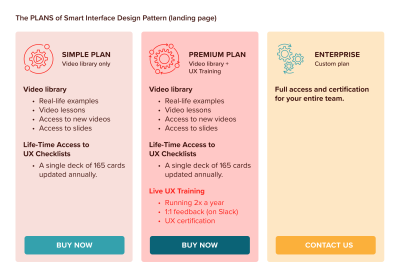
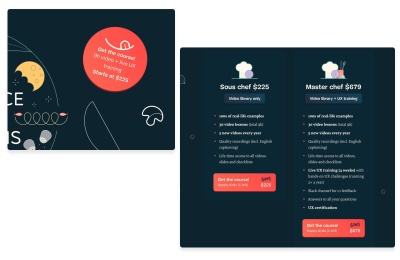
对于登陆页面,我要求 Vitaly 列出他提供的内容并解释订阅可用计划必须采取的简单步骤。然后我强调了每个订阅的独特价值和计划,并设计了一个简单的概述。

不同报价的内容,以及可用和可能的操作。(大预览)
在第二幕结束时,向导必须清楚地传达主人公需要执行什么动作以及计划。
在《永无止境的故事》中,主人公巴斯蒂安完全不相信自己是解决方案的一部分,被女皇的乞求感动,他喊出了新名字,跑到阁楼的窗前喊出“月亮之子”。
同样,当我们销售一项服务或产品时,我们需要邀请用户与我们一起旅行,就像我们通过着陆页所做的那样。如果我们清楚地告诉他们,他们就会知道如何处理我们精心设计的计划。
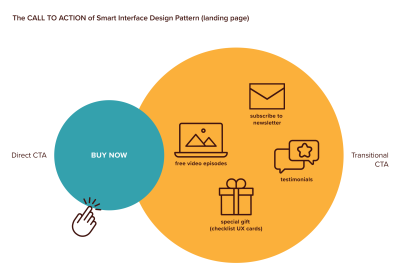
Vitaly 邀请观众以两种方式行动。一种是通过位于着陆页不同部分的“购买”按钮直接号召性用语。另一个是通过免费视频剧集、电子邮件通讯和内容样本发出的过渡性号召性用语。
过渡行动也有其他形式:
来自该领域其他专家的推荐,以及
无限制访问用户体验清单,这是一副优雅的 165 张卡片,用于学习和回忆成功数字体验的基本设计模式。

邀请用户与我们一起旅行的两种方式:直接和过渡行动。(大预览)
结束 #
结局是故事的第三幕也是最后一幕。
正是在这里,我们将决定我们的主角如何成功实现她的目标或避免失败。在这样做时,我们需要通过指定如果用户(或主角)不与我们互动时的利害关系来实现故事的高峰或高潮。
在我们如何引入负面后果方面找到正确的平衡点至关重要,这样我们才能避免产生恐惧,这种恐惧会使主人公瘫痪并阻止她继续前进。
在The Neverending Story中,当童颜女皇恳求巴斯蒂安时,她告诉他如果没有他的帮助,幻想曲就会消失,他最喜欢的英雄阿特雷尤和他的龙法尔科也会消失。她利用巴斯蒂安希望属于比他自己更伟大的事物的愿望,从而证明他是值得的。这是我们感觉到的一种愿望,主角似乎从电影开始就渴望得到他父亲的注意或试图逃避他的恶霸。
对于视频课程,我们提醒用户,她只能在一段时间后成为专家,可能需要多年的研究、阅读和学习才能成为 UX 的专家。那么,为什么不在解释清楚、精心策划的基础之上构建知识,并跳入 Vitaly 的课程,他在15 年的时间里“烹制”了最好的食谱和防弹设计模式?
我们应该记住,我们故事的目标是激励我们的用户成为更好的自己,他们只需要和我们一起开始这段旅程,就能实现如此不可思议的转变!
由于这个特殊原因,第三幕也被称为决议。在设计用户旅程时,我们还定义了主角问题的解决方案列表。在设计着陆页的用户体验时,该列表是根据状态和鼓舞人心的解决方案混合创建的:
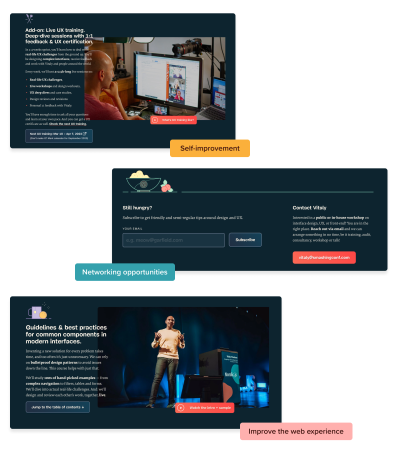
自我提升:成为有影响力和知识渊博的用户体验设计师,并获得用户体验证书。
交流机会:参加高级用户体验研讨会,在那里您将见到 Vitaly,亲自从他那里获得反馈,并与世界各地的其他设计师一起工作。
改进网络:自信地致力于在网络上设计更好的数字体验。
这些决议出现在着陆页的不同部分,以提醒用户她为什么和我们一起踏上这段旅程,以及我们希望带她去哪里。

