本篇文章是在练习时所遇到的问题,写得也不够全面,如果有什么不对的地方还请大神指正
一、了解webpack
webpack是前端的一个项目构建工具,它是基于node.js开发出来的一个前端工具。借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等功能。
二、webpack安装
- 安装 webpack 前要确保已经下载 node.js 最新版本(node.js官网地址)
- 安装npm
安装好之后可以用 node -v npm -v 查看版本号以验证是否安装成功 - 首先我们直接进行全局安装, npm install -g webpack
- 安装最新版本webpack 4+ ,你还需要安装 CLI npm i --save-dev webpack-cli
安装成功后使用命令 webpack -v 查看版本号
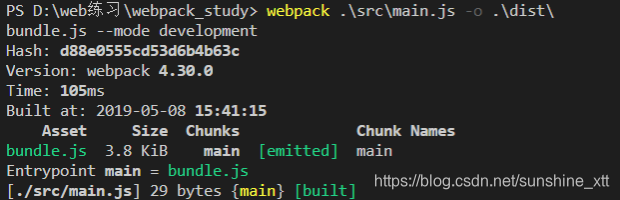
三、使用webpack进行打包时出现如下错误:

从上图可以看到一个警告和一个错误,这是英文webpack4 语法有所不同,变得更为严谨。
打包命令应该变为:npm webpack a.js -o b.js --mode development
这样就可以正确打包了

四、配置webpack.config.js文件
配置打包文件入口及出口

五、使用webpack-dev-server工具,实现自动打包编译功能
webpack-dev-server是一个小型node.js express服务器,新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器,启动webpack-dev-server后,你在目标文件夹中是看不到编译后的文件的,实时编译后的文件都保存到了内存当中。
使用命令 npm webpack-dev-server -D 进行安装
在自动打包时出现如下错误:

出现此错误的原因是入口文件路径配置有问题,找不到入口文件。在我练习时,经过检查发现我把配置文件webpack.config.js放到src文件夹中去了(不要问为什么,是我蠢),把文件移到项目下面就好了。
六、使用html-webpack-plugin生成html文件
html-webpack-plugin 的基本作用就是生成html文件。原理很简单:将 webpack中entry配置的相关入口chunk 和 extract-text-webpack-plugin抽取的css样式 插入到该插件提供的template或者templateContent配置项指定的内容基础上生成一个html文件,具体插入方式是将样式link插入到head元素中,script插入到head或者body中。
使用命令 npm i html-webpack-plugin -d 进行安装
 webpack实战指南
webpack实战指南




 本文详细介绍了webpack的安装与使用,包括解决常见错误、配置文件详解、使用webpack-dev-server实现自动打包编译,以及如何利用html-webpack-plugin生成html文件。
本文详细介绍了webpack的安装与使用,包括解决常见错误、配置文件详解、使用webpack-dev-server实现自动打包编译,以及如何利用html-webpack-plugin生成html文件。
















 3105
3105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








