首先最常用的就是父子之间的传值:父组件调用子组件的方法,$refs,
父组件:
<template>
<div id="app">
<!--用ref给子组件起个名字-->
<child-a ref="child"></child-a>
<button @click="getMyEvent">点击父组件</button>
</div>
</template>
<script>
data() {
return {
msg: "我是父组件"
}
},
methods: {
getMyEvent(){
this.$refs.child.emitEvent(this.msg);
//调用子组件的方法,child是上边ref起的名字,emitEvent是子组件的方法。
}
}
}
</script>
子组件:
<template>
<button>点击我</button>
</template>
<script>
export default {
methods: {
emitEvent(msg){
console.log('接收的数据:'+msg)//接收的数据:我是父组件
}
}
}
</script>
除些之外下面是ref和$refs的几种常见用法
1、当ref用在组件上时,通过$refs获取的是该组件的实例,可进而调用组件内定义的方法、属性等,通常我们可以通过这种方式来调用某个组件内的methods、data中定义的数据、或是进而获取其子组件等
<template>
<div id="app">
<Home ref="test" />
</div>
</template>
<script>
import Home from './views/Home'
export default {
components: { Home },
mounted () {
console.log(this.$refs.test)
}
}
</script>
结果:

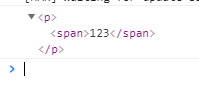
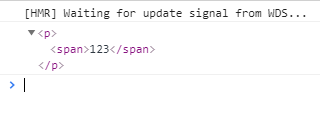
2、当在节点上时,通过$refs获取的是该DOM元素节点
<template>
<div id="app">
<p ref="test">
<span>123</span>
</p>
</div>
</template>
<script>
export default {
mounted () {
console.log(this.$refs.test)
}
}
</script>
结果:

3、多处ref引用的值相同时(非v-for内使用时)
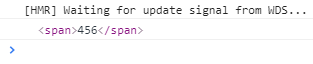
part 1 :当html中ref值相同的节点是兄弟节点时,通过$refs获取到的是文档中顺序靠下的 节点(使用在DOM上和组件上原则一致,以DOM为例)
<template>
<div id="app">
<p ref="test">
<span>123</span>
</p>
<span ref="test">456</span>
</div>
</template>
<script>
export default {
mounted () {
console.log(this.$refs.test)
}
}
</script>
结果

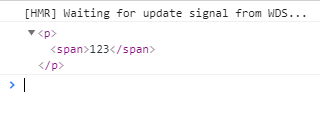
part 2 当html中ref值相同的节点是嵌套关系时,比如父子关系,则通过$refs获取到的是外层节点(使用在DOM上和组件上原则一致,以DOM为例)
<template>
<div id="app">
<p ref="test">
<span ref="test">123</span>
</p>
</div>
</template>
<script>
export default {
mounted () {
console.log(this.$refs.test)
}
}
</script>
结果:

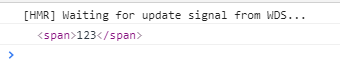
part 3 当html中ref值相同的节点不在同一层级,也不是嵌套关系时,仍然遵循文档中顺序靠下的节点被获取的原则(使用在DOM上和组件上原则一致,以DOM为例)
<template>
<div id="app">
<p ref="test">456</p>
<p>
<span ref="test">123</span>
</p>
</div>
</template>
<script>
export default {
mounted () {
console.log(this.$refs.test)
}
}
</script>
结果

3、 当ref值是个变量时(非v-for内使用时)
ref值使用变量时,通过this.$refs[变量名称]指向的依旧是该DOM节点或组件实例,不需要加[0],且当出现ref值重复时,仍然满足3条实践中的原则
<template>
<div id="app">
<p :ref="name">
<span>123</span>
</p>
</div>
</template>
<script>
export default {
data () {
return {
name: 'test'
}
},
mounted () {
console.log(this.$refs[this.name])
}
}
</script>
结果

4、 ref用在v-for上时
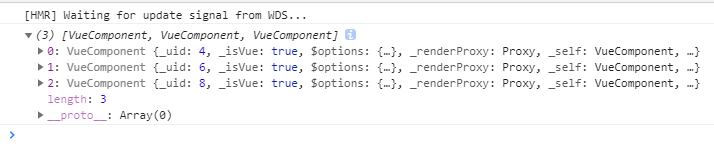
part 1 当ref值相同时,this.$refs[ref名称]获取到的是该DOM节点或组件的数组,此处以组件为例
<template>
<div id="app">
<Home v-for="num in loop" :key="num" ref="test"></Home>
</div>
</template>
<script>
import Home from './views/Home'
export default {
components: { Home },
data () {
return {
loop: 3
}
},
mounted () {
console.log(this.$refs.test)
}
}
</script>
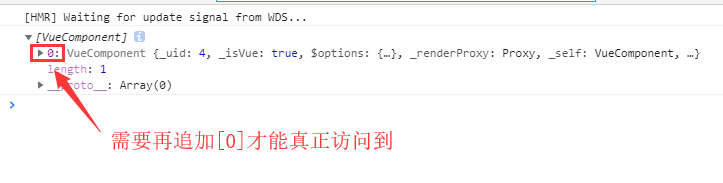
 part 2 当ref值不同时,this.$refs[ref名称]无法获取对应的DOM节点或是组件,需要在其后追加[0]才可访问,此处以组件为例
part 2 当ref值不同时,this.$refs[ref名称]无法获取对应的DOM节点或是组件,需要在其后追加[0]才可访问,此处以组件为例
<template>
<div id="app">
<Home v-for="num in loop" :key="num" :ref="'test' + num"></Home>
</div>
</template>
<script>
import Home from './views/Home'
export default {
components: { Home },
data () {
return {
loop: 3
}
},
mounted () {
console.log(this.$refs.test1)
}
}
</script>

最后再介绍一个子组件调用父组件的方法: $emit
子组件:
<template>
<button @click="emitEvent">点击我</button>
</template>
<script>
export default {
data() {
return {
msg: "我是子组件"
}
},
methods: {
emitEvent(){
this.$emit('my-event', this.msg)
//通过按钮的点击事件触发方法,然后用$emit触发一个my-event的自定义方法,传递this.msg数据。
}
}
}
</script>
父组件:
<template>
<div id="app">
<child-a @my-event="getMyEvent"></child-a>
<!--父组件中通过监测my-event事件执行一个方法,然后取到子组件中传递过来的值-->
</div>
</template>
<script>
methods: {
getMyEvent(msg){
console.log('接收的数据:'+msg)//接收的数据:我是子组件
}
}
}
</script>




 本文详细探讨了Vue中ref和$refs的用法,包括父子组件间通信、获取组件实例和DOM节点、多处引用的处理、变量作为ref以及在v-for中的应用。同时介绍了子组件如何通过$emit调用父组件的方法。
本文详细探讨了Vue中ref和$refs的用法,包括父子组件间通信、获取组件实例和DOM节点、多处引用的处理、变量作为ref以及在v-for中的应用。同时介绍了子组件如何通过$emit调用父组件的方法。
















 7313
7313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