具有 3 幕结构和 StoryBrand 的智能界面设计模式的情节。(大预览)
第 3 步:使用线框连接绘图 #
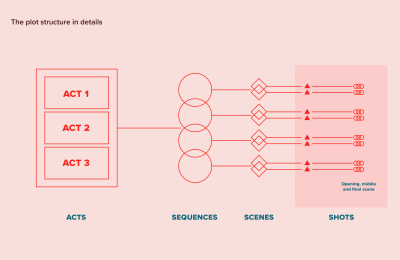
现在所有的故事元素都已到位,了解它们将如何组合在一起并在着陆页上连接是至关重要的。我通常将网站的每个页面视为一个单一的镜头,包括开始、中间和结束场景。许多这样的镜头构成了一个场景,而一系列场景构成了整个网站或应用程序。

情节的结构由行为、序列、场景和镜头划分。(大预览)
按照我在上一步中创建的情节,我开始组织内容并添加关键情节。
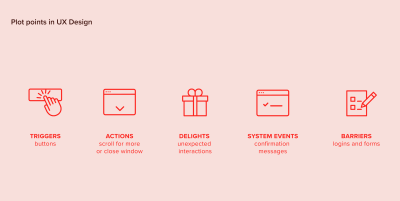
戏剧中的情节点是直接影响故事接下来发生的事情的事件。如果使用得当,它们可以帮助主角在她的旅程中前进。在 UX 中,绘图点的工作方式完全相同。它们是用户需要的操作(例如,“立即购买”按钮)、障碍(登录或填写表格)、愉悦(意外交互或免费样品)、系统事件(确认消息和电子邮件)和触发器(通知)执行以在他们的旅程中前进。

用户需要在他们的旅程中前进的最常见的情节点。(大预览)
我通常会使用一张简单的虚线纸来勾勒出我的故事内容在页面不同部分之间的理想显示方式。此时您可能想知道移动设备优先的方法。在设计我们现在正在做的体验时,重要的是确保它与我们的故事一致,并且它可以在每种媒体上复制,无论像素大小或使用的支持如何。
因此,如果您希望从移动设备或大屏幕开始,我们的目标是以一种可以转化为登陆页面(如我们的案例)、传单或营销界面的方式来定义用户旅程活动。
开场 #
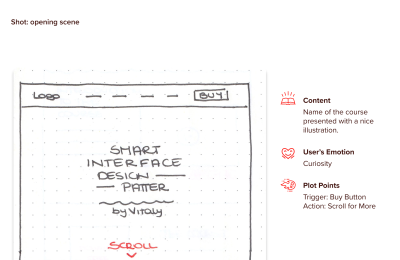
开场场景设定了故事的前提,是用户将看到的页面的第一个元素,无论她登陆哪个网站或应用程序。页面的上部区域向观众展示产品或服务。
我们想在页面的这个特定部分引起主人公的好奇心。因此,内容需要具有吸引力和吸引力,促使用户向下滚动以获取更多内容。我会添加一个触发器,主动邀请用户“向下滚动”到镜头的下一部分,即中间场景。

