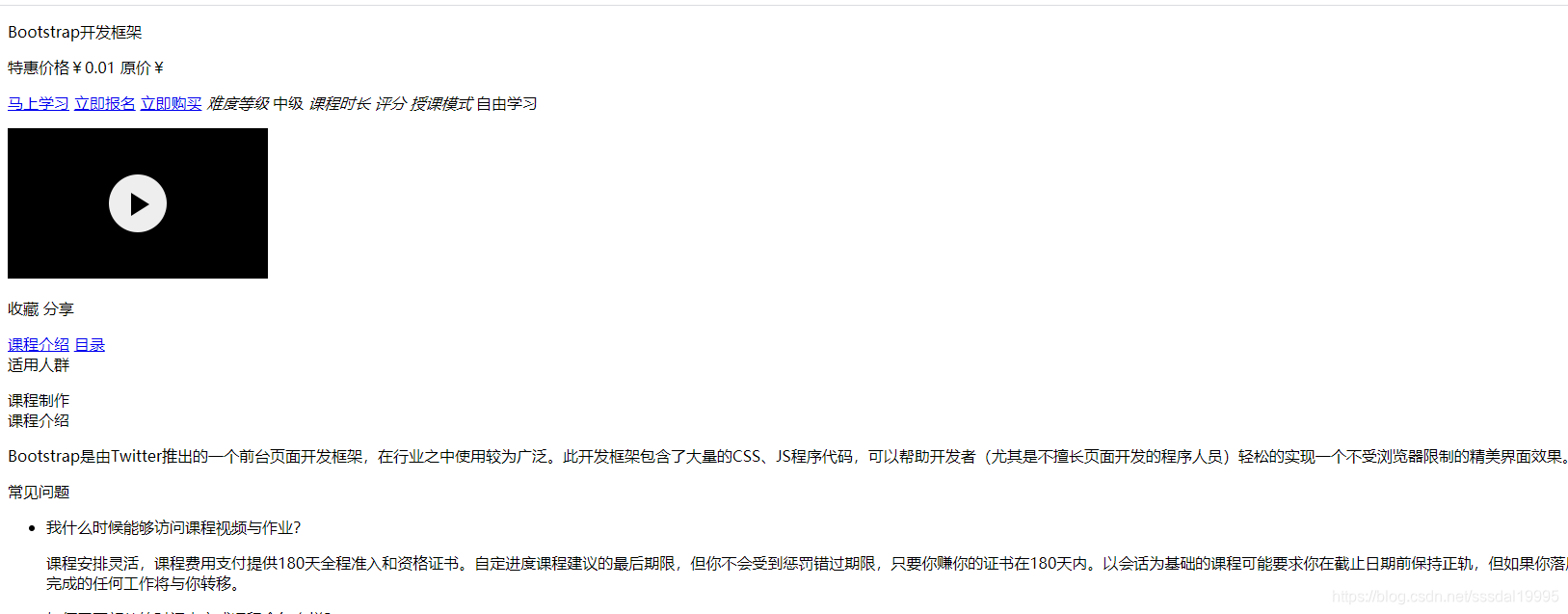
现象 :
后台生成的html通过nginx访问缺失样式,导致的原因是Nginx上的ssi 未生效

可能造成的原因:
1. nginx 没有打开ssi ,如果需要支持shtml 需要加一个配置
server {
listen 80;
server_name www.xuecheng.com;
ssi on;# 打开ssi
ssi_silent_errors on;# 当ssi引入界面报错时不影响外部
ssi_types text/shtml;#支持shtml 需要加此配置
-
文件内标签写的有问题
<!--底部版权--> <!--#include virtual="/include/footer.html"-->注意:<!–#include 的–和#之间不能有空格
-
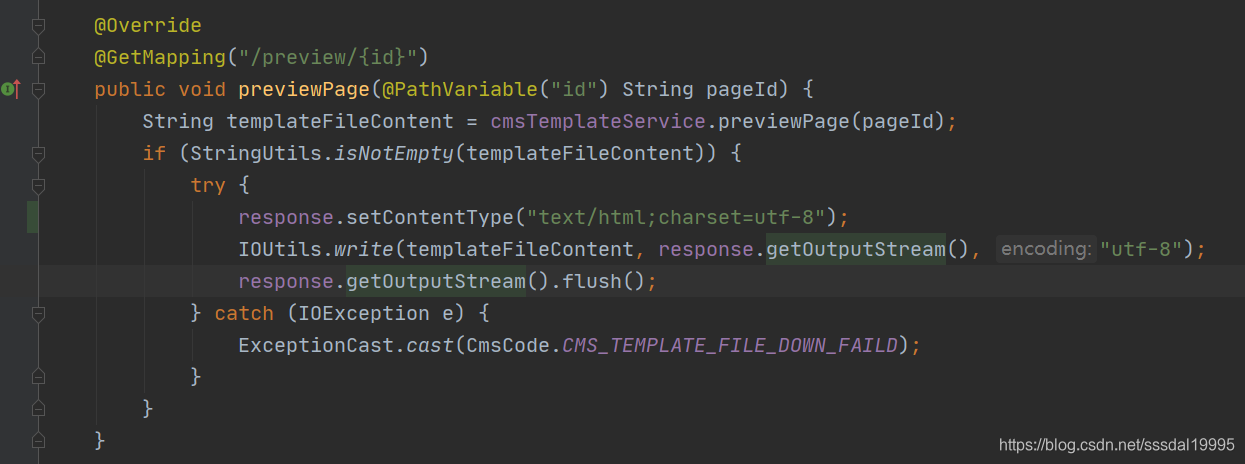
后台response未指定ContentType 为text/html

注意: response.setContentType(“text/html;charset=utf‐8”);一定要写在文件输出之前,否则ssi失效。






 本文探讨了Nginx服务器上SSI(Server Side Includes)功能未生效的问题及解决方案。详细介绍了如何正确配置Nginx以支持SSI,包括打开SSI、设置错误处理方式和指定类型为text/shtml。同时,指出了常见的配置错误,如标签语法问题和response ContentType的设置时机。
本文探讨了Nginx服务器上SSI(Server Side Includes)功能未生效的问题及解决方案。详细介绍了如何正确配置Nginx以支持SSI,包括打开SSI、设置错误处理方式和指定类型为text/shtml。同时,指出了常见的配置错误,如标签语法问题和response ContentType的设置时机。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1377
1377










