
搜索很酷的HTML元素,尤其是当您不知道要查找什么时,通常就像被扔进一堆垃圾中一样
动图

别担心,我为你做了肮脏的工作!
在浏览了看似无穷无尽的HTML元素之后,我挖出了一些很少使用的宝石!
1. meter&progress
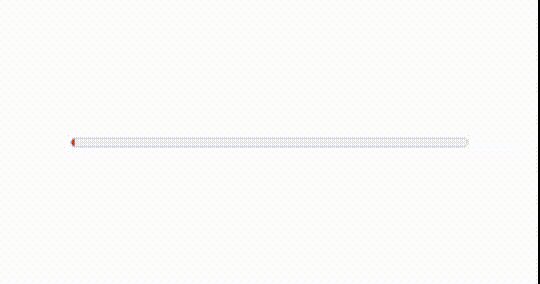
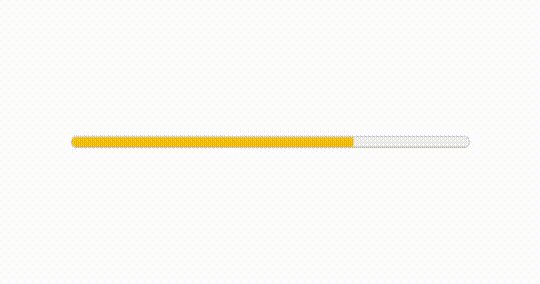
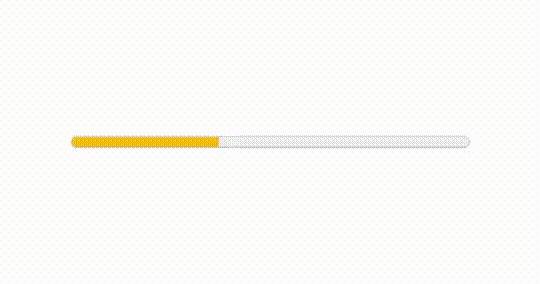
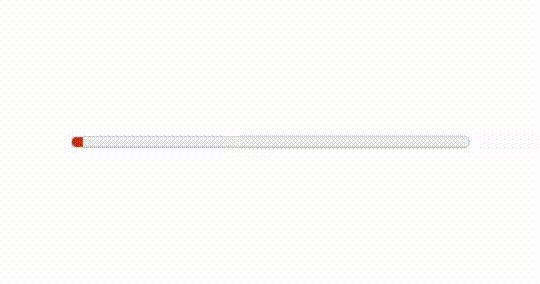
该progress元素是显示进度条的语义正确方式。
该meter元素是progress类固醇。除了显示已知范围内的标量测量外,它还允许您指定值的低、高和最佳范围。
<meter
min="0"
max="100"
low="25"
high="75"
optimum="80"
value="50"
></meter>动图

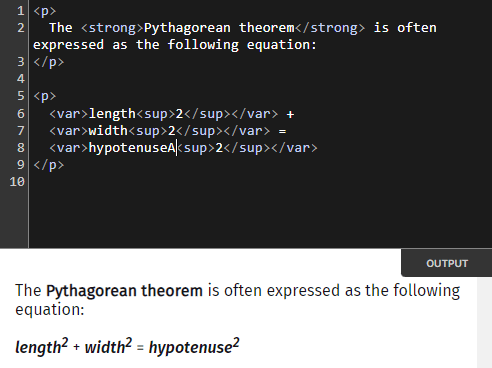
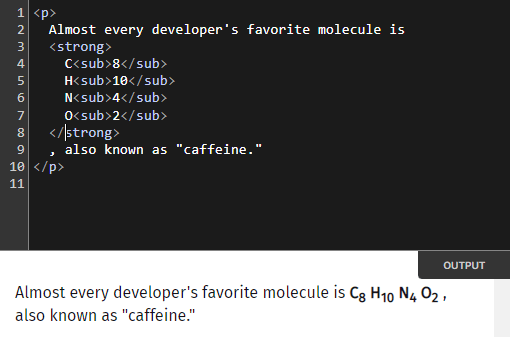
2. sup&sub
您可以在文档中添加上标(如x²)sup和下标(如x₀) 。sub


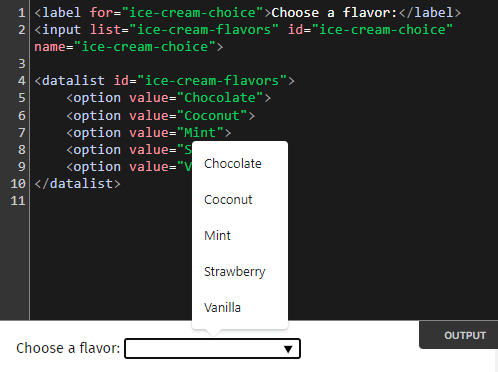
3. datalist
datalist允许您向input元素添加自动完成建议。