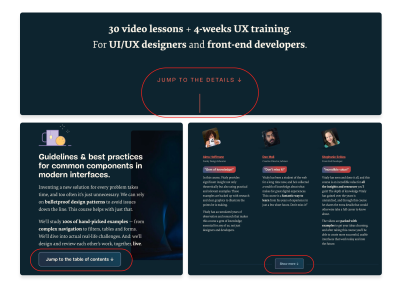
开场场景设定了故事的前提。(大预览)
中间场景 #
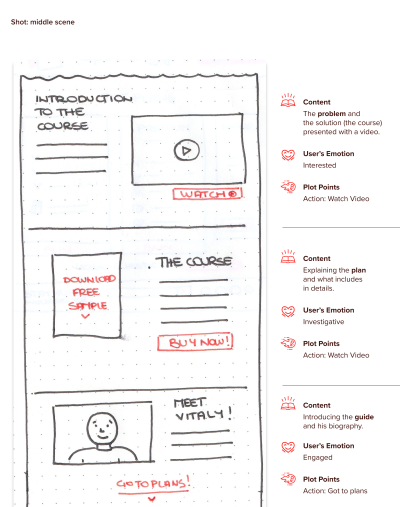
我们镜头的中间场景是我们大部分叙述发生的地方。我们将向我们的主角介绍我们希望他们执行的指南、计划和行动。将有一个部分详细解释视频课程和内容,内容示例和其他元素将帮助用户更好地理解和探索视频课程。
为了围绕我们的经验建立权威和信任,我们不仅介绍了 Vitaly,还介绍了其他专家的一系列推荐。我们的主角不再好奇,而是掌握了相关信息!她需要一个明确的理由来使用我们的产品。出于这个原因,添加的任何动作或情节点都应该满足这个特定的情感目标。

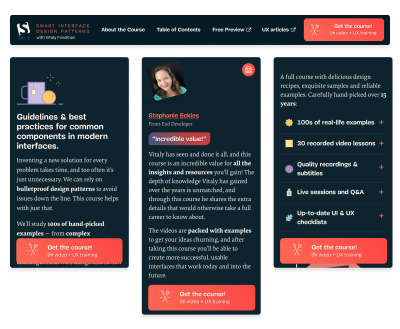
中间场景是我们大部分叙述将发生的地方。(大预览)
闭幕 #
结束场景是我们情节的解决方案。
如前所述,我们提供了两个计划,可以产生两个特定的结果;我们不是简单地问我们的主人公想要什么样的计划,而是她想要什么样的转变。在这里,用户是有意识的,所以我们需要确保没有什么会分散她的注意力。
所以在这个特定的场景中,“购买”按钮是我们希望用户关注的唯一一个动作。

结束场景是我们情节的解决方案。(大预览)
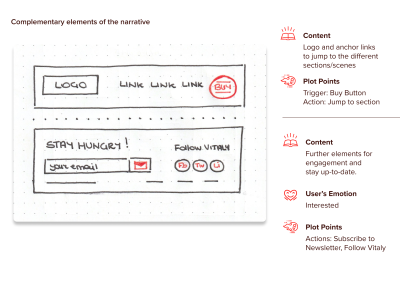
页脚和顶部导航是我们叙述的互补元素。导航有助于旅程,而页脚提供更多参与,以防我们的英雄需要更多时间来决定或希望加入 Vitaly 服务的更大社区。

页眉和页脚:叙述的补充元素。(大预览)
第 4 步:添加情感联系以创建一个令人难忘的故事 #
前三个步骤侧重于用户旅程和页面内容。在这一步中,我们考虑让用户对故事印象深刻。否则,我们的着陆页将看起来像任何其他随机页面!
情感联系是讲故事过程的重要组成部分,可以通过颜色、声音、插图、动画和图像等视觉元素来传达。这些在激励和给予用户采取的行动的意图方面发挥着巨大的作用。
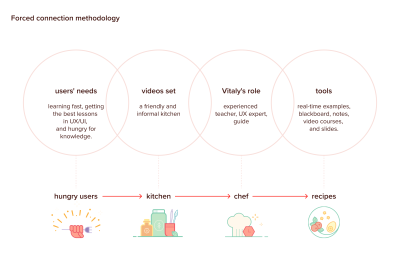
为了找到我们的着陆页的中心主题,我专注于关键元素并设计了一张带有关键字的地图来帮助我创建一个强制连接,这是基于不同功能、材料或流程的组合的另一个精彩方面。
此过程用于产生颠覆性想法和原创概念:
我们用户的需求(饥饿的用户):快速学习,获得最好的用户体验课程,以及对知识的渴望。
集(厨房):一个友好和非正式的厨房。
Vitaly 的角色(厨师):经验丰富的老师、用户体验专家和向导。
工具(食谱):实时示例、黑板、笔记、视频课程和幻灯片。

