运行一个vue项目:
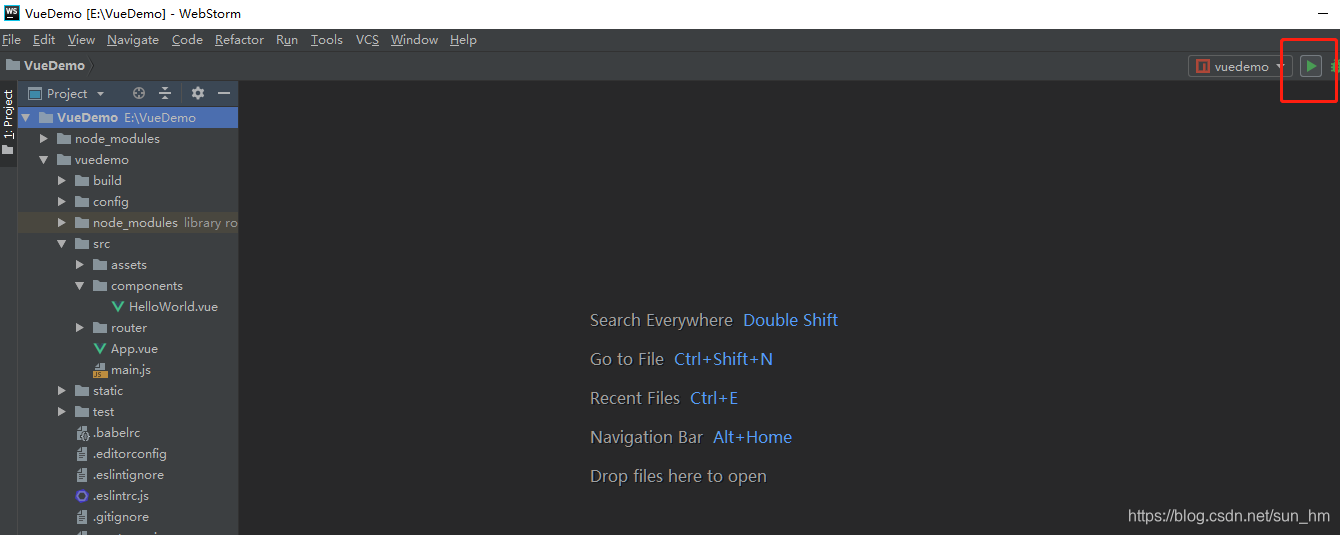
1.点击启动快捷按钮旁边的向下小箭头,在列表中选择Edit选项:

