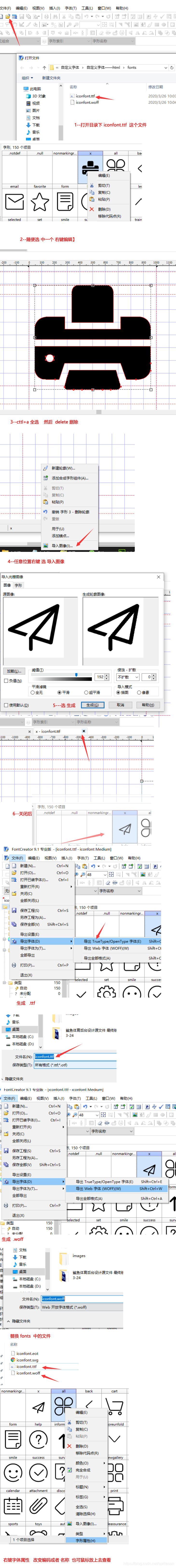
最近在做一个后台页面,页面上小图标太多,而且还有交互变色效果,研究了下自定义字体的方法,这样当改变图片颜色时只控制css就可以实现,不用切太多小图。下面先介绍生成自定义字体的方法:

下面介绍css样式中调用的方法:(导入的图像大小可以是250*250)
@font-face {
font-family: 'icon-font';
src:url('../fonts/iconfont.woff') format('woff'),
url('../fonts/iconfont.ttf') format('truetype');
}
[class^="icon-"], [class*=" icon-"]{
font-family: 'icon-font' ;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/*抗锯齿效果让显示更清晰*/
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.iconfont{
color: #FFF;
font-size:22px;
-webkit-text-stroke-width: 0.2px;/*描边的边框*/
}
.iconfont:hover{color: #fff}
.icon-add_A:before{content: "\e696"}
.icon-add_B:before{content: "\e6A4"}
.icon-add_C:before{content: "\e6A3"}
下面是html中调用的方法
<span class="iconfont icon-add_A"></span>
<span class="iconfont icon-add_B"></span>
<span class="iconfont icon-add_C"></span>
最后附自定义字体的转化小工具
链接: https://pan.baidu.com/s/1tPEzLJJEuWzbGlizOPxe1w 提取码: qbsn




 在后台页面开发中,为了实现图标交互变色效果,采用了CSS3的自定义字体方法,避免大量切图。文章介绍了如何生成自定义字体,以及在CSS样式和HTML中的调用方式,并分享了一个自定义字体转换工具的链接。
在后台页面开发中,为了实现图标交互变色效果,采用了CSS3的自定义字体方法,避免大量切图。文章介绍了如何生成自定义字体,以及在CSS样式和HTML中的调用方式,并分享了一个自定义字体转换工具的链接。
















 1123
1123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