一张包含关键字、流程和材料的地图,可帮助我创建登陆页面的中心主题。(大预览)
这些元素都让我想起精心设计的美食体验,方便地送到您家门口:我们“求知若渴”的用户可以按照自己的节奏遵循 Vitaly 的食谱(视频)。每个食谱都由 Vitaly 准备和烹饪,包含最好的营养元素(提示、工具、示例、幻灯片等),从而创造出强大而引人注目的设计。
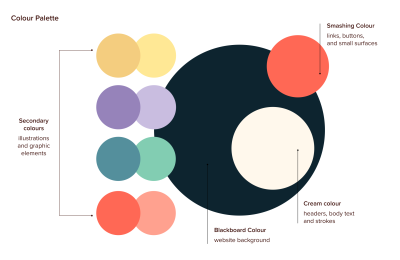
调色板的灵感来自于打开每一集课程的黑板、Smashing Magazine 主题的主要红色以及Guillaume Kurkdijan精彩的视频课程插图。

调色板混合了现有元素的灵感(黑板、Smashing Magazine 的红色和 Guillaume Kurkdijan 的插图)。(大预览)
然后我使用之前的线框并用可以完成和阐明场景的草图丰富它。这些草图作为最终插图的蓝图。

着陆页上使用的一些最关键的插图在纸上的一些草图。(大预览)
开场 #
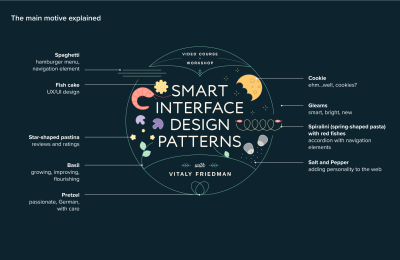
介绍课程中教授的一些设计模式的丰富入门是手风琴 UX(带鱼的春天)、评论和评级(星星)、饼干(饼干)、汉堡菜单(意大利面条)、为网络添加个性(盐和胡椒)。
该插图通过用意想不到的食物主题给她带来惊喜来匹配用户的情绪状态、好奇心。

抢镜的主要插图。(大预览)
中间场景 #
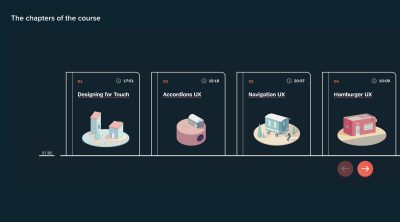
我们决定用展示他参与教学的图片来介绍 Vitaly,而课程章节就像书架上的食谱,通过旋转木马展示。

章节像书架上的食谱一样呈现。(大预览)
我最喜欢的插图是佛钵,用来介绍课程中提供的所有内容。这个插图满足了我们主人公对更多信息的需求。它是互动的,因此从馄饨到小瓶油,观众可以探索使这道菜如此独特和美味的营养元素!

一个美味的佛碗来介绍课程的内容。(大预览)
结束场景 #
三个小插图介绍了可用的计划,这些计划利用了我们在步骤 2 中提到的解决方案。每个计划的插图都与计划相关,但呈现较小以避免干扰主角的专注状态。

你想要什么样的转变?插图融入了决议。(大预览)
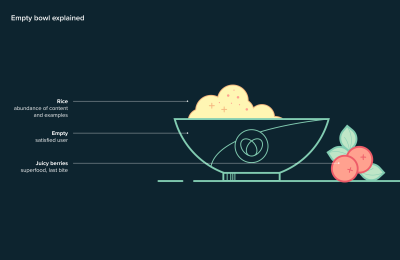
一个空碗表明我们的用户现在已经吃掉了一部分内容,但如果他们仍然感到饥饿,则可以通过更多方式与 Vitaly 互动。

还是饿着?着陆页的最终插图表明还有更多东西可以“吃”。(大预览)
额外的小插图,都与食物有关,介绍着陆页的不同部分及其内容。才华横溢的动画师Cassie Evans以精巧的动画使这些插图栩栩如生,使整个着陆页充满趣味和吸引力。

