echarts 折线图结合散点图
- 安装相关依赖
npm install echarts-stat
<div ref="chart" style="width: 550px; height:310px;"></div>
methods: {
drawLine() {
var data = [
[1, 4862.4],
[2, 5294.7],
[3, 5934.5],
[4, 7171.0],
[5, 8964.4],
[6, 10202.2],
[7, 11962.5],
[8, 14928.3],
[9, 16909.2],
[10, 18547.9],
[11, 21617.8],
[12, 26638.1],
[13, 34634.4],
[14, 46759.4],
[15, 58478.1],
[16, 67884.6],
[17, 74462.6],
[18, 79395.7]
];
if (this.chart == null) {
this.chart = this.$echarts.init(this.$refs.chart);
}
var myRegression = ecStat.regression('exponential', data);
myRegression.points.sort(function(a, b) {
return a[0] - b[0];
});
option = {
title: {
left: 'center'
},
grid:{
left: '20%',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
xAxis: {
splitLine: {
lineStyle: {
color: 'rgba(29, 115, 204, 0.38)',
width: 1,
}
},
axisTick: {
show: false
},
axisLine:{
lineStyle:{
color: 'rgba(29, 115, 204, 0.38)',
}
},
axisLabel:{
color: 'rgba(29, 115, 204, 1)',
}
},
yAxis: {
splitLine: {
lineStyle: {
color:'rgba(29, 115, 204, 0.2)',
width: 1,
}
},
axisTick: {
show: false
},
axisLine:{
lineStyle:{
color: 'rgba(29, 115, 204, 0.2)',
}
},
axisLabel:{
color: 'rgba(29, 115, 204, 1)',
}
},
series: [{
name: 'scatter',
type: 'scatter',
emphasis: {
label: {
show: true,
position: 'left',
color: 'blue',
fontSize: 16
}
},
data: data
}, {
name: 'line',
type: 'line',
showSymbol: false,
smooth: true,
data: myRegression.points,
markPoint: {
itemStyle: {
color: 'transparent'
},
label: {
show: true,
position: [-120,0],
formatter: myRegression.expression,
color: '#7E94C0',
fontSize: 14
},
data: [{
coord: myRegression.points[myRegression.points.length - 1]
}]
}
}]
};
this.chart.setOption(option)
}
},
mounted() {
this.drawLine()
}
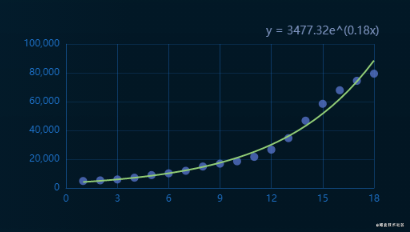
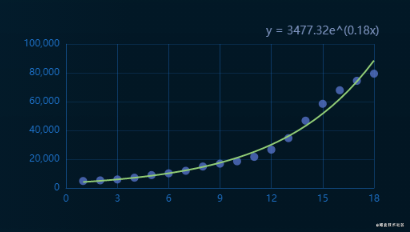
- 效果图







 本文介绍如何使用ECharts将折线图与散点图结合展示数据,并通过指数回归拟合曲线,实现数据趋势的直观呈现。
本文介绍如何使用ECharts将折线图与散点图结合展示数据,并通过指数回归拟合曲线,实现数据趋势的直观呈现。
















 749
749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