2.在出现的弹框中选中左上角“+”下的“npm”,如下图所示。

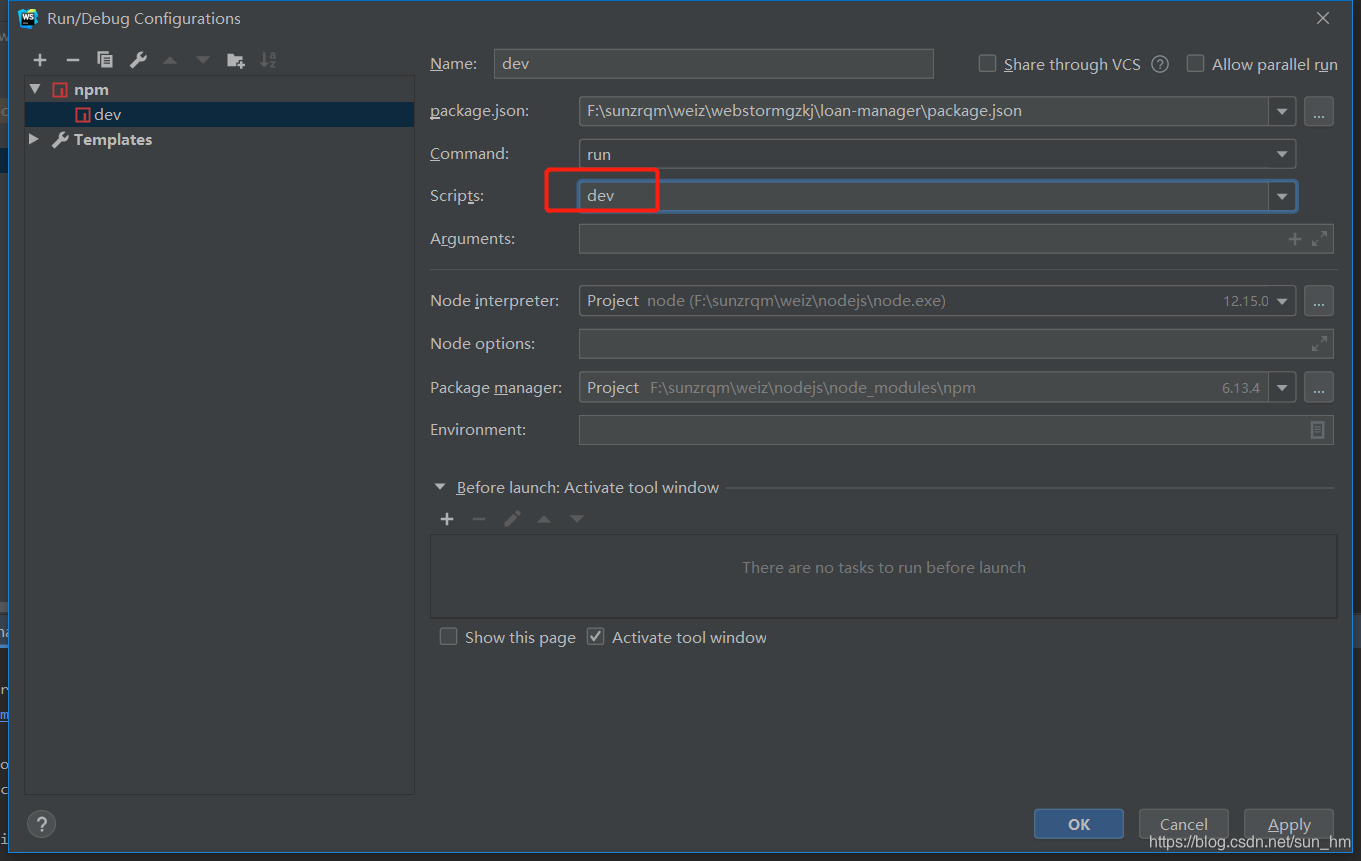
3.选中第二步的“npm”之后:
这里有3个地方需要更改,如下图所示。更改完成之后,依次点击右下角的“Apply”和“OK”。
Name——自己随意取;
package.json——点击右边的下拉箭头,选中那唯一的选项即可;
Scripts——点击右边的下拉箭头,选中"dev"。

