一、常用的命令行操作
使用Sublime Tex编辑器来编写,首先你得先下载Triminal插件,才能进行以下操作,当然win10不用,直接按win+x就能看到,废话不多说,切入正题。
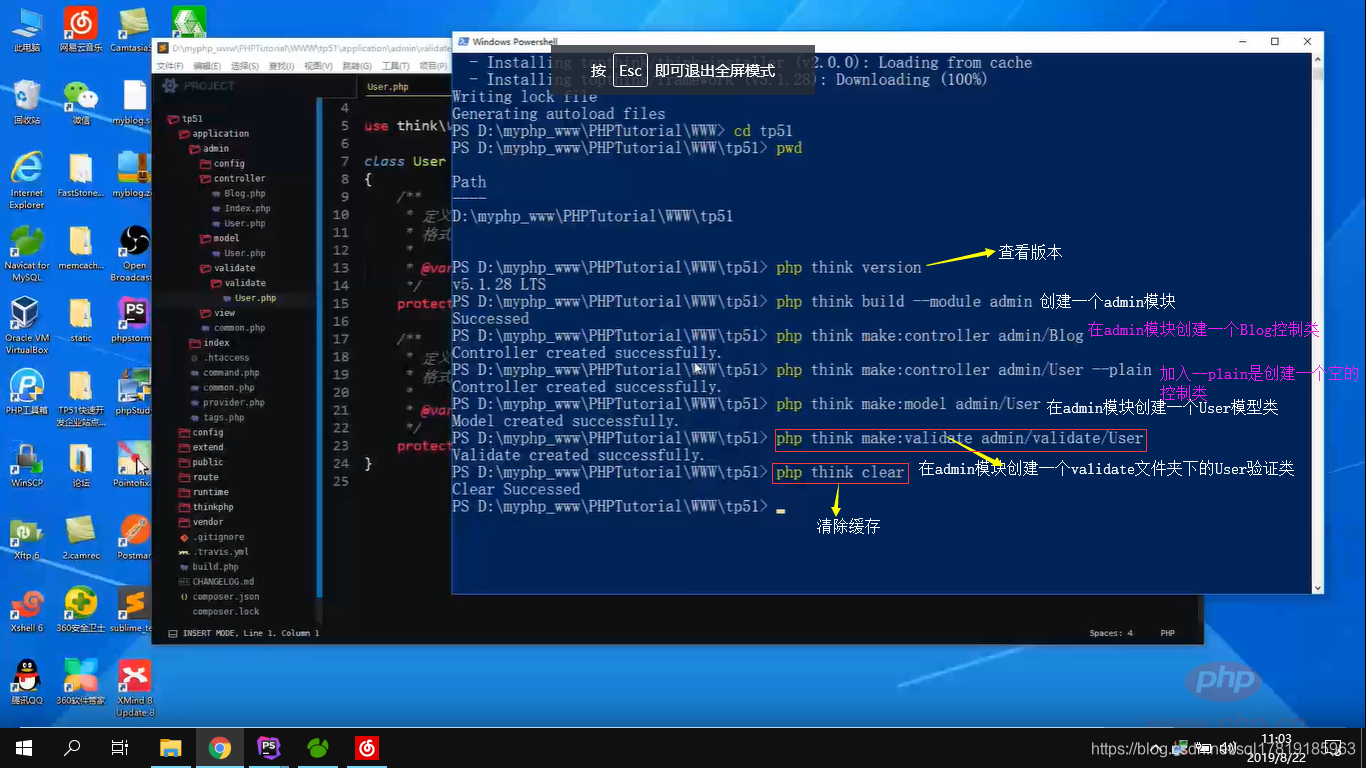
1、创建各个常用的模块。

