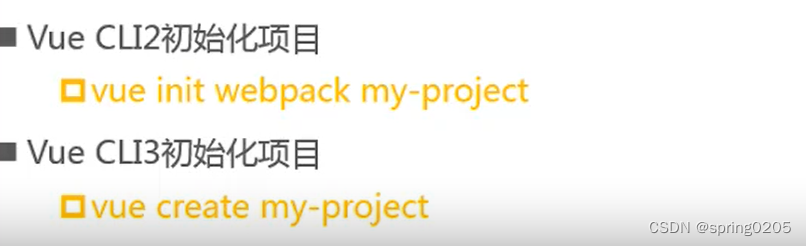
cli的使用

Router
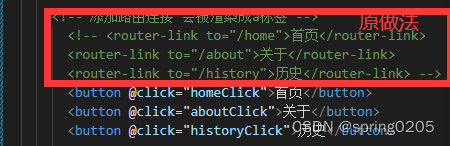
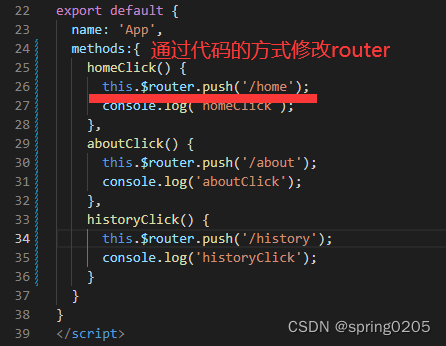
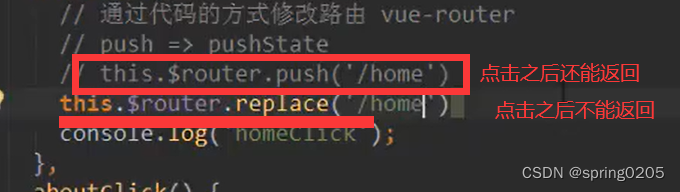
通过代码的方式修改路由



路由的嵌套使用

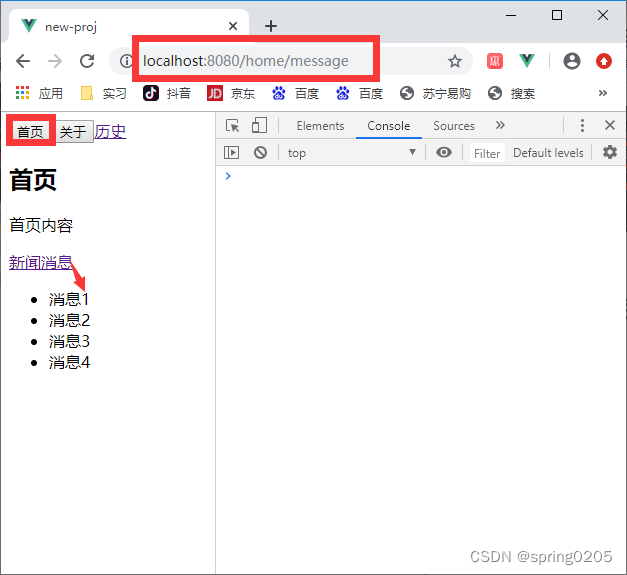
实现点击首页中的消息实现路由跳转 并且展示消息界面的内容

1.在index.js中配置home的children路由 注意news和message前面不加/

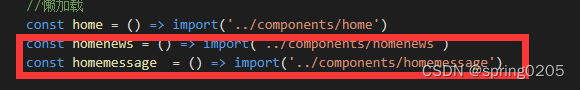
2.在index.js中的home后面声明homenews和homemessage 注意路径中不带home

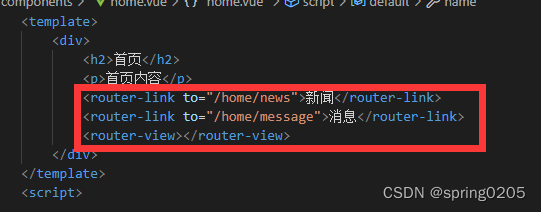
3.在home.vue界面进行配置news和message路由的配置
router参数传递
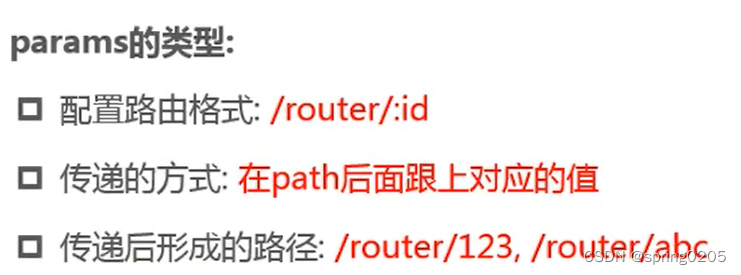
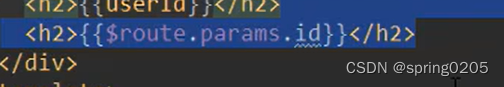
params


