在上篇文章我们用math中的atan2来判断鼠标在一个区块的位置,接下来我们一起来学习一下math中的asin的应用。
先来看一下w3school的中的定义Math.asin(x)
返回x 的反正弦值。返回的值是 -PI/2 到 PI/2 之间的弧度值。
现在我们已经明白asin的用法了,再来看一我们的一个应用场景吧,在canvas里有一个rotate(x)方法
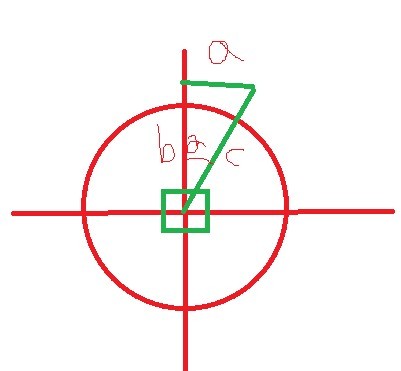
x是0-360deg的弧度值,我们可以传鼠标到一个图片中心点的弧度让这个图片跟着鼠标旋转,我们怎么计算这个弧度呢,这里我们就要用到math中的asin值了如图(1):
a=鼠标x-圆心x
b=鼠标y-圆心y
c=Math.sqrt(a*a+b*b);

所以对于a>0&&b<0时
弧度=Math.asin(a/c);
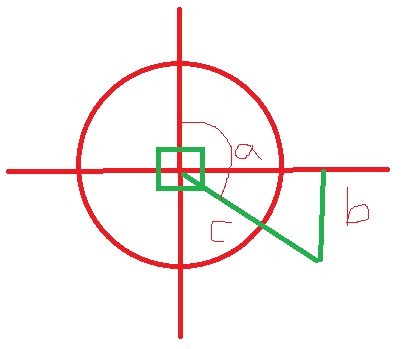
对图(2):

a>0&&b>0时
弧度=Math.asin(b/c)+90*Math.PI/180;
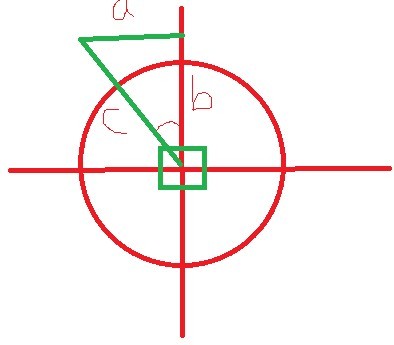
对图3

对于b<0&&a<0时
弧度=Math.asin(a/c);
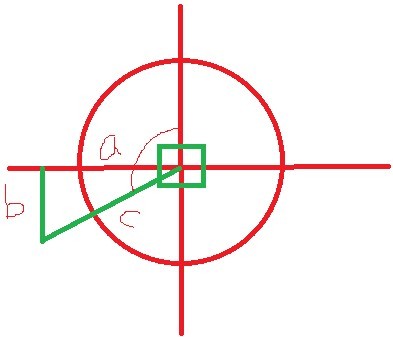
对图4

对于a<0&&b>0
弧度=-(Math.asin(b/c)+90*Math.PI/180);
所以在canvas的mousemove事件里计算一下弧度然后再用canvas的rotate(弧度)就可以了,但是canvas的rotate及translate这些在setInterval里的连续变化一定要用canvas的save方法及canvas的restore方法;





 本文介绍如何利用JavaScript的Math.asin函数计算鼠标相对于图片中心的角度,并通过Canvas的rotate方法实现图片跟随鼠标动态旋转的效果。
本文介绍如何利用JavaScript的Math.asin函数计算鼠标相对于图片中心的角度,并通过Canvas的rotate方法实现图片跟随鼠标动态旋转的效果。
















 619
619