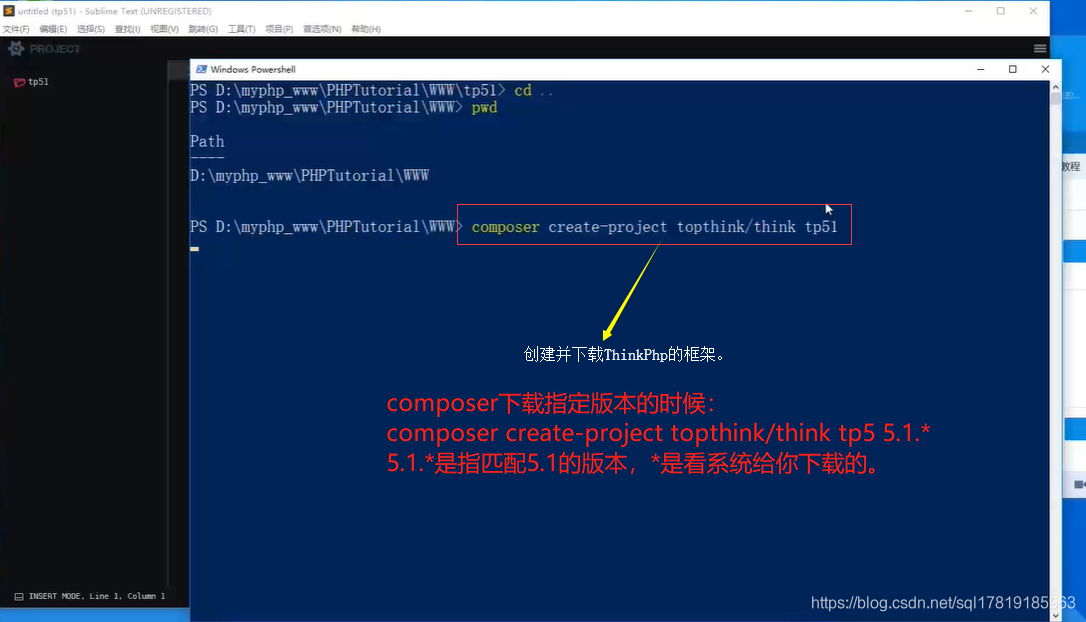
2、下载指定的框架版本

二、登录的验证跟实战
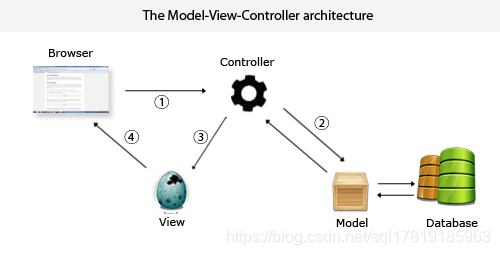
1、MVC的一些理解
先理理mvc的一些基本概念,如下图所示,可以清晰的用一句简单的概括什么mvc,即:前台获取用户数据,通过一系列的请求交给后端,后端通过控制器来调度相应的modal操作数库,返回相应的数据通过控制器交给前台去渲染和与用户响应。

