在一次练习中,发现body与html有空白的间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#test{
height: 40px;
background:blue
}
</style>
</head>
<body>
<div id="test">test</div>
</body>
</html>
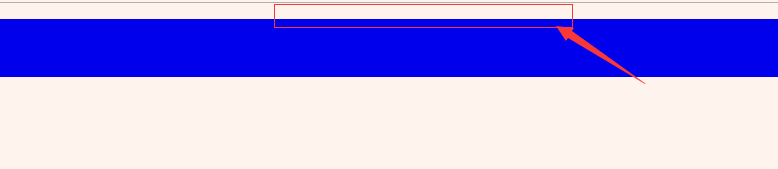
运行截图:

可以看到,body上边是有空白间隙,是因为body元素有默认margin和padding值,浏览器默认给body设置了8px的 margin值。
那么消除边距默认值,添加以下代码即可
body {
margin: 0px;
padding: 0px;
}





 本文介绍了一个常见的HTML布局问题,即body元素上方出现的空白间隙,并提供了通过调整CSS属性来解决此问题的方法。通过将body元素的margin和padding设置为0,可以消除浏览器默认设置带来的空白。
本文介绍了一个常见的HTML布局问题,即body元素上方出现的空白间隙,并提供了通过调整CSS属性来解决此问题的方法。通过将body元素的margin和padding设置为0,可以消除浏览器默认设置带来的空白。
















 1534
1534