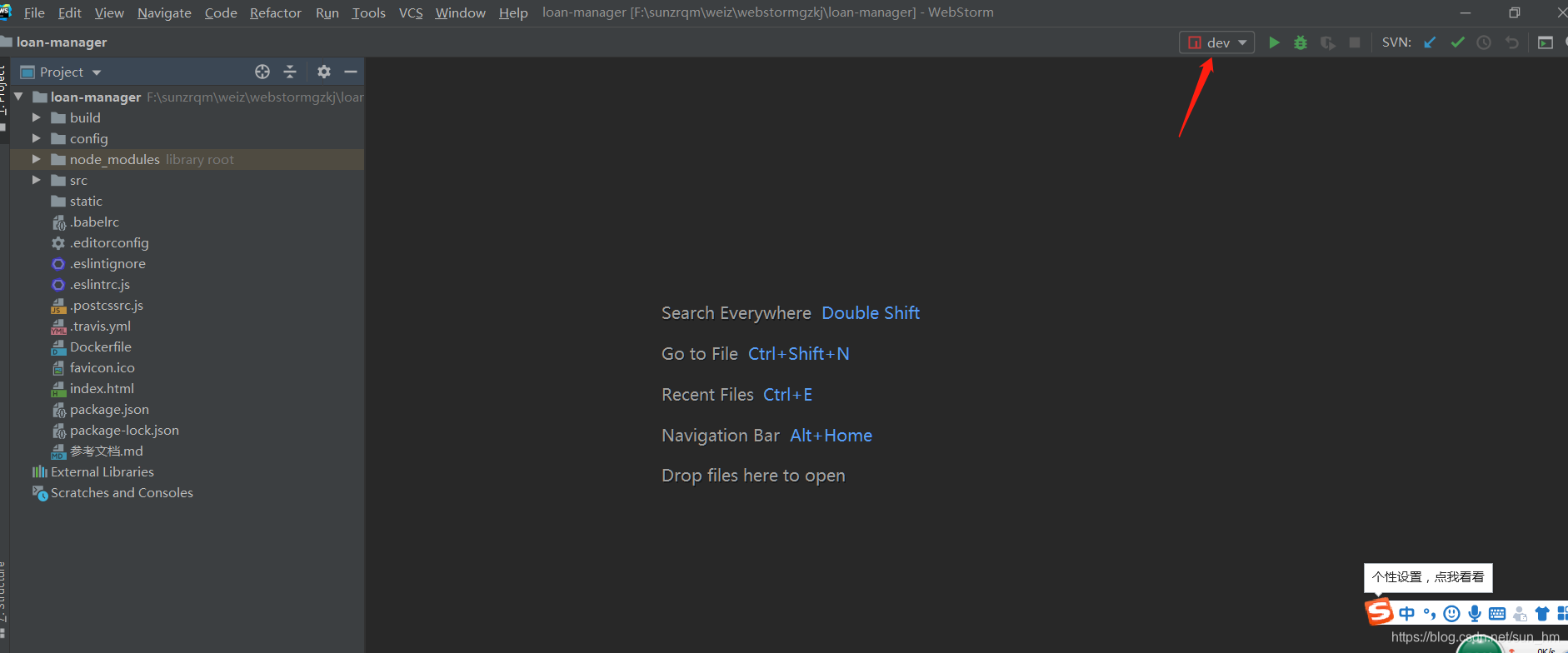
4.点击下图中右上角的红框运行。

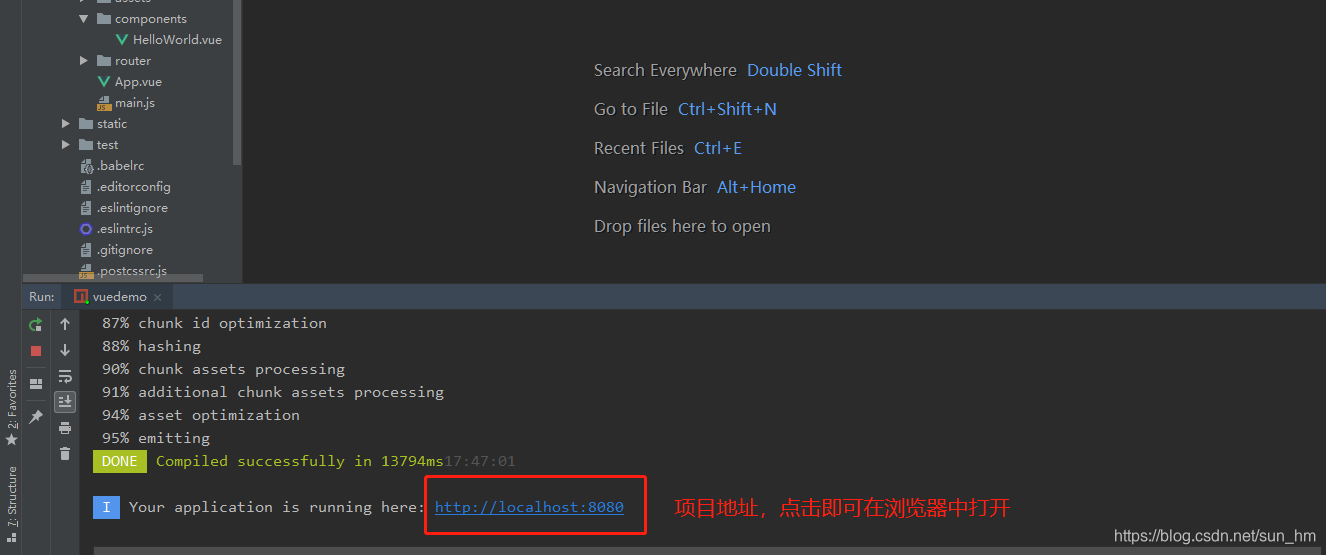
5.运行结束如下图所示,点击项目地址即可在浏览器中打开。

2020.2.16:
打开webstorm之后检出web项目,然后设置Dev:

npm相当于Maven,不用指定Vue,scrip选Dev是为了运行。

运行:npm -install,这一步相当于Maven的拉jar:


