一、介绍
能通过用户实时输入在表格里添加一些基本信息,当有信息为空时弹出窗口提示信息不能为空,当点击后面的删除是能将信息进行删除。
二、效果展示

三、步骤
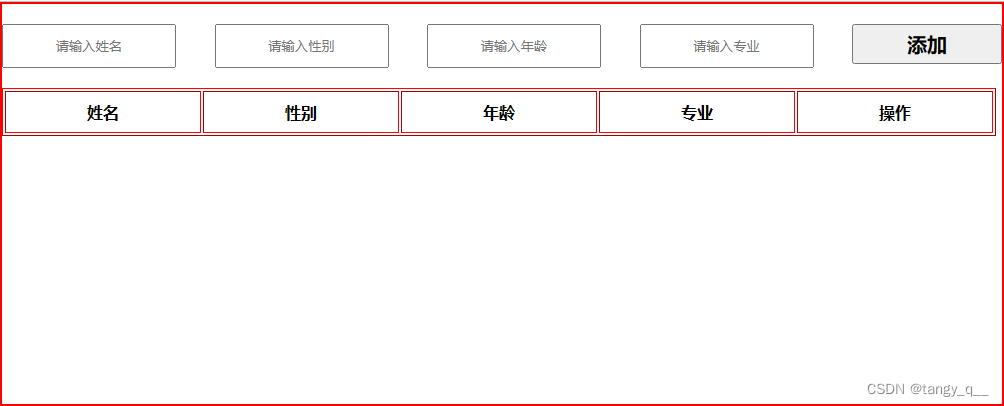
1.使用html+css实现基本表格的框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/tool.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrap {
width: 1000px;
height: 400px;
border: 2px solid red;
overflow: auto;
}
input {
text-align: center;
width: 170px;
height: 40px;
}
button {
height: 40px;
width: 150px;
font-size: 20px;
font-weight: bold;
cursor: pointer;
}
.box {
width: 1000px;
margin-top: 20px;
display: flex;
justify-content: space-between;
}
table {
margin-top: 20px;
border-color: red;
}
table th {
width: 194px;
height: 40px;
font-weight: bold;
}
table td {
width: 194px;
height: 40px;
font-weight: bold;
text-align: center;
}
span{
cursor: pointer;
}
</style>
<body>
<div class="wrap">
<div class="box">
<input type="text" id="input1" placeholder="请输入姓名">
<input type="text" id="input2" placeholder="请输入性别">
<input type="text" id="input3" placeholder="请输入年龄">
<input type="text" id="input4" placeholder="请输入专业">
<button id="btn">添加</button>
</div>
<table border="1" cellpadding="10">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>专业</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
</html>
基本框架:

2.使用js获取html中的四个输入框、一个按钮和表格的主体tbody
var input1 = document.getElementById('input1')
var input2 = document.getElementById('input2')
var input3 = document.getElementById('input3')
var input4 = document.getElementById('input4')
var btn = document.getElementById('btn')
var tbody = $('tbody')
3.绑定按钮的点击事件
3-1.将四个input的值和删除键的值拿到分别赋值给t1~t5并放入数组中
var t1 = input1.value
var t2 = input2.value
var t3 = input3.value
var t4 = input4.value
var t5 = '<span>删除</span>'
var arr = [t1, t2, t3, t4, t5]
3-2.判断input框是否有空值,如果有弹出弹窗提示不能有空
if (!t1 || !t2 || !t3 || !t4) {
return alert("你有的信息为空,请重新输入!")
}
3-3.创建tr和td属性并将td加入tr将tr加入tbody
//创建tr
var tr = document.createElement('tr')
//循环创建5个td并将数组里的值依次赋给td
for (var i = 0; i < 5; i++) {
var td = document.createElement('td')
td.innerHTML = arr[i]
//江td插入tr
tr.appendChild(td)
}
//江tr插入tbody
tbody.insertBefore(tr, tbody.firstChild)
3-4.插入成功后将输入框清空
input1.value = ''
input2.value = ''
input3.value = ''
input4.value = ''
3-5.循环绑定删除事件
//将span全部获取放入span1中
var span1 = $('span',2)
for(var i = 0;i<span1.length;i++){
//循环绑定每一个删除
span1[i].onclick = function(){
//点击删除时,删除span的父元素td的父节点tr
this.parentElement.parentNode.remove()
}
}
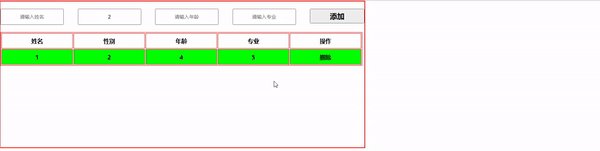
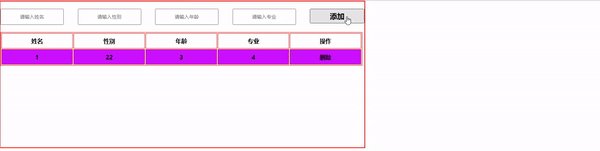
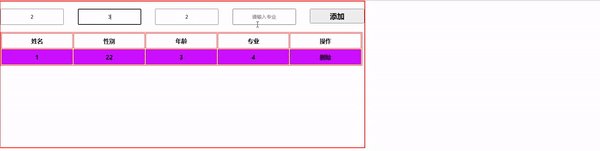
3-6.对表格进行一下美化隔行换色(非必要)
if(count%2==0){
tr.style.background = '#cc11ff'
}else{
tr.style.background = '#00ff00'
}
tool.js
/*
*获取元素
@params {String} name 表示css选择器
@params {Number} type 1 或者不传 表示选择一个 2 表示选择多个
@return 返回获取的元素
*/
function $(name, type) {
if (type == 2) {
return document.querySelectorAll(name)
} else {
return document.querySelector(name)
}
}
四、实现全部功能效果展示

