Qt之QWebEngineView调用Echarts方法
零、前言
最近在做Qt绘制散点图和统计图的方法,顺便研究了一下Qt中使用Echarts的方法,Echarts功能很强大,Qt中调用其他也很方便。我使用的是Qt5.6版本中的QWebEngineView显示Echarts图的,Qt5.4(包括5.4)之前的版本是使用QWebView进行显示的,方法都是一样的。测试代码写的比较简单,只是为了说明使用。
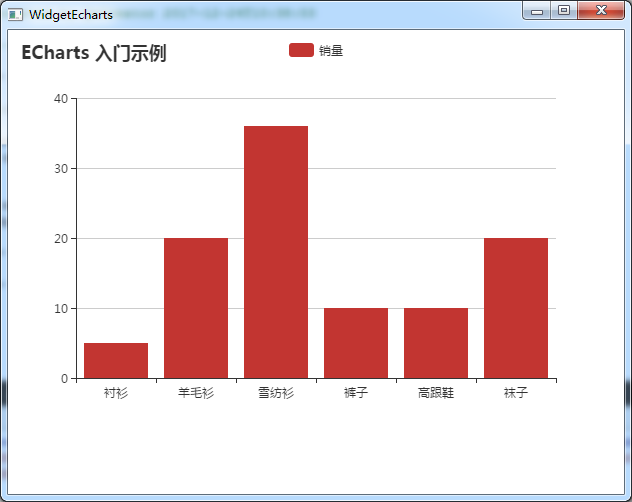
一、效果图如下:
效果图中的html代码是从官网中直接粘贴下来的,相信了解过Echarts的应该能看出来的,Echarts官方提供很多的示例图,更多示例效果请参考官方样例:http://echarts.baidu.com/examples.html。

二、使用方法:
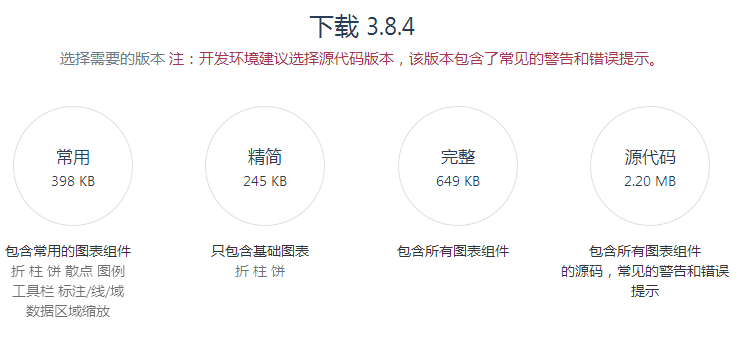
1、从官方下载Echarts,下载地址:http://echarts.baidu.com/download.html。可以根据自己的需要选择不同的版本,下载的是源代码,源代码也不大,就是一个echarts.js文件。看官方给出的各个版本的大小,如图:

2、建立Qt工程,和创建其他的工程一样的,不在细说。需要注意一下几点:
<1>、在.pro文件中加入webenginewidgets模块。
<2>、头文件中引入#include <QtWebEngineWidgets/QWebEngineView>
<3>、建立一个testEcharts.html文件,在文件中引入echarts.js,我的html是从官网文档复制的,参考官网:
http




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3496
3496