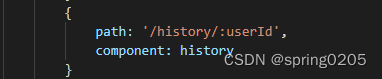
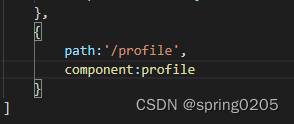
1.配置路由格式 配置路径

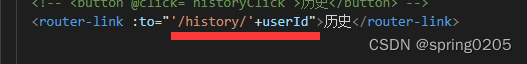
2.进行拼接 在path后面跟上对应的值

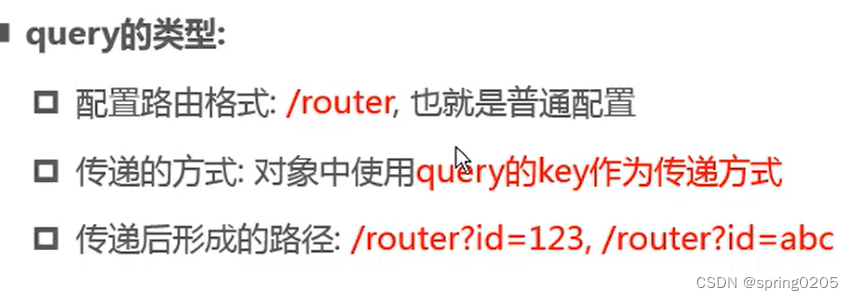
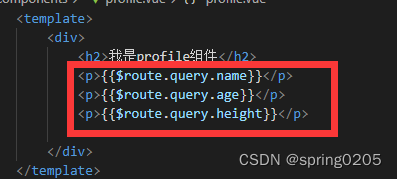
query

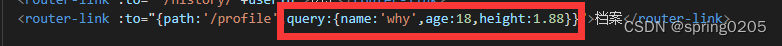
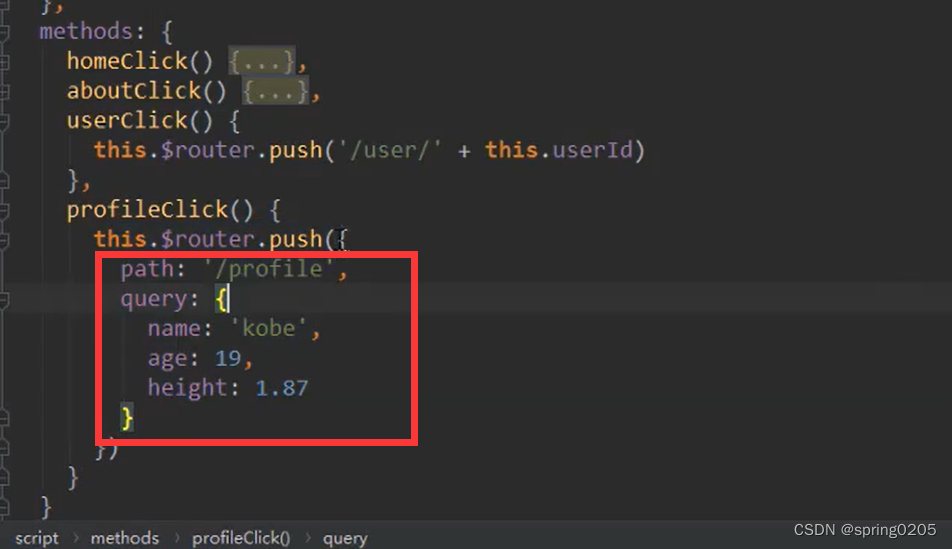
如何在app.vue里面将数据传给profile



或者

全局导航守卫
实现点击路由以后界面的title发生相应的改变


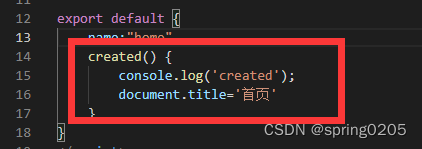
方法一、用声明周期函数create()
在每个组件界面添加create方法 进行设置 title
但是这样过于繁琐
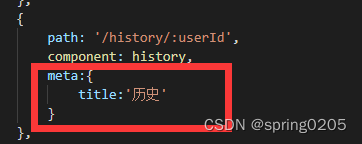
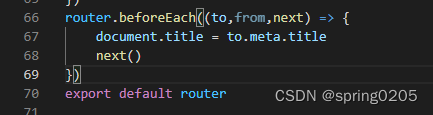
方法二、直接在index.js中进行meta的配置

然后

keep-alive
keep-alive是vue内置的一个组件 可以使被包含的组件保留状态





















 1118
1118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








