1.用工具连接到服务器:

2.webstorm前端打包部署:

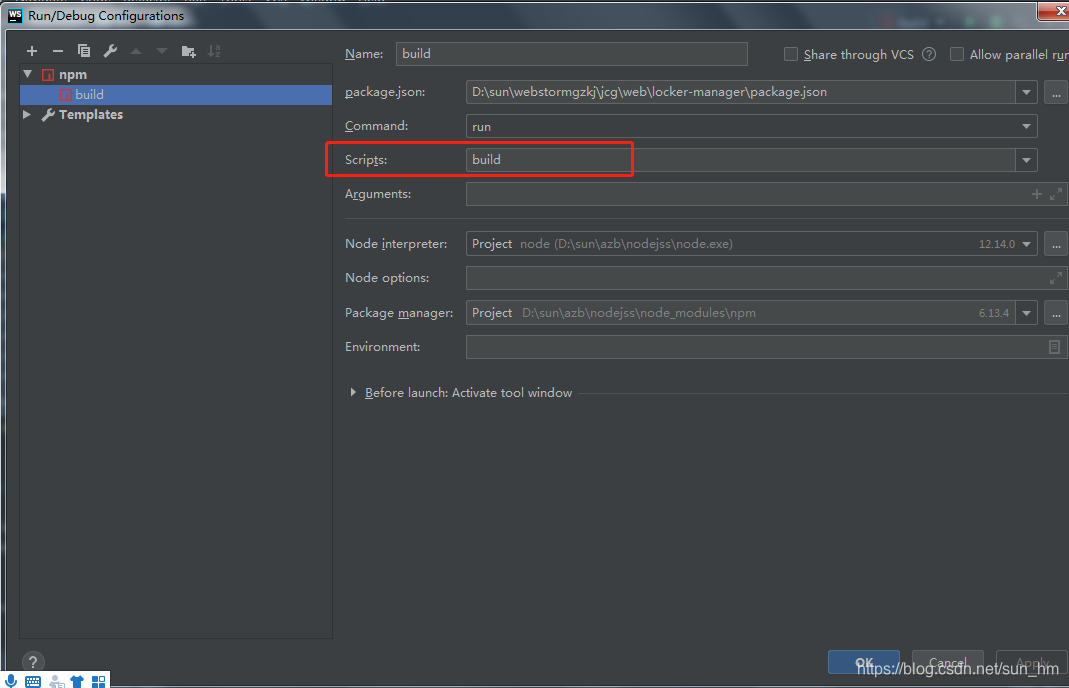
Npm直接改为build为打包(之前是运行):

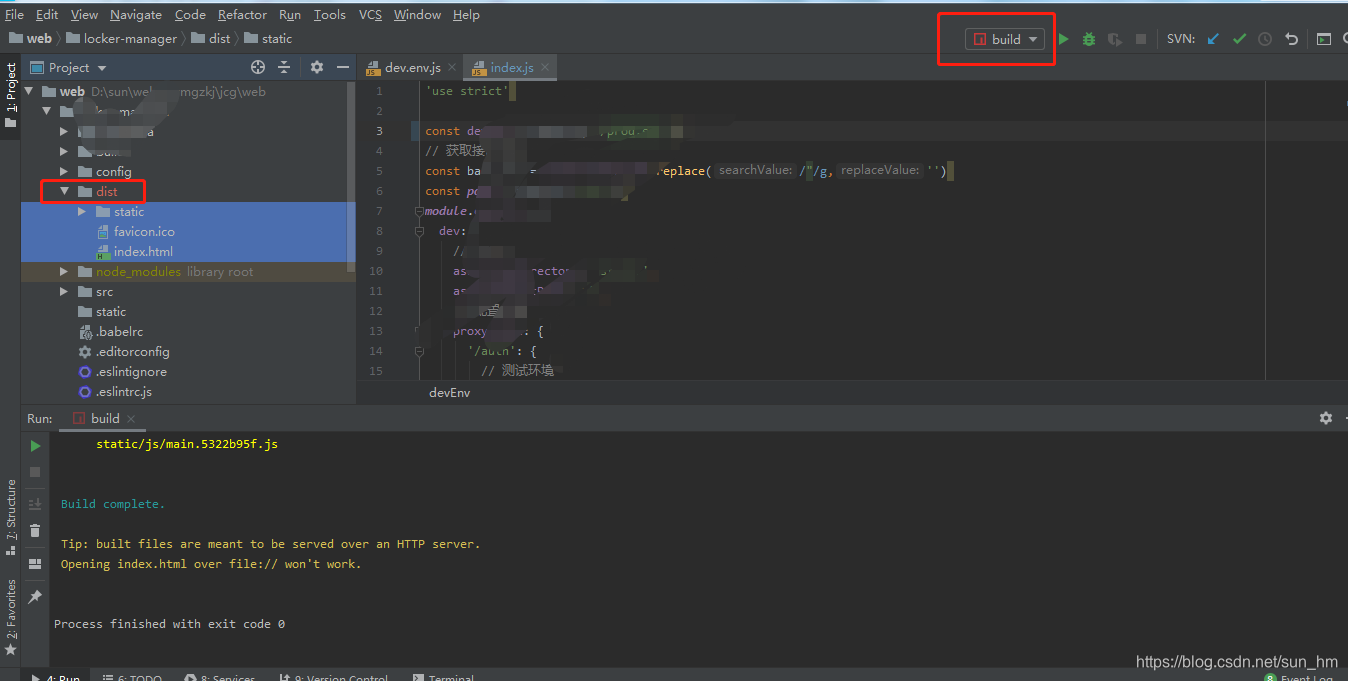
SVN更新之后直接build启动打包成dist:

