在 Vite 项目中使用 rollup-plugin-visualizer 插件可以可视化分析打包后的文件大小。要在 Vite 项目中使用该插件,可以按照以下步骤进行操作:
首先,安装 rollup-plugin-visualizer 插件:
npm install rollup-plugin-visualizer --save-dev
然后,在 Vite 配置文件中(通常是 vite.config.js),添加以下内容:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { visualizer } from 'rollup-plugin-visualizer';
export default defineConfig({
plugins: [
react(),
visualizer({
filename: './dist/stats.html',
title: 'Bundle Visualizer'
})],
})
在上面的配置中,filename 参数指定生成的可视化分析报告的文件路径,title 参数指定报告的标题。
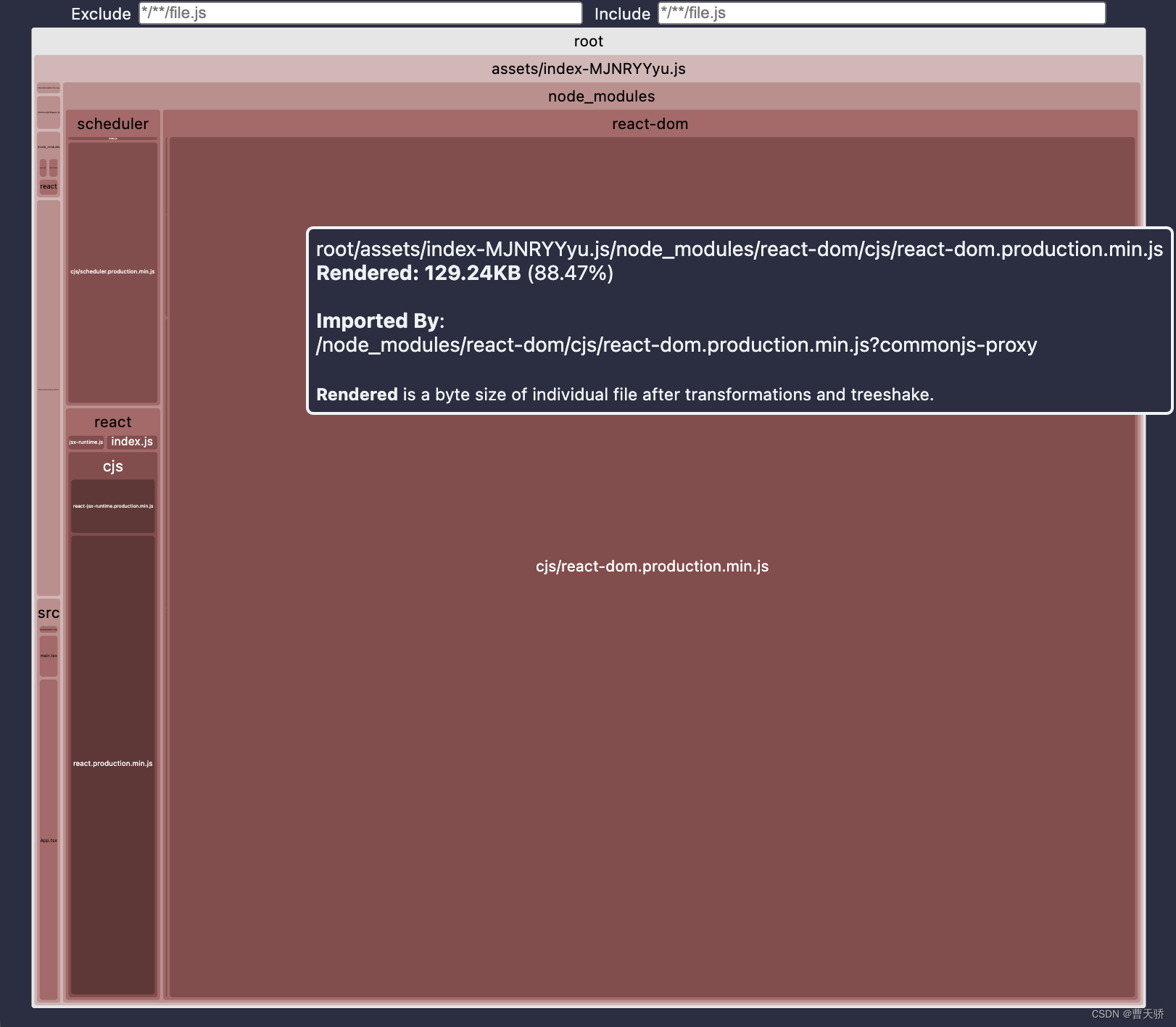
当运行打包命令后,会生成一个名为 stats.html 的文件,可以在浏览器中打开该文件来查看可视化的打包分析报告。





















 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








