1let和const
var 可以重复声明,无法限制修改(无法定义常量),没有块级作用域。
let ,const 不能重复声明,
let有块级作用域,var没有块级作用域。使用let声明变量不能重复声明一个变量,如下图是错误的
{
let a=1;
let a=2;}
const声明的常量是不能修改的。const也有块级作用域,声明的时候必须赋值。以下代码是错误的
{
const PI;
PI=3.14;
}
但是如下代码是正确的,因为对象是引用类型,只要不修改存储对象指针即可
{
const k={a:1}
k.b=2;
}
2数组方法
map一个对一个
[1,2,3,4,5,6,7,8,9,10,11,12,13].map(x=> x*2)
reduce 汇总,多个对一个
,filter,forEach
2解构赋值
数组解构赋值
{
let a,b,rest;
[a,b]=[1,2]//a=1,b=2
}
{
let a,b,rest;
[a,b,...rest]=[1,2,3,4,5,6]//a=1,b=2,rest=[3,4,5,6]
}
对象解构赋值
{
let a,b;
{a,b}={a:1,b:2};
}
为变量赋值默认值
{
[a,b,c=2]=[1,1]//a=1,b=1,c=2
}
解构赋值应用
- 交换变量(不用使用中间变量)
{ let a=1; let b=2; [a,b]=[b,a] }- 接受返回值为对象或数组的函数返回值
{ function f(){ return [1,2];} let [a,b]=f();//a=1,b=2 }
- 接受json数据(比较常用)
3set和map
set元素不能重复(经常用在数组去重)。add添加元素,delete删除元素,clear清除所有元素,has判断是否有某个元素。
{
let set1=new Set();
set1.add(1);
set1.add(2);
console.log(set1.size)//2 ,集合长度属性为size
let set2=new Set([1,234,4,56]);
}
{
let arr=[1,2,3,4,5,2];
let set=new Set(arr)//1,2,3,4,5
}
set元素遍历方法
1.entries()
语法:mySet.entries()
返回值:一个新的包含 [value, value] 形式的数组迭代器对象,value 是给定集合中的每个元素,迭代器 对象元素的顺序即集合对象中元素插入的顺序
let mySet = new Set();
mySet.add("foobar");
mySet.add(1);
mySet.add("baz");
let setIter = mySet.entries();
console.log(setIter.next().value); // ["foobar", "foobar"]
console.log(setIter.next().value); // [1, 1]
console.log(setIter.next().value); // ["baz", "baz"]
2values()
语法:mySet.values() 或者 mySet.keys()
返回值:返回一个 Iterator 对象,这个对象以插入Set 对象的顺序包含了原 Set 对象里的每个元素
let mySet = new Set();
mySet.add("foo");
mySet.add("bar");
mySet.add("baz");
let setIter = mySet.values();
console.log(setIter.next().value); // "foo"
console.log(setIter.next().value); // "bar"
console.log(setIter.next().value); // "baz"
3forEach()
语法:mySet.forEach(callback[, thisArg])
参数:
callback 每个元素都会执行的函数
thisArg 当执行callback函数时候,可以当作this来使用
let mySet = new Set(["foo","bar",undefined]);
mySet.forEach((value1,value2,set) => {
console.log("key =",value1,",value =",value2); // key = foo ,value = foo
});
map 里的key值可以是任何类型
1Map的定义。
//空map设值key-value
var m = new Map();
m.set("XiaoMing",99);
m.set("XiaoHong",66);
//构造参数传key-value
var m = new Map([['XiaoMing', 99], ['XiaoHong', 66]]);
2Map中的方法
var m = new Map(); // 空Map
m.set('XiaoMing', 99); // 添加新的key-value
m.has('XiaoMing'); // 是否存在key 'XiaoMing': true
m.get('XiaoMing'); // 99
m.delete('XiaoMing'); // 删除key 'XiaoMing'
m.get('XiaoMing'); // undefined
3对一个key重复设值,后面的值会将前面的值覆盖。
var m = new Map();
m.set('XiaoMing', 99);
m.set('XiaoMing', 98);
m.get('XiaoMing'); // 98
4Symbol
概念:提供一个独一无二的值。
{
let a1=Symbol();
let a2=Symbol();
console.log(a1===a2);//false
let a3=Symbol.for('a3');//key值是a3
}
{
}
4字符串变量
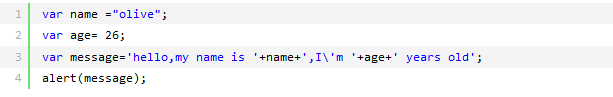
以前,把多个字符串连接起来,可以用+号连接

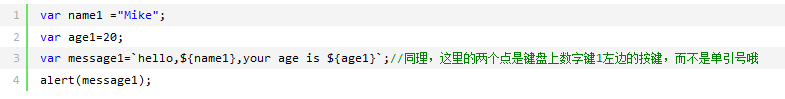
但要是有很多变量需要连接,用+号就比较麻烦了。ES6新增了一种字符串连接方式:





















 1132
1132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