笔记
这些建议不仅限于文本inputs,还可以用于颜色、日期、时间甚至范围输入。
至少可以说,建议的默认样式令人不快。但是,您始终可以使用CSS对其进行样式设置。
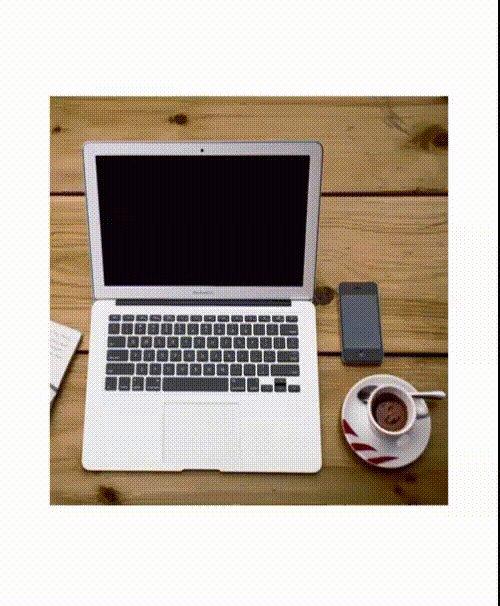
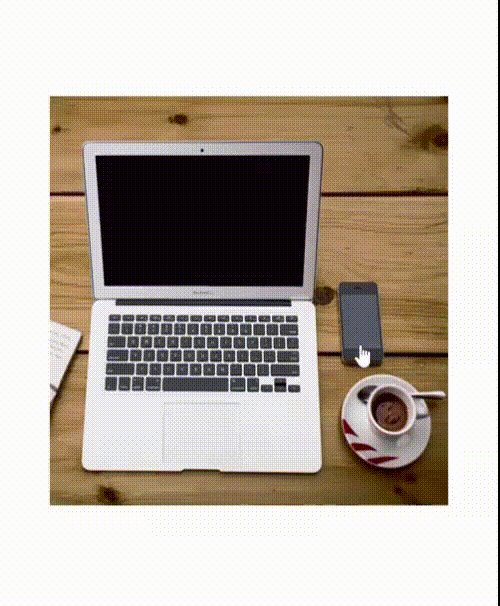
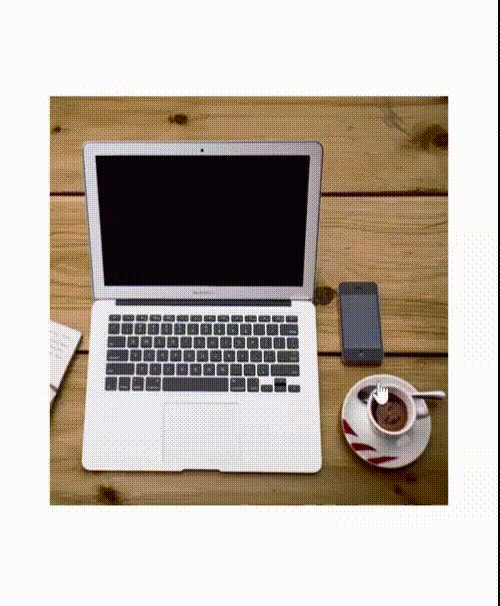
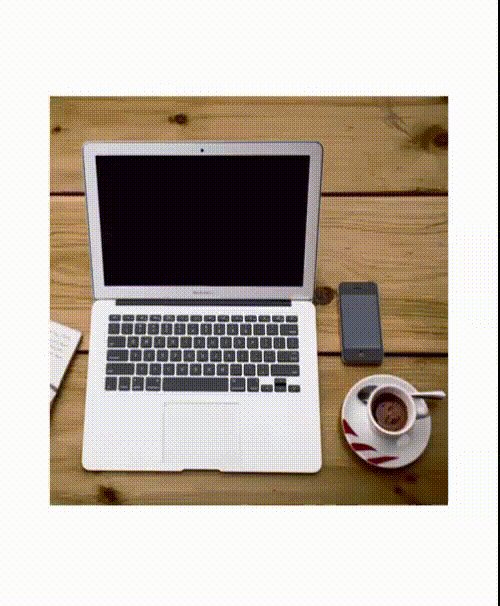
4. map&area
map并area允许您创建图像映射,这是对具有可点击区域的图像的一个奇特术语。
<img
src="workplace.jpg"
alt="Workplace"
usemap="#workmap"
width="400"
height="379"
/>
<map name="workmap">
<area
shape="rect"
coords="34,44,270,350"
alt="Computer"
href="computer.html"
/>
<area
shape="rect"
coords="290,172,333,250"
alt="Phone"
href="phone.html"
/>
<area
shape="circle"
coords="337,300,44"
alt="Cup of coffee"
href="coffee.html"
/>
</map>动图

