官网:http://handlebarsjs.com/
我是使用vue.js 的,因为mvvm 真的可以逛甩这种语义化模板几十条街,但是接手的一个项目用到了这个东西,不得已学习了。
由于其官方文档不太详细,下我来总结一下我的使用心得。
step1. download js:
<script src="../lib/handlebars-v4.0.11.js"></script>step2. 建一个模板(后面初始化会用到这个模板):
<script id="nav_template" type="text/x-handlebars-template"> {{#list city class="green"}} <div style="color:red;">{{firstName}}-----{{lastName}}</div> {{/list}} </script>
id and type是非常重要的,我们后面会用其解析模板,type也是其与其它普通<script>的区别。
step3.开始使用:
完整的html
<body> <div class="div"> </div> <script id="nav_template" type="text/x-handlebars-template"> {{#list city class="green"}} <div style="color:red;">{{firstName}}-----{{lastName}}</div> {{/list}} </script> <script src="../lib/jquery-3.1.1.min.js"></script> <script src="../lib/handlebars-v4.0.11.js"></script> <script src="../js/handlebars.js"></script> </body>
完整的js
/*数据要以json的格式传入*/ var data = { city: [ {firstName: "a", lastName: "alabo"}, {firstName: "b", lastName: "beijin"}, {firstName: "c", lastName: "changchen"} ] } Handlebars.registerHelper('list', function(items, options) {//这里fn可以传多个参数(按一般js参数的规则),一般最后一个为options(名字也可以任意起) var out = '<ul>'; for(var i=0, l=items.length; i<l; i++) { var item = options.fn(items[i]); out = out + '<li class="'+options.hash.aa+'">' + item + '</li>'; } return out + '</ul>'; }); var $Div =$(".div"); var mytemplate = Handlebars.compile($("#nav_template").html()); $Div.html(mytemplate(data));
以上示例的重点说明:
point1先说Handlebars.registerHelper:
list这是给模板调用的名字--有两种调用方式,items=city(在模板调用时:{{# list city}})所发生的,你看不见的。options即是回调函数给我们使用的参数,里面还提供了其它属性给我们使用,下面会讲到。followed,讲一下其两种模板调用方式:
approach one 就是上面的这种调用方式:
<script id="nav_template" type="text/x-handlebars-template"> {{#list city class="green"}} <div style="color:red;">{{firstName}}-----{{lastName}}</div> {{/list}} </script>
注意点,{{#}}这个#号是很重要的,用这个#,则Handlebars.registerHelper中的options.fn(),不带#则无.fn()。用了#号必须用{{/}}来闭合,如上所示。还有就是在模板中要加上<div>{{firstName}}{{lastName}}</div>
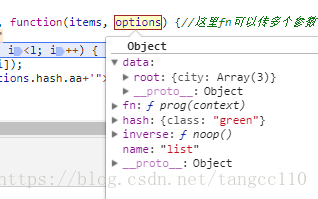
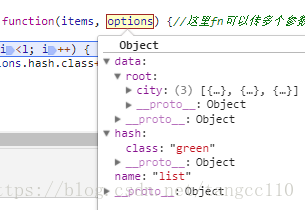
options还有如下属性可以使用

其中 class="green" 会自动save 到hash中
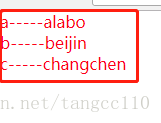
结果:

approach two:现在讲一下另一种在模板中调用list的方式:
<script id="nav_template" type="text/x-handlebars-template"> {{list city class="green"}} </script>
我只讲最重要的区别:其不用# 也不用{{/}}闭合,但其它options没有了.fn()可用
Handlebars.registerHelper('list', function(items, options) {//这里fn可以传多个参数(按一般js参数的规则),一般最后一个为options(名字也可以任意起) var out = '<ul>'; for(var i=0, l=items.length; i<l; i++) { out = out + '<li class="'+options.hash.class+'">' + items[i].firstName +"==="+items[i].lastName+ '</li>'; } return out + '</ul>'; });
因为options已经没有fn()了

结果是这样的:
<ul><li class="green">a===alabo</li><li class="green">b===beijin</li><li class="green">c===changchen</li></ul>
如果看到下面的错,就是没有用#号调用list,但又用了options.fn()
Uncaught TypeError: Cannot read property 'length' of undefined
brief summary:
里面的if else 都不能写if(a < 1)这样的表达式,都是通过上面这个registerHelper来自定义方法来解决这个问题的,其它的 看大家可以看官网了,很简单的,如果有不明白可以留言给我。希望对大家有帮助。
大家还可以参考一下这个blog,写得比较细:
https://www.cnblogs.com/lvdabao/p/handlebars_helper.html
 Handlebars.js 使用心得与实战示例
Handlebars.js 使用心得与实战示例





 本文介绍了在Vue.js背景下,学习和使用Handlebars.js的一些经验,包括下载JS文件、注册助手方法、两种调用模板的方式及其注意事项。特别强调了`#`符号的重要性,以及`options.fn()`在不同调用方式下的区别。文章提供完整HTML和JS代码示例,帮助读者理解和应用Handlebars.js。
本文介绍了在Vue.js背景下,学习和使用Handlebars.js的一些经验,包括下载JS文件、注册助手方法、两种调用模板的方式及其注意事项。特别强调了`#`符号的重要性,以及`options.fn()`在不同调用方式下的区别。文章提供完整HTML和JS代码示例,帮助读者理解和应用Handlebars.js。
















 213
213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








