window对象
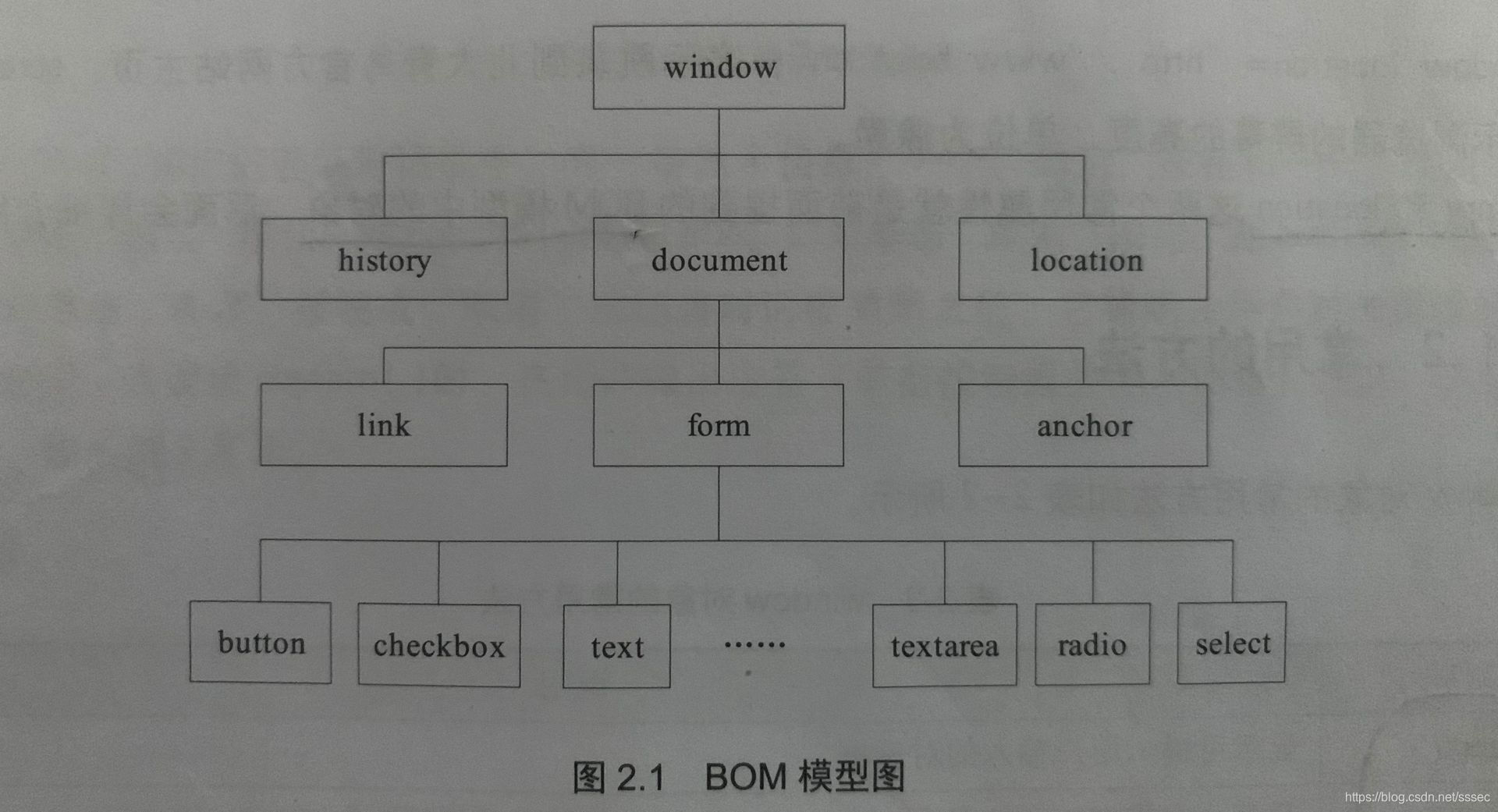
浏览器对象模型(BOM)是JavaScript的组成之一,它提供了独立于内容与浏览器窗口进行交互的对象,使用浏览器对象moxing可以实现与HTML的交互。它的作用是将相关的元素组织包装起来,提供给程序设计人员使用,从而降低开发人员的劳动量,提高设计Web页面的能力。

