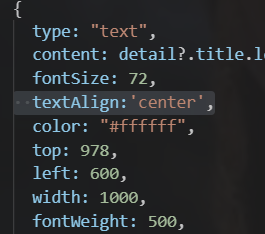
react-canvas-poster实现文字居中需要设置 textAlign:‘center’, left 设置为盒子的一半。类似filltext的第二个参数。
react-canvas-poster实现文字居中
 React Canvas Poster 文字居中实现技巧
React Canvas Poster 文字居中实现技巧
最新推荐文章于 2024-04-24 09:30:28 发布
 在React应用中使用canvas-poster库时,若要实现文字居中显示,关键在于设置`textAlign: 'center'`及正确调整`left`属性。通过将`left`设置为容器宽度的一半,可以确保文字在水平方向上居中对齐,类似于canvas的`fillText`方法的第二个参数应用场景。
在React应用中使用canvas-poster库时,若要实现文字居中显示,关键在于设置`textAlign: 'center'`及正确调整`left`属性。通过将`left`设置为容器宽度的一半,可以确保文字在水平方向上居中对齐,类似于canvas的`fillText`方法的第二个参数应用场景。




















 1407
1407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








