使用pm2启动express项目上传图片设置路径与在本地服务器启动项目不太一样。
使用pm2在线上服务器启动项目:上传图片的图片存放路径是基于启动文件所在目录来设置的(相对路径)
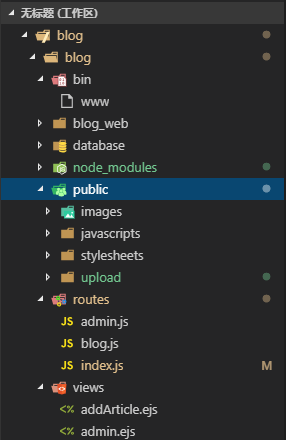
例如:下面是我express项目的文件目录

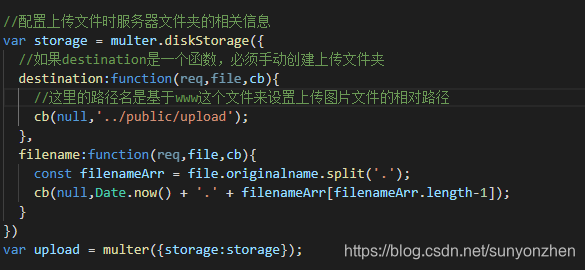
我的图片上传之后是放在public下面的upload文件夹的,那我上传图片的配置信息应该要基于bin文件夹中www这个启动文件来设置为相对路径,如图所示:

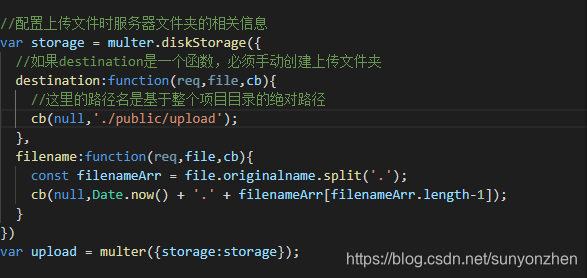
如果是在自己本地服务器启动项目的话(使用 npm run start),存放图片的文件的路径应该是基于项目的根目录设置为绝对路径,如图所示:






 本文探讨了使用PM2在线上服务器启动Express项目时图片上传路径的设置方式,并对比了本地服务器启动时的区别。在线上环境中,图片路径应基于启动文件设置为相对路径;而在本地环境中,则基于项目根目录设置为绝对路径。
本文探讨了使用PM2在线上服务器启动Express项目时图片上传路径的设置方式,并对比了本地服务器启动时的区别。在线上环境中,图片路径应基于启动文件设置为相对路径;而在本地环境中,则基于项目根目录设置为绝对路径。
















 1285
1285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