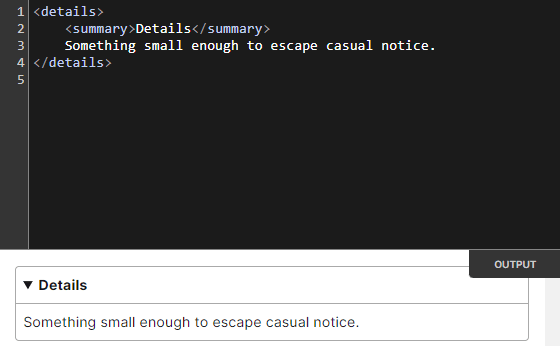
4. details&summary
details并summary用于在不使用任何JavaScript的情况下创建可折叠的内容。这是创建下拉菜单的语义方法。

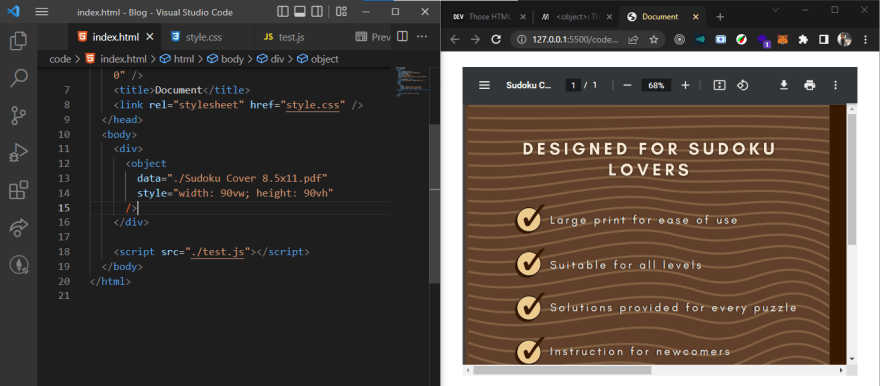
6. object
把你的头发拉到你的网站上嵌入文件?不要再观望!
object允许您嵌入各种文件,如PDF、图像、视频、音频甚至Youtube 视频。

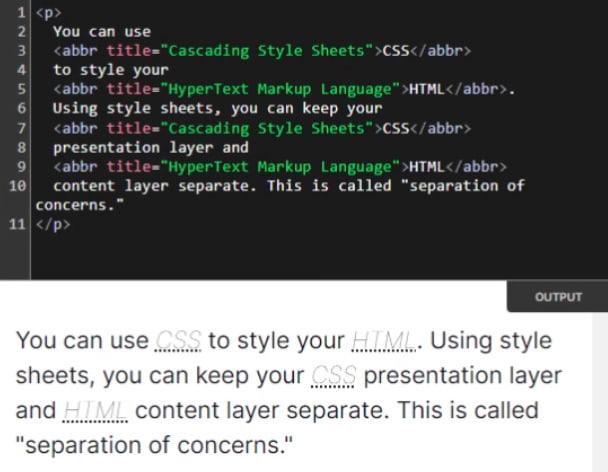
7. abbr
该abbr元素允许您向文档中添加缩写。当用户将鼠标悬停在缩写上时,会显示完整的表格。此外,还可以将屏幕阅读器配置为在遇到缩写时读出完整形式。

这就是所有的人!🎉





 文章介绍了HTML中一些较少使用的但非常有用的元素,如用于进度条的`progress`和增强版的`meter`元素,提供自动完成建议的`datalist`,创建图像可点击区域的`map`和`area`,实现可折叠内容的`details`和`summary`,以及嵌入各种文件的`object`元素和添加缩写的`abbr`元素。
文章介绍了HTML中一些较少使用的但非常有用的元素,如用于进度条的`progress`和增强版的`meter`元素,提供自动完成建议的`datalist`,创建图像可点击区域的`map`和`area`,实现可折叠内容的`details`和`summary`,以及嵌入各种文件的`object`元素和添加缩写的`abbr`元素。

















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