五、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/tool.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.wrap {
width: 1000px;
height: 400px;
border: 2px solid red;
overflow: auto;
}
input {
text-align: center;
width: 170px;
height: 40px;
}
button {
height: 40px;
width: 150px;
font-size: 20px;
font-weight: bold;
cursor: pointer;
}
.box {
width: 1000px;
margin-top: 20px;
display: flex;
justify-content: space-between;
}
table {
margin-top: 20px;
border-color: red;
}
table th {
width: 194px;
height: 40px;
font-weight: bold;
}
table td {
width: 194px;
height: 40px;
font-weight: bold;
text-align: center;
}
span{
cursor: pointer;
}
</style>
<body>
<div class="wrap">
<div class="box">
<input type="text" id="input1" placeholder="请输入姓名">
<input type="text" id="input2" placeholder="请输入性别">
<input type="text" id="input3" placeholder="请输入年龄">
<input type="text" id="input4" placeholder="请输入专业">
<button id="btn">添加</button>
</div>
<table border="1" cellpadding="10">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>专业</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<script>
//1.获取元素
var input1 = document.getElementById('input1')
var input2 = document.getElementById('input2')
var input3 = document.getElementById('input3')
var input4 = document.getElementById('input4')
var btn = document.getElementById('btn')
var tbody = $('tbody')
//2.绑定事件
var count = 0
btn.onclick = function () {
var t1 = input1.value
var t2 = input2.value
var t3 = input3.value
var t4 = input4.value
var t5 = '<span>删除</span>'
var arr = [t1, t2, t3, t4, t5]
if (!t1 || !t2 || !t3 || !t4) {
return alert("你有的信息为空,请重新输入!")
}
count++
var tr = document.createElement('tr')
for (var i = 0; i < 5; i++) {
var td = document.createElement('td')
td.innerHTML = arr[i]
tr.appendChild(td)
}
tbody.insertBefore(tr, tbody.firstChild)
input1.value = ''
input2.value = ''
input3.value = ''
input4.value = ''
//将span全部获取放入span1中
var span1 = $('span',2)
for(var i = 0;i<span1.length;i++){
//循环绑定每一个删除
span1[i].onclick = function(){
//点击删除时,删除span的父元素td的父节点tr
this.parentElement.parentNode.remove()
}
}
if(count%2==0){
tr.style.background = '#cc11ff'
}else{
tr.style.background = '#00ff00'
}
}
</script>
</body>
</html>
有不足之处,敬请指正!




 这篇博客介绍了如何使用JavaScript来实现一个简单的表格,允许用户插入和删除信息。首先,通过HTML和CSS构建基本表格框架,然后用JS获取输入框、按钮和表格主体。接着,绑定按钮点击事件,检查输入框是否为空,创建并插入新的表格行。成功插入后,清空输入框,并为表格行绑定删除事件,实现信息的删除功能。最后,展示了完整代码和功能效果。
这篇博客介绍了如何使用JavaScript来实现一个简单的表格,允许用户插入和删除信息。首先,通过HTML和CSS构建基本表格框架,然后用JS获取输入框、按钮和表格主体。接着,绑定按钮点击事件,检查输入框是否为空,创建并插入新的表格行。成功插入后,清空输入框,并为表格行绑定删除事件,实现信息的删除功能。最后,展示了完整代码和功能效果。
















 4825
4825










