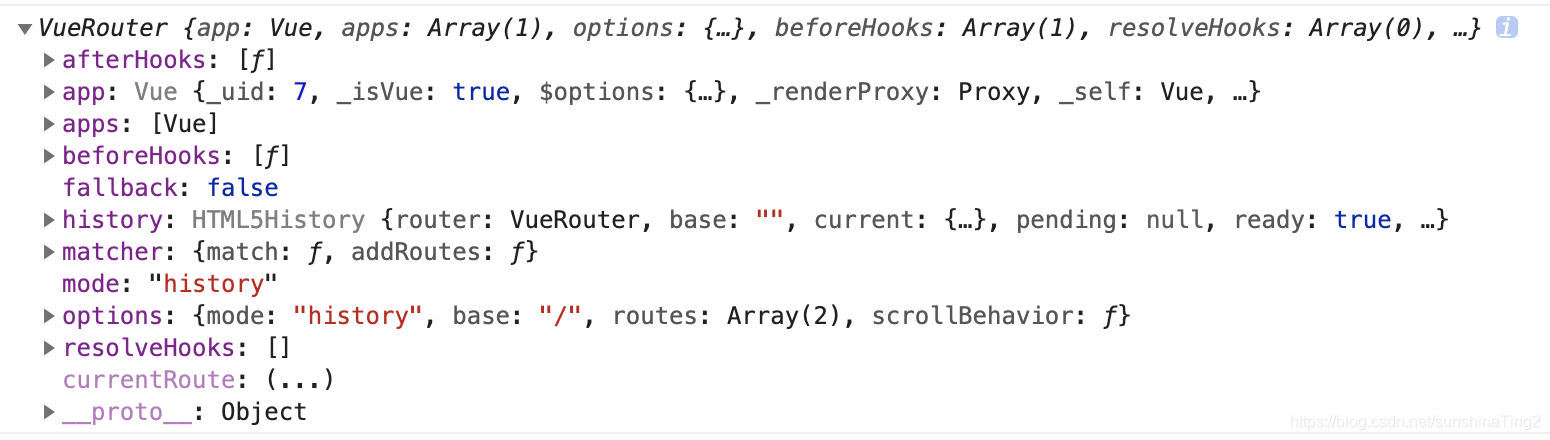
$router 是全局对象,VueRouter的一个实例对象,包含所有路由,包含了许多关键的对象和属性。例如:history,currentRoute,mode等。

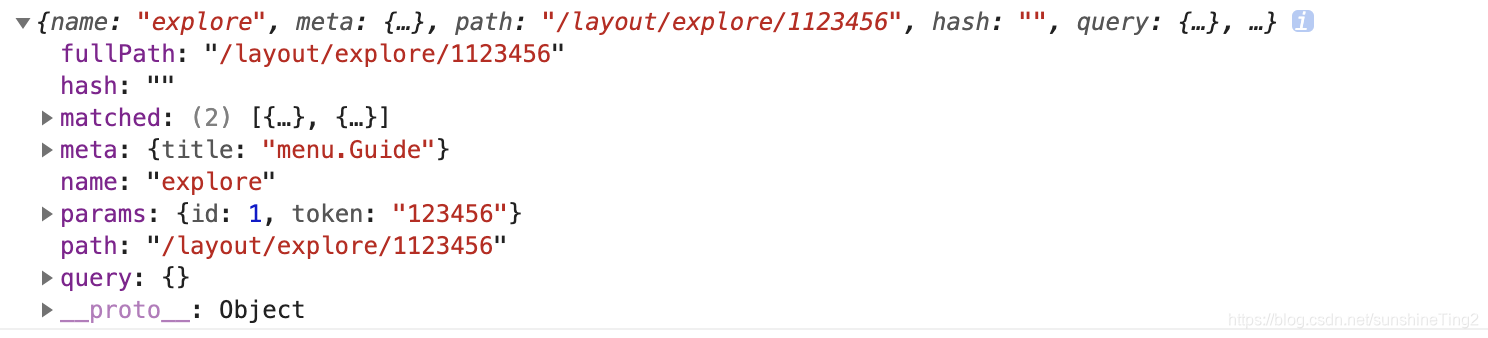
$route 是路由对象,单个路由,可以获取对应的fullPath,name,path,params,query等。

两种传参方法:query 和 params (动态路由匹配)
1、用query传参: path + query
列表组件:
<router-link :to="{ path: '/detail', query: {id: item.id} }">(注:用query传参这里是带查询参数,用path)
</router-link>
export default new Router({
routes: [
{
path: '/detail',
name: 'Detail',
component: msgDetail
}
]
详情页接收参数:
this.$route.query.id //注:这里是$route(当前路由),而不是$router
2、用params传参: name + params
列表组件:
<router-link :to="{ name: 'Detail', params: {id: item.id} }">(注:用params传参这里是命名路由,用name)</router-link>
路由配置如下:
export default new Router({
routes: [
{
path: '/detail/:id', // 动态路径参数 以冒号开头
name: 'Detail',
component: msgDetail
}
]
详情页接收参数:
this.$route.params.id //注:这里是$route(当前路由),而不是$router
 Vue Router 详解
Vue Router 详解







 本文详细介绍了Vue Router中$router和$route的区别与应用,包括如何通过query和params传递参数到路由,以及如何在组件中获取这些参数。同时,还讨论了如何配置动态路由参数和处理未找到的路由。
本文详细介绍了Vue Router中$router和$route的区别与应用,包括如何通过query和params传递参数到路由,以及如何在组件中获取这些参数。同时,还讨论了如何配置动态路由参数和处理未找到的路由。
















 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








