2.9、对象基础
2.9.1、概述
Object类型,我们也称为一个对象,是JavaScript中的引用数据类型。它是一种复合值,它将很多值聚合到一起,可以通过名字访问这些值。对象也可以看做是属性的无序集合,每个属性都是一个名/值对。对象除了可以创建自有属性,还可以通过从一个名为原型的对象那里继承属性。除了字符串、数字、true、false、null和undefined之外,JavaScript中的值都是对象。
2.9.2、创建对象
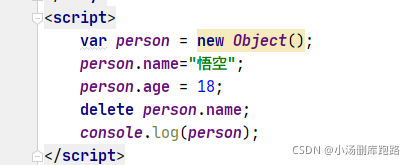
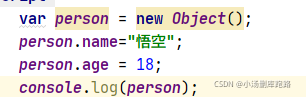
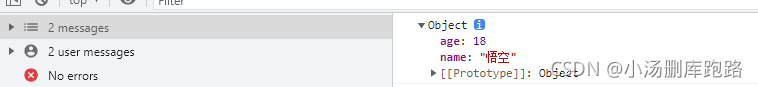
第一种方式:
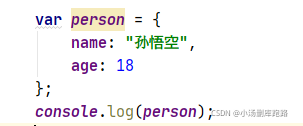
第二种方式:
2.9.3、删除属性
删除对象的属性可以使用delete关键字,格式如下:
delete 对象.属性名

2.9.4、访问属性
访问属性的两种方式:
第一种方式:使用 . 来访问
第二种方式:使用 [] 来访问
2.9.5、遍历对象
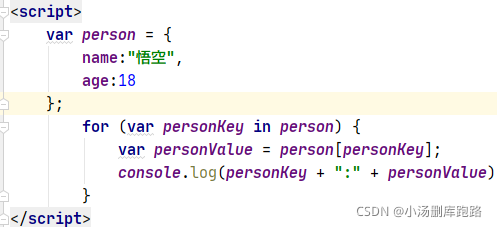
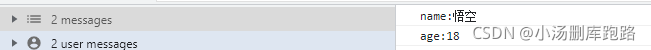
枚举遍历对象中的属性,可以使用for … in语句循环,对象中有几个属性,循环体就会执行几次。
2.10、函数
2.10.2、函数创建
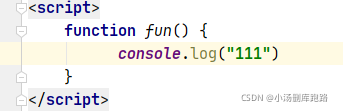
使用 函数声明 来创建一个函数(比较常用)
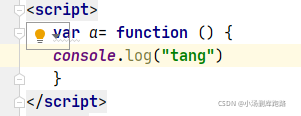
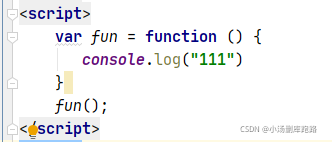
使用 函数表达式 来创建一个函数(比较常用)
2.10.3、函数调用
对于无参函数调用:
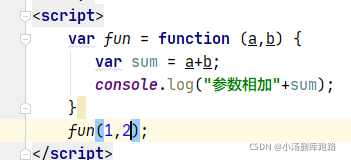
对于有参函数调用:
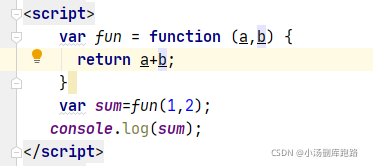
2.10.4、函数返回值
可以使用 return 来设置函数的返回值,return后的值将会作为函数的执行结果返回,可以定义一个变量,来接收该结果。
2.10.5、嵌套函数
嵌套函数:在函数中声明的函数就是嵌套函数,嵌套函数只能在当前函数中可以访问,在当前函数外无法访问。
a()在函数外不能够显示
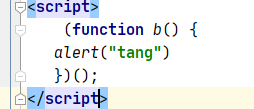
2.10.6、立即执行函数
立即执行函数:函数定义完,立即被调用,这种函数叫做立即执行函数,立即执行函数往往只会执行一次。
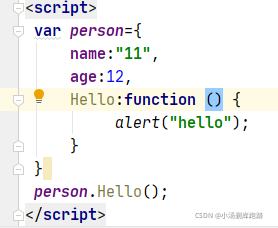
2.10.7、对象中的函数
对象的属性值可以是任何的数据类型,也可以是个函数。
如果一个函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法,调用这个函数就说调用对象的方法(method)。
注意:方法和函数只是名称上的区别,没有其它别的区别
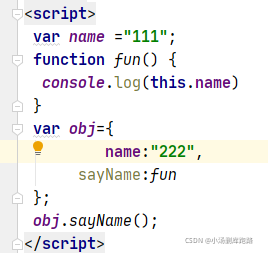
2.10.8、this对象
解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,这个对象我们称为函数执行的上下文对象,根据函数的调用方式的不同,this会指向不同的对象
以函数的形式调用时,this永远都是window
以方法的形式调用时,this就是调用方法的那个对象


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