介绍着陆页不同部分的不同插图。(大预览)
第 5 步:在与客户互动之前测试我们的叙述 #
在向客户展示想法之前,我通常会进行详细检查,以确保最终设计仍然代表用户的故事,正如前面步骤中概述的那样。
我问自己的一些问题如下:
我希望用户在此页面上采取什么主要操作? #
答案引用了故事元素动作。我通常会检查页面上是否有足够的情节点(例如按钮和触发器)来吸引处于旅程不同阶段的用户。

直接操作:购买按钮。(大预览)
我希望用户采取什么次要操作? #
这个答案与过渡动作有关,这意味着在用户单击“购买”按钮之前邀请用户以其他方式与我们互动的任何事情。

着陆页上可用的不同过渡操作。(大预览)
我如何支持滚动以获取更多详细信息的需要? #
在这种情况下,我的注意力转向了定义叙事的情节和因果元素。查看步骤 2 中布置的结构,我检查着陆页中包含的场景是否仍然遵循用户旅程的逻辑,以及是否有足够的情节点来承载叙事。

承载叙事的其他情节点。(大预览)
是否有任何内容会分散用户的注意力,或阻止她完成任务? #
这个问题的重点是信息的清晰度和我们的决议。一般来说,每一页都应该关注一个特定的结果。因此,任何模糊我们意图的东西都应该被删除。
着陆页的不同部分参考了我们的三个分辨率,整个页面围绕它们构建。

着陆页的不同部分涉及我们的三个决议。(大预览)
我们能预料到最后的行动吗? #
这个问题的答案通常依赖于用户快速进入故事高潮的能力,以采取行动(在我们的例子中:带有“购买”按钮的可用计划)。想一想快进您最喜欢的电影以到达最激动人心的场景,或者翻到一本书的最后一页以发现凶手是谁!
在登陆页面的情况下,“购买”按钮位于导航的开头,并随着用户滚动……所以她可以随时跳到故事的第三幕。

无论是桌面端还是移动端,都能让用户快速跳入故事的高潮!(大预览)
结论 #
正如我们所发现的,讲故事不仅仅是另一个商业流行语。讲故事是一种令人兴奋的战略方法,具有规则和明确的原则,如果使用得当,可以帮助品牌以清晰的信息和以用户为中心的方法脱颖而出。这是设计师应该掌握的一项基本技能,无论他们的专业或个人资料如何。
因此,我说明的不同步骤将帮助您:
确定您的主角并构建一个强大的、有目的的故事,讲述他们的挫折和目标。
创建与主角故事直接相关的用户旅程。
将该旅程构建为线框,以根据叙事结构确定您选择的故事内容。
通过添加有意义的插图与用户建立情感纽带。
通过评估您对更广泛的讲故事过程的使用的问题来检查故事的叙述。
正如在世界上最受好评的电影中发生的那样,构建坚实的叙事结构会指导您创建与用户自己的故事相一致的场景和章节。
通过这种方式,您可以使用扎实的、可识别的和流行的叙事情节作为基础,从中创建额外的场景和章节,甚至是连续的续集——正如许多电影系列所取得的令人兴奋的效果一样。
事实上,这篇文章中为着陆页展示的相同情节帮助我为 Vitaly 即将到来的秘密新项目创建了一个温暖且立即可识别的设计。尽管如此,正如《永无止境的故事》的叙述声音提醒我们的那样,“那是另一个故事,下次再讲!”





 文章讲述了亚里士多德的三幕式结构如何影响数字世界中的故事叙述,特别是在用户体验设计和产品设计中。作者通过分析视频课程登录页面的设计过程,强调了了解主角、设定故事目的、构建情节和添加情感联系的重要性。此外,还介绍了如何将这一叙事结构与DonaldMiller的StoryBrand框架相结合,以创建有粘性的故事。
文章讲述了亚里士多德的三幕式结构如何影响数字世界中的故事叙述,特别是在用户体验设计和产品设计中。作者通过分析视频课程登录页面的设计过程,强调了了解主角、设定故事目的、构建情节和添加情感联系的重要性。此外,还介绍了如何将这一叙事结构与DonaldMiller的StoryBrand框架相结合,以创建有粘性的故事。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










