牙叔教程 简单易懂
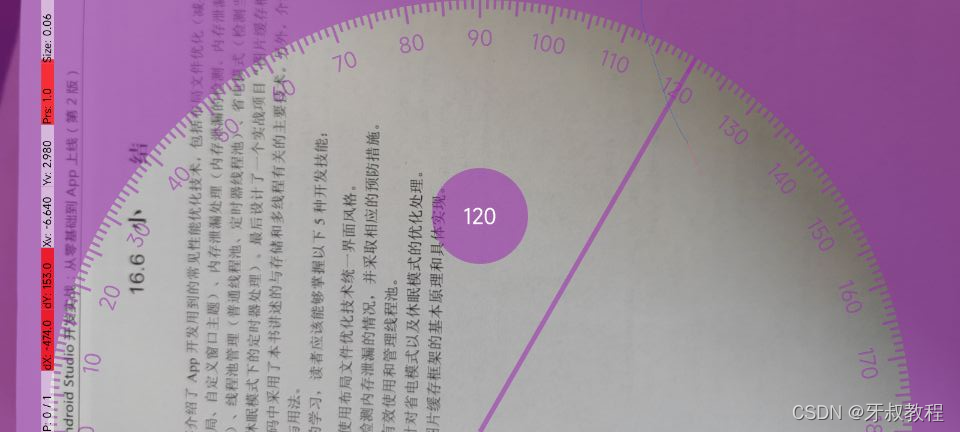
界面展示

环境
手机: Mi 11 Pro
Android版本: 12
Autojs版本: 9.1.6
你将学到以下知识点
- 全屏
- 相机的基本使用
- canvas画线, 画圆
- canvas裁剪
- canvas平移旋转
- 两条线计算夹角
代码讲解
1. ui界面
ui.layout(
<frame fitsSystemWindows="false" id="parentView">
<Camera2View id="camera2_view" layout_width="match_parent" layout_height="match_parent" />
<canvas id="board" w="*" h="*"></canvas>
</frame>
);
帧布局, 底层是相机背景, 上层是画板canvas
2. 触摸监听, 更新角度
function getTouchListener() {
let touchListener = function (view, event) {
let x = event.getX();
let y = event.getY();
touchX = x;
touchY = y;
angle = parseInt(get2PointAngle({ x: 0, y: circle.y - circle.radius }, { x: x, y: y }, { x: 0, y: circle.y }));
return true;
};
return touchListener;
}
3. 显示半圆, 半圆之外, 模糊背景
path.addCircle(circle.x, circle.y, circle.radius, circle.dir);
canvas.clipPath(path, Region.Op.DIFFERENCE);
4. 绘制顺序
board.on("draw", (canvas) => {
canvas.save();
canvas.clipPath(path, Region.Op.DIFFERENCE);
canvas.drawColor(colors.parseColor(config.mainColor));
canvas.restore();
drawScale(canvas);
drawSlideBar(canvas);
drawValueDisplayArea(canvas);
});
绘制半圆–> 绘制刻度–> 绘制滑杆–> 绘制角度数值
5. 绘制角度
function drawValueDisplayArea(canvas) {
let circle = config.circle;
let x = circle.x + circle.radius / 2;
let y = circle.y;
let radius = circle.radius / 9;
canvas.drawCircle(x, y, radius, ValueDisplayAreaPaint);
canvas.save();
canvas.translate(x, y);
canvas.rotate(90);
canvas.drawText(angle + "", 0, ValueDisplayAreaTextHeight / 2, config.ValueDisplayAreaTextPaint);
canvas.restore();
}
- 绘制一个小圆, 作为角度数值的背景
- canvas平移至小圆圆心
- 旋转90度, 因为我们的显示器是横屏
- 绘制文字, 让文字居中
6. 文字高度计算
ValueDisplayAreaTextPaint.setTextSize(70);
let rect = new Rect();
ValueDisplayAreaTextPaint.getTextBounds("1", 0, 1, rect);
ValueDisplayAreaTextHeight = rect.height();
设置文字大小之后, 再去计算文字高度
相关教程
canvas常用方法
autojs之悬浮窗, 给我待在屏幕里面
autojs-camera2-自动对焦且无拉伸变形
autojs-camera2-照相机-实现单拍和连拍
会呼吸的悬浮窗
autojs优秀UI-自定义控件
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
— 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
微信公众号 牙叔教程

QQ群
747748653


























 297
297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










