小程序常用配置
小程序项目文件结构
├──app.json --- 全局配置文件(页面路径、界面表现、网络超时时间、底部 tab 等)
├──app.js ---全局js文件
├──app.wxss ---全局样式文件
├──project.config.js ---全局工具配置文件
│
├─utils
│ ├── utils.js --- 工具
├─pages ---页面文件
│ │──index ---入口文件
│ │ ├── index.wxml ---页面结构文件(view)
│ │ ├── index.wxss ---样式文件
│ │ ├── index.js ---交互文件
│ │ ├── index.json ---数据配置文件
│ │──log ---日志文件
一、全局配置 app.json
配置详情说明:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
{
"pages":[ // 页面路径列表
"pages/index/index",
"pages/logs/logs"
],
"window":{ //全局的默认窗口表现
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#0b9ef3",
"navigationBarTitleText": "美美的版面",
"navigationBarTextStyle":"white"
}
}
二、创建tapbar
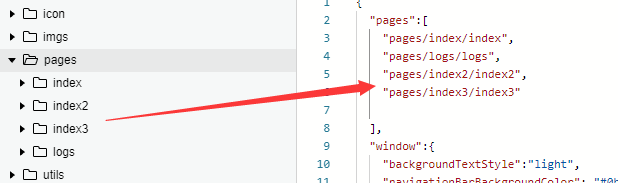
1.在微信开发者工具中直接添加两个页面

左边pages文件夹里会自动创建两个文件夹

2. 配置tabbar
"tabBar": {
"color":"#fff", // 字体颜色
"selectedColor":"#63f022", // 选中时的字体颜色
"backgroundColor":"#0b9ef3", // tapbar栏背景色
"list": [ // 2-5个路径
{
"pagePath": "pages/index/index", // 跳转路径
"text": "首页", // 文字
"iconPath":"icon/home-h.png", // 图片
"selectedIconPath":"icon/home-g.png" // 选中时显示的图片
}
注:iconPath 不支持网络图片
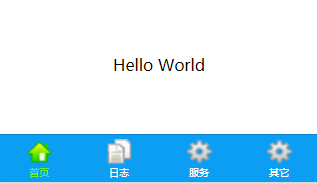
完成效果图

三、页面配置
每个页面也可以配置自己的头部
在当前页面的json文件里配置即可,不需要加window字样
{
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#0b9ef3",
"navigationBarTitleText": "服务",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true
}
效果展示

四、页面内容
微信小程序的页面结构书写在.wxml文件中
微信小程序组件:https://developers.weixin.qq.com/miniprogram/dev/component/view.html
view相当于html中的div容器
<view class="container">
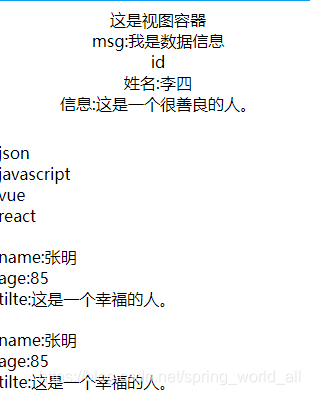
<view >这是视图容器</view>
</view>
hover-class给内容添加点击效果
<view class="container">
<view hover-class="h-class">这是视图容器</view>
</view>
在.wxss文件中添加样式
.h-class{
color: orange;
}
五、数据绑定
微信数据绑定与vue用法一样,都是在页面中用 {{ }}来获取数据。
- string类型
<view>msg:{{ msg }}</view>
在当前页面中的.js中的data上绑定数据
data: {
msg:"我是数据信息",
id:10,
list:{ // 可以是对象,也可以是数组
name:"李四",
info:"这是一个很善良的人。"
},
list2:["json","javascript","vue","react"],
obj:{
name:"张明",
age:85,
tilte:"这是一个幸福的人。"
},
a:10,
b:20,
c:-15,
str1:"你好啊。",
str2:"吃了吗?",
length:6
}
- 自定义属性
<!-- 给view添加id自定义属性 -->
<view data-id="{{id}}">id</view>
在微信开发者工具中的调试工具,Wxml中可以看到给view添加了个data-id自定义属性

