问题:vue 本地页面刷新Cannot GET /system/user
如图, 本地vue项目刷新之后就会变成这样, 请求接口却没有这个接口。原因是使用history模式的路由导致的

解决办法:
在vue.config.js / webpack.config.js / vue.config.js 配置文件中的 devServer/server中添加如下内容即可(本地服务)
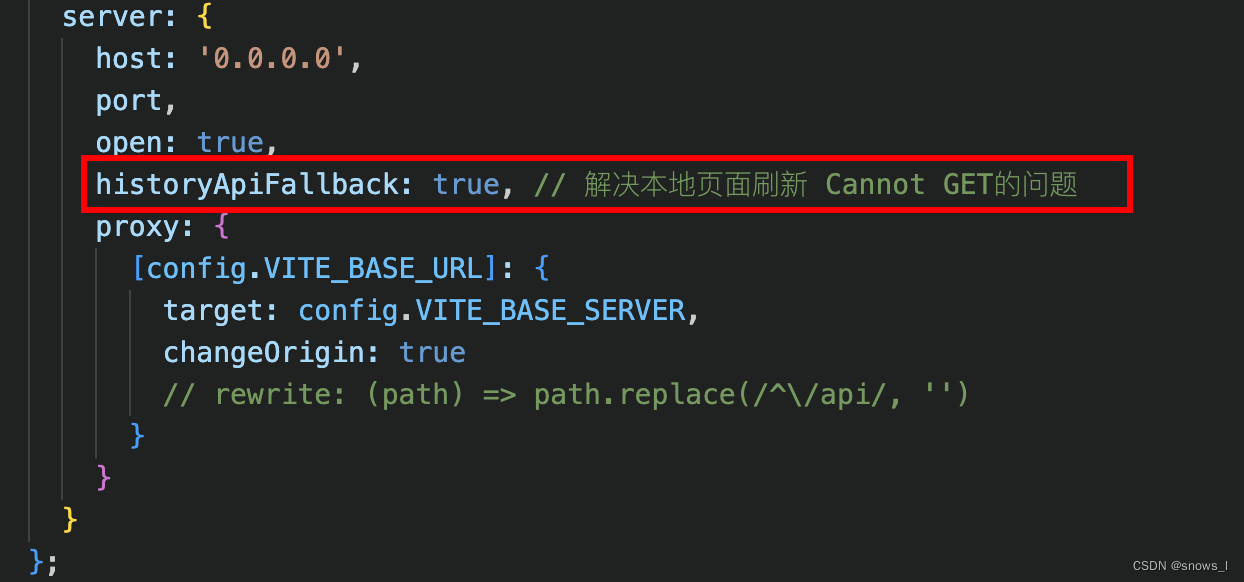
server: {
historyApiFallback: true, // 解决本地页面刷新 Cannot GET的问题
proxy: {
[config.VITE_BASE_URL]: {
target: config.VITE_BASE_SERVER,
changeOrigin: true
// rewrite: (path) => path.replace(/^\/api/, '')
}
}
}








 文章讲述了在Vue本地开发中遇到的刷新页面时出现CannotGET/system/user的问题,原因在于使用了history模式的路由。解决方法是在vue.config.js和webpack.config.js的devServer/server部分配置historyApiFallback和proxy,以确保正确转发请求。
文章讲述了在Vue本地开发中遇到的刷新页面时出现CannotGET/system/user的问题,原因在于使用了history模式的路由。解决方法是在vue.config.js和webpack.config.js的devServer/server部分配置historyApiFallback和proxy,以确保正确转发请求。

















 2618
2618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