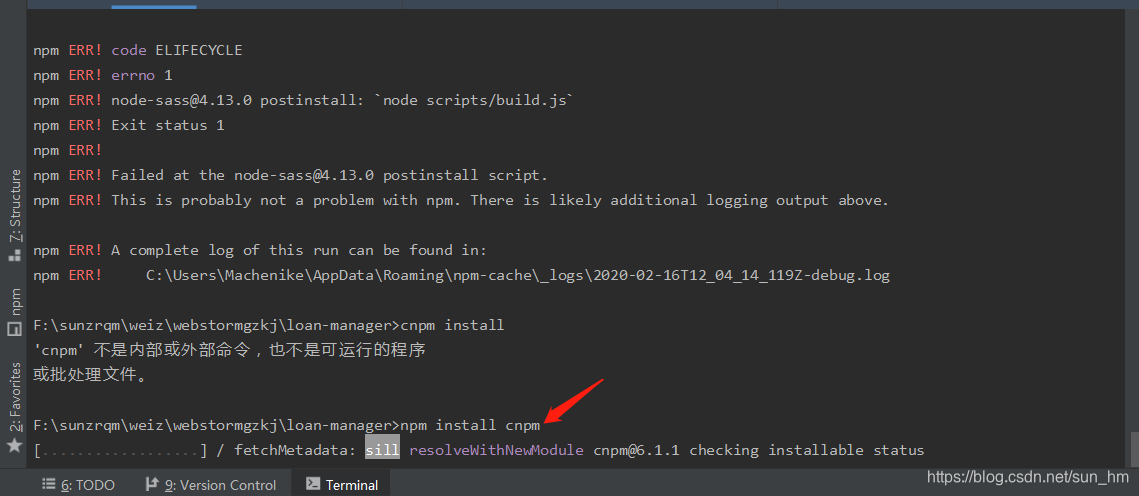
依赖包有问题:
在webstorm里面输入这个命令npm install cnpm,可以直接去用cnpm下载相关东西

清理npm:npm cache clean -force
顺序:
npm install
run
npm run build打包
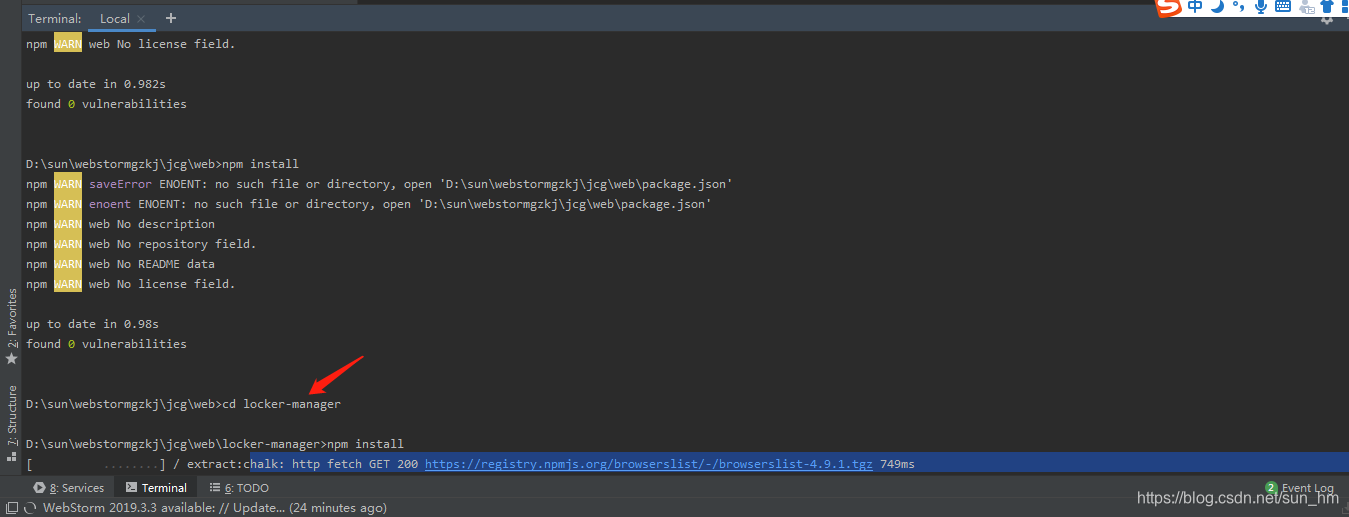
cd到路径:








 本文介绍了如何在WebStorm中配置并运行Vue项目。首先,通过Edit菜单选择npm,然后设置Name、package.json和Scripts为dev。接着,运行配置,通过npm安装依赖并解决可能出现的问题,如依赖包错误,可以使用npm cache clean -force清理缓存,最后执行npm run build进行项目打包。
本文介绍了如何在WebStorm中配置并运行Vue项目。首先,通过Edit菜单选择npm,然后设置Name、package.json和Scripts为dev。接着,运行配置,通过npm安装依赖并解决可能出现的问题,如依赖包错误,可以使用npm cache clean -force清理缓存,最后执行npm run build进行项目打包。
















 854
854