2、验证器源码如下:
<?php
//user数据表的验证器
namespace app\index\validate;
use think\Validate;
class User extends Validate
{
//验证规则
protected $rule = [
'name' => 'require|min:3|max:20',
'age' => 'number|between:18,50',
'salary' => 'float|gt:2000',
'email' => 'require|email',
'password' => 'alphaNum|min:3|max:10',
];
//自定义错误信息
protected $message = [
'name.require' => '用户姓名必须填写',
'name.min' => '名称不能小于3个字符',
'name.max' => '名称最多不能超过20个字符',
'age.number' => '年龄必须是数字',
'age.between' => '年龄只能在18-50之间',
'salary.float' => '工资必须是数字',
'salary.gt' => '工资不得低于政符最低标准',
'email.require' => '邮箱必须填',
'email.email' => '邮箱格式不对',
'password.alphaNum' => '密码必须是字母和数字',
'password.between' => '密码长度必须在3-15位之间',
];
//验证场景
protected $scene = [
'edit' => ['age','salary'],
'add' => ['name','age'],
'login' => ['email','password']
];
}
3、模型源码:
<?php
namespace app\model;
use think\Model;
class User extends Model
{
public function checkUser($data)
{
$email = $data['email'];
$password = sha1($data['password']);
$res = $this->where('email',$email)->where('password',$password)->find();
return $res ? true : false;
}
}
4、登录模板源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h2>用户登录</h2>
<form action="{:url('check')}" method="post">
<p>邮箱: <input type="email" name="email"></p>
<p>密码: <input type="password" name="password"></p>
<p><button>提交</button></p>
</form>
</body>
</html>
5 控制器源码、
<?php
namespace app\index\controller;
use app\model\User as UserModel;
use app\index\validate\User as UserValidate;
use think\facade\View;
use think\facade\Request;
use think\facade\Session;
class User
{
use \traits\controller\Jump;
public function login()
{
//检测是否已经登录?
if (Session::has('email') && !empty(Session::get('email'))) {
$this->error('不要重复登录','hello');
}
return View::fetch('login');
}
public function check(UserValidate $validate, UserModel $user)
{
$data = Request::param();
if ($validate->scene('login')->check($data)) {
//在模型中进行用户验证
if ($user->checkUser($data)) {
Session::set('email', $data['email']);
$this->success('验证通过', 'hello');
} else {
$this->error('邮箱或密码错误','login');
}
} else {
$this->error($validate->getError(),'login');
}
}
public function hello()
{
$email = Session::get('email');
$url = url('logout');
return View::display("<h2>欢迎进入网站后台: {$email} </h2><a href='{$url}'>退出</a>");
}
public function logout()
{
Session::delete('email');
$this->success('退出成功', 'login');
}
}
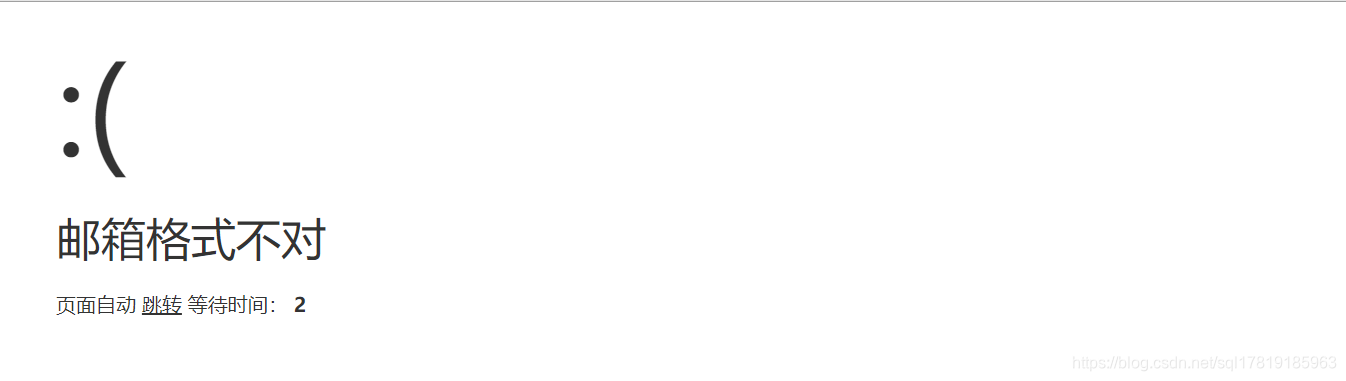
6 一些操作截图









 本文详细介绍了一个基于MVC架构的用户登录验证流程,包括验证器的规则设定、模型中的用户检查逻辑、控制器的场景应用及视图展示,辅以实际代码示例。
本文详细介绍了一个基于MVC架构的用户登录验证流程,包括验证器的规则设定、模型中的用户检查逻辑、控制器的场景应用及视图展示,辅以实际代码示例。
















 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