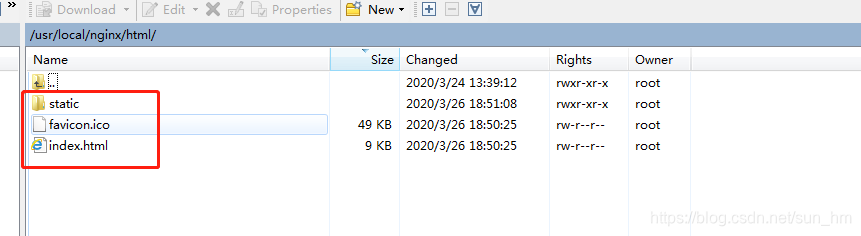
然后复制dist文件下的三个文件到如图目录即可,不用命令启动:

3.idea前端打包部署:
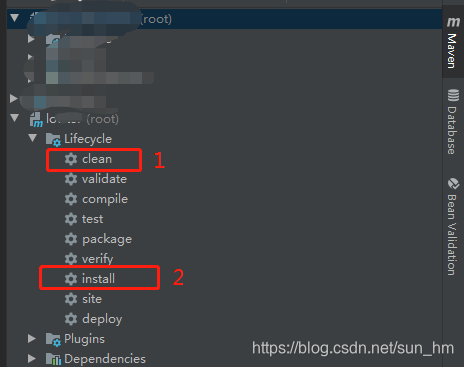
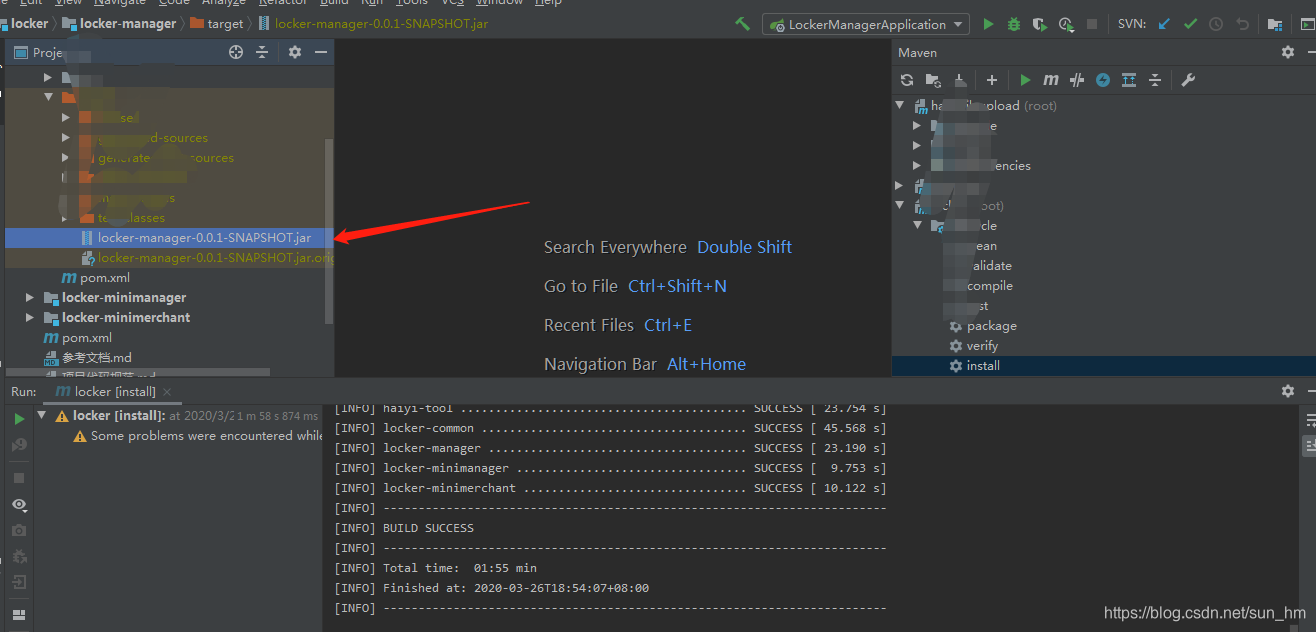
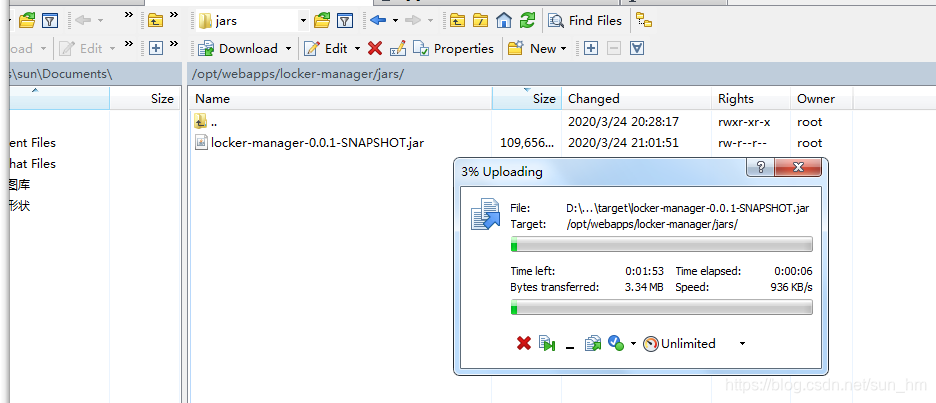
先SVN更新代码然后clean再install再复制如图jar文件到服务器目录:



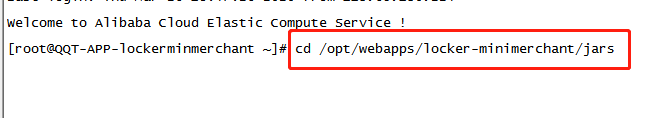
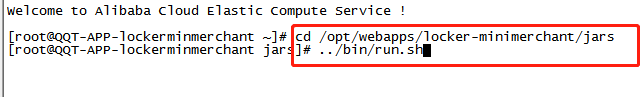
再重启服务器:

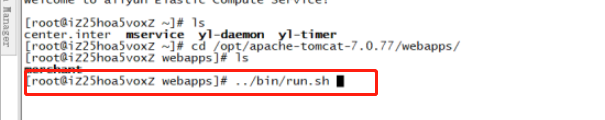
../bin/run.sh

在jar、war文件夹下也是这个命令:

访问链接即可。

idea后台部署说明:
应用安装在/opt/webapps/下 以项目名命名 例如 :/opt/webapps/locker-minimerchant
在locker-minimerchant 中包含三个文件夹 bin ,jars,logs 分别为启动脚本,项目jar文件,日志
启动或重启时执行/opt/webapps/locker-minimerchant/bin/run.sh 日志在logs中.







 本文介绍了如何使用IDEA和WebStorm进行项目打包部署。对于WebStorm,通过修改NPM配置实现前端项目的打包,并将dist文件夹内容上传至服务器。在IDEA中,先进行SVN更新、clean、install操作,然后将生成的jar文件部署到服务器并重启服务。详细步骤包括文件复制、启动脚本执行及日志查看。
本文介绍了如何使用IDEA和WebStorm进行项目打包部署。对于WebStorm,通过修改NPM配置实现前端项目的打包,并将dist文件夹内容上传至服务器。在IDEA中,先进行SVN更新、clean、install操作,然后将生成的jar文件部署到服务器并重启服务。详细步骤包括文件复制、启动脚本执行及日志查看。
















 4020
4020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








