1.把form加上div,div加入class选择器,
2.在class选择器中设置样式,由于div默认dsplay属性为block,block属性为填充整个父容器,所以需要设置width,而且bootstrap中也是默认form填充一整行
3.button默认display方式为inline-block,所以在设置位置时,可以试着修改display:block.在使用margin使其居中
4 使用margin进行设置居中,注意margin:auto会使margin-top不能起作用,因此我们使用margin-left:auto ,margin-right:auto 使其水平居中,再加入magin-top修改整个div距离网页最上端的距离
5 对于再form中的button按钮为了使其再整个form div中居中,我们需要加入display:block,才能使margin:auto居中生效,如果不加入,其将不起效果,因为block默认display属性默认为inline-block,可能会使margin不起作用。
6 对于h2标签我们使用text-aline属性,设置值为center,使其居中,h2标签display默认为inline,使用text-aline将会好很多设置其位置,使用margin使其居中不起作用,当然我们可以使用margin-left这种单独的属性显示调节其位置.
解释 inline-block 的含义
inline-block 是一种混合了行内元素和块级元素特性的显示模式:
- 它像行内元素一样可以在同一行内与其他内容并列显示。
- 同时又具备块级元素的特点,允许设置宽度 (
width)、高度 (height) 以及内边距 (padding) 和外边距 (margin) 等属性5。
因此,<button> 元素既能在一行中排列多个按钮,又能精确控制其大小和间距。
每种 HTML 栃籐都有自己的默认 display 类型,这取决于它的语义角色:
-
块级元素 (Block-level elements)
如<div>,<p>,<h1>-<h6>等,默认具有display: block;行为。这意味着它们会在垂直方向上独占一行,并且宽度通常扩展到父容器的最大宽度。 -
行内元素 (Inline elements)
如<span>,<a>,<strong>等,默认具有display: inline;行为。这类元素不会创建新行,在水平方向上排列并与周围的文本或其他行内元素紧密相邻1。 -
其他特殊类型 还有一些特殊的默认值,比如表格相关标签(如
<table>使用display: table;),列表项(如<li>使用display: list-item;)等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/twitter-bootstrap/5.1.3/css/bootstrap.min.css">
<style>
.record-box {
margin-top: 250px;
margin-left:auto;
margin-right: auto;
width: 450px;
}
.record-box button {
display: block;
margin: auto;
}
.record-box h2{
/* text-align: center; */
text-align: center;
}
</style>
</head>
<body>
<div class="record-box">
<h2>情绪时长记录</h2>
<form method="post">
<div class="mb-3" >
<label for="exciteID" class="form-label">兴奋时长:</label>
<input class="form-control" type="text" name="excite" id="exciteID" placeholder="兴奋时长" aria-label="兴奋时长">
</div>
<div class="mb-3">
<label for="expressID" class="form-label">抑郁时长:</label>
<input class="form-control" type="text" name="expressed" id="expressID" placeholder="抑郁时长" aria-label="抑郁时长">
</div>
<div class="mb-3">
<label for="normalID" class="form-label">正藏时长:</label>
<input class="form-control" type="text" name="normal" id="normalID" placeholder="正常时长" aria-label="正常时长">
</div>
<div class="mb-3">
<label for="dateID" class="form-label">记录日期:</label>
<input class="form-control" type="date" name="record_date" id="dateID" placeholder="日期" aria-label="日期">
</div>
<div class="set-center">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</form>
</div>>
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/popper.js/2.11.2/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/twitter-bootstrap/5.1.3/js/bootstrap.min.js"></script>
</body>
</html>
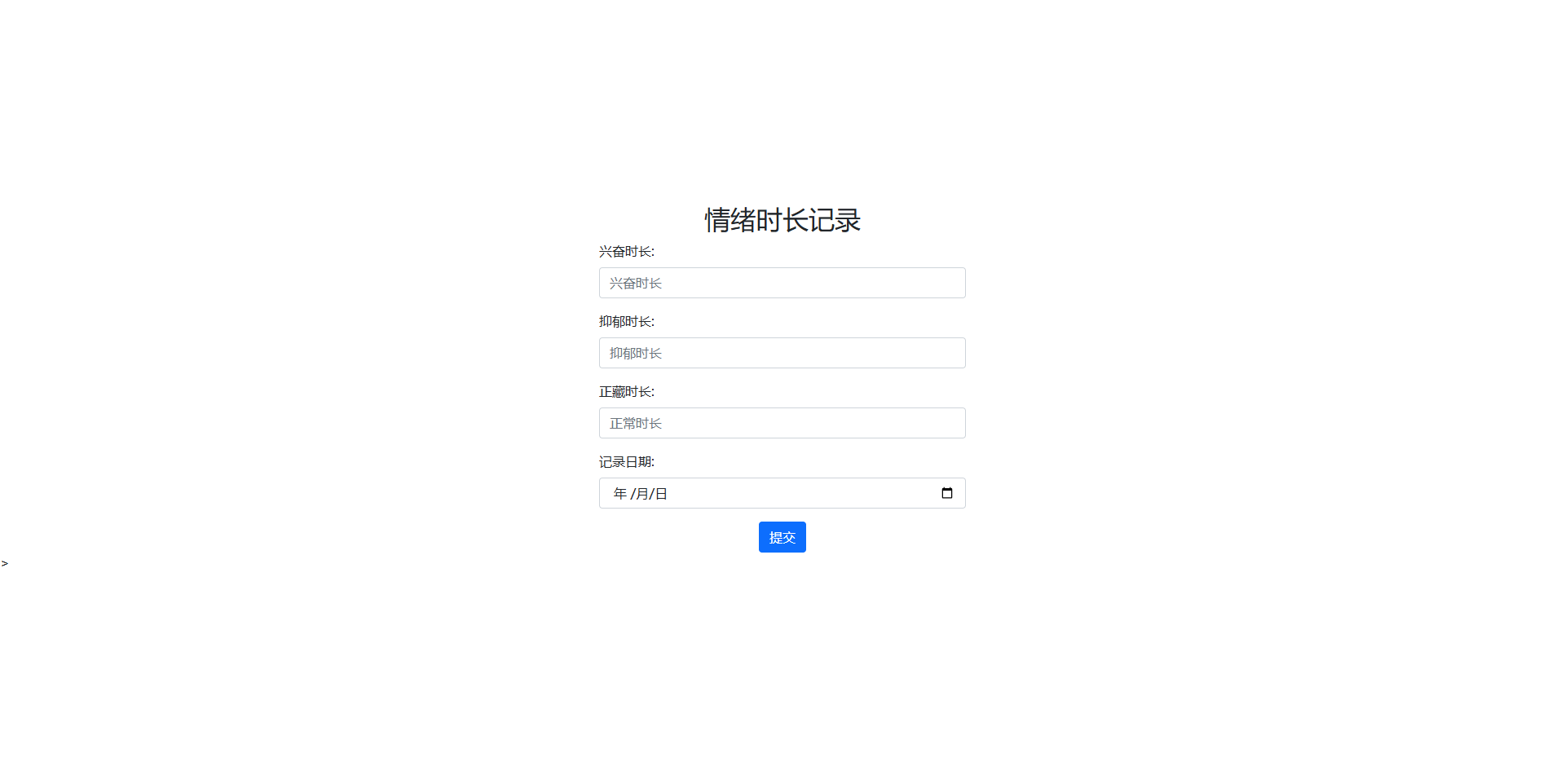
效果图:





















 1656
1656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








