在制作微信小程序时经常会用到下拉刷新请求,上拉加载更多的事件,使用enablePullDownRefresh & onReachBottomDistance便能很好的解决此种问题。
在MpVue中,也可以使用这种方式来达到需求。
首先如果我们要把这两种事件注册为全局的话,需要在mpvue中的app.json文件的"window"中添加"enablePullDownRefresh": true,与"onReachBottomDistance": Number。这个Number是自己写的一个数字(切记一定是Number类型)。是用来做判断距离页面底部还有多少距离时的触发点,单位是px(不用写px,直接写个number类型的数字即可)。如下图:

{
"pages": [
"pages/index/main"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#DC3333",
"navigationBarTitleText": "SupperPigger",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"onReachBottomDistance":300
},
}
如果仅仅是在某一个页面中使用的话,那么只要在对应的页面路径下的main.json中添加上即可(此时无需添加在"window"内),这样就仅对当前页面生效。如下:

{
"navigationBarTitleText": "SupperPigger",
"backgroundColor": "#DC3333",
"enablePullDownRefresh": true,
"onReachBottomDistance":300
}
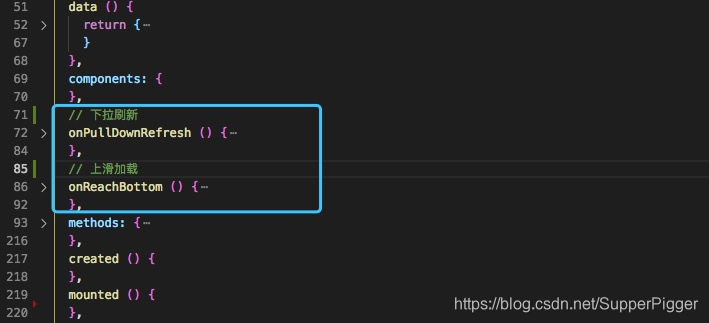
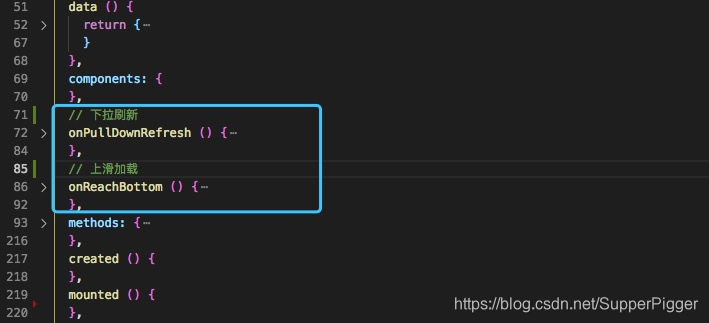
设置好了之后,我们需要在页面中添加onPullDownRefresh()与onReachBottom()函数来对这两个事件进行监听。
需要注意的是,在mpvue中,这两个函数是不要写在methods下的,要写在与methods同级才会触发事件。如下图:

export default {
name: "SupperPiggerIndex",
data () {
return {}
},
onPullDownRefresh () {
console.log('触发下拉事件')
this.stopPullDown()
},
onReachBottom () {
console.log('已到达设置距离底部的距离')
},
methods: {
stopPullDown () {
setTimeout(() => {
wx.stopPullDownRefresh()
}, 1000)
}
},
created () {},
onLoad () {},
mounted () {}
}
另外,在触发下拉刷新时,在微信小程序整体页面会下移一部分距离并且上方会有三个点由左至右的滚动。在请求结束后,可以通过wx.stopPullDownRefresh()来让页面恢复原状。








 本文介绍如何在微信小程序中实现下拉刷新和上拉加载更多功能,通过设置enablePullDownRefresh和onReachBottomDistance参数,并在页面中添加相应的事件监听函数。
本文介绍如何在微信小程序中实现下拉刷新和上拉加载更多功能,通过设置enablePullDownRefresh和onReachBottomDistance参数,并在页面中添加相应的事件监听函数。
















 2850
2850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