- 对象的获取
<view>姓名:{{ list.name }}</view>
<view>信息:{{ list.info }}</view>
- boolean关键字的写法
true
false
转成 boolean 类型后代表真/假值。
<checkbox checked="{{false}}"></checkbox>
- 逻辑判断
<view wx:if="{{length > 5}}"></view>
- 三元运算
<view hidden="{{flag ? true : false}}">Hidden</view>
六、列表渲染
链接:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html
wx:for循环列表
默认数组的当前项的下标变量名 index,数组每项的变量名默认为 item
wx:key必须写,不然报错
数组
<view wx:for="{{list2}}" wx:key="index">{{item}}</view>
对象
<view wx:for="{{obj}}" wx:key="index">{{index}}:{{item}}</view>
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{obj}}" wx:for-index="idx" wx:key="idx">{{idx}}:{{item}}</view>
效果展示

条件渲染
在此条件里就渲染,不然不显示
<view wx:if="{{length > 5}}">条件:{{length}}</view>
七、数据运算
view中获取的数值数据可以直接用来运算
<view>{{ a+b+c }}</view> // 10+20-15=15
<view>{{ a+(b+c) }}</view> // 10+20-15=15
拼接字符串
<view>{{ str1+str2 }}</view> // 你好啊。吃了吗?
八、样式文件 wxss
样式链接:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
微信小程序中的样式文件.wxss
用法与css相似
以rpx作为自适应单位
<view class="box"></view>
.box {
width: 300rpx;
height: 300rpx;
background: pink;
}
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
1.在项目根目录下再创建一个文件夹stules
stules中创建一个文件 index2.wxss 外联样式
.bg{
width: 200rpx;
height: 150rpx;
background: rgb(31, 136, 168);
}
2.在当前页.wxml文件中,再添加一个view标签
<view class="bg">哈哈</view>
3.在当前面的样式文件中导入样式 @import
@import "../../stules/index2";
效果展示

九、 swiper列表
常见的组件都在微信小程序组件里。
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
wxml
<swiper
autoplay 自动轮播
circular 衔接滑动
indicatorDots 面板指示点
indicator-color="rgba(248, 250, 248, .3)" 指示点颜色
indicator-active-color="white" 当前选中的指示点颜色
interval="{{interval}}" 自动切换时间间隔
duration="{{duration}}"> 滑动动画时长
<block wx:for="{{imgUrls}}">
<swiper-item mode="widhtFix"> mode 自适应宽度
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
wxss
注意:swiper与image必须要设置一下宽高,才能在页面上显示
swiper{
width:100%;
height: 350rpx;
}
image{
width: 100%;
height: 100%;
}
js
imgUrls: [
'../../imgs/s1.jpg',
'../../imgs/s2.jpg',
'../../imgs/s3.jpg',
'../../imgs/s4.jpg'
],
interval: 1000,
duration: 1000
效果图

我这里加了全局container的缘故,所以轮播图显示在中间。两边有留白
十、自定义组件
与创建page一样的办法,在微信开发者工具里直接创建一个项目,起名,在这个项目下,直接建一个componemet,自动会生成所有需要的文件

1.创建好组件后,在组件中添加些东西
<view class="box">这是自定义组件上的内容</view>
2.把自定义组件导入到页面中
在page中选个需要导入组件的页面,把该组件导入进去即可
本页面的json配置
{
"usingComponents": {
"myhead":"../../myhead/myhead" 组件的路径
}
}
把组件以标签的形式插入页面
<!-- myhead组件上的数据 -->
<myhead></myhead>
页面效果

以上都是微信小程序的基本用法,按照小程序提供的api很容易就能上手操作。





 这篇博客介绍了微信小程序的入门知识,包括项目文件结构、全局配置、创建tabbar、页面配置、数据绑定、列表渲染、数据运算、样式文件wxss、swiper列表和自定义组件的创建与使用。详细讲解了各部分的配置和示例,适合初学者了解和学习。
这篇博客介绍了微信小程序的入门知识,包括项目文件结构、全局配置、创建tabbar、页面配置、数据绑定、列表渲染、数据运算、样式文件wxss、swiper列表和自定义组件的创建与使用。详细讲解了各部分的配置和示例,适合初学者了解和学习。
















 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