window对象是整个BOM的核心,在浏览器中打开网页后,首先看到的是浏览器窗口,即顶层的window对象;其次是网页文档内容,即document(文档)。
window对象的常用属性:
- history::有关客户访问过的URL的信息
- location: 有关当前URL的信息
- screen:只读属性,包含有关客户端显示屏幕的信息
window对象的常用方法:
- alert:显示带有一个“确定”按钮的对话框。
- confirm:显示带有“确定”与“取消”两个按钮的对话框。
- prompt:显示带有输入区的对话框。
- open:打开一个新窗口。
- close:关闭用户打开的窗口。
history对象
history对象提供用户最近浏览过的URL列表
history对象的方法:
- back():加载history对象列表中的前一个URL
- forward():加载history对象列表中的后一个URL
- go():加载history对象列表中的某个具体URL
location对象
location对象提供当前页面的URL信息,并且可以重新装载当前页面或装入新页面
location对象的属性:
- host:设置或返回主机名和当前URL的端口号
- hostname:设置或返回当前URL的主机名
- href:设置或返回完整的URL
location对象的方法:
- reload():重新加载当前文档
- replace():用新的文档替换当前文档
<input type="button" value="刷新" onclick="location.reload()" />
<input type="button" value="替换" onclick="location.replace('URL')" />
document对象
document对象的常用属性
- referrer:返回载入当前文档的URL
- URL:返回当前文档的URL
document对象的常用方法
- getElementById():返回对拥有指定id的第一个对象的引用
- getElementsByName:返回带有指定名称的对象的集合
- getElementsByTagName:返回带有指定标签名的对象的集合
- write():向文档写文本,HTML表达或JavaScript代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function changeContent(){
var spn = document.getElementById("sp");
spn.innerHTML = "SS";
}
function getHobbies(){
var hb = document.getElementsByName("hobby");
for(var i = 0; i<hb.length; i++){
if(hb[i].checked){
alert(hb[i].value);
}
}
}
function getValues(){
var inputs = document.getElementsByTagName("input");
for(var i = 0;i<inputs.length;i++){
document.getElementById("dv").innerHTML += inputs[i].value;
}
}
</script>
</head>
<body>
<span id="sp">国王</span>
<input type="button" value="点击换内容" onclick="changeContent()" />
<input type="checkbox" name="hobby" value="paly" />玩游戏
<input type="checkbox" name="hobby" value="read" />读小说
<input type="checkbox" name="hobby" value="swim" />去游泳
<input type="button" name="btn" value="点击 " onclick="getHobbies()"/>
<input type="button" name="btn" value="通过input标签获取值" onclick="getValues()"/>
<div id="dv"></div>
</body>
</html>
JavaScript内置对象
- Date:用于操作日期和时间
- Array:用于在单独的变量名中存储一系列的值
- String:用于支持对字符串的处理
- Math:使我们有能力执行常用的数学人物,它包含了若干个数字常量和函数
Date对象
语法:
var 日期实例 = new Date(参数);
参数可以省略,如果没有参数,则表示当前日期和时间。

Math对象
//js Math对象常用方法
// 一组数字求最大最小值
var max=Math.max(1,2,3,4,8,-9);//求最大值
var min=Math.min(1,2,3,4,8,-9);//求最小值
console.log(max,min);//返回 8 -9 注意:如果参数中出现字符串 则返回NaN
//取整
var num=18.1;
var num2=18.9;
//向上取整 Math.ceil()
console.log(Math.ceil(num),Math.ceil(num2));//返回19 19
//只取整数 Math.floor()
console.log(Math.floor(num),Math.floor(num2));//返回18 18
//四舍五入取整 Math.round
console.log(Math.round(num),Math.round(num2));//返回18 19
//绝对值 Math.abs()
var num = -9 ;
var num1 = 9;
console.log(Math.abs(num),Math.abs(num1));//都返回9
//生成随机数 Math.random()
var random=Math.random();
console.log(random);//默认返回 大于0小于1的浮点数;
//生成一个A到B之间的整数的随机数方法
function getRandom(a,b){
var num = b-a+1;//随机数的个数
return Math.floor(Math.random()*num+a);
}
定时函数
setTimeOut(“调用的函数名称”,等待毫秒数)
setInterval(“调用的函数名称”,周期性调用函数之间间隔的毫秒数)
示例:下列代码实现时钟效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body onload="setInterval('showDate()',1000)">
<div id="dv"></div>
<script type="text/javascript">
function showDate(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var day = date.getDate();
var hours = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
var result = year+"年"+month+"月"+day+"日"+hours+":"+minute+":"+second;
document.getElementById("dv").innerHTML = result;
}
</script>
</body>
</html>
clearTimeout()和clearInterval()
clearTimeout()函数用来清除由setTimeout()函数设置的定时器








 本文深入探讨了浏览器对象模型(BOM)和文档对象模型(DOM)的核心概念与应用,包括window对象及其属性与方法,history与location对象的功能,以及document对象的属性与方法。此外,还介绍了JavaScript内置对象如Date、Array、String、Math的使用,以及定时函数的应用。
本文深入探讨了浏览器对象模型(BOM)和文档对象模型(DOM)的核心概念与应用,包括window对象及其属性与方法,history与location对象的功能,以及document对象的属性与方法。此外,还介绍了JavaScript内置对象如Date、Array、String、Math的使用,以及定时函数的应用。
















 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








