<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{text-align:center}
canvas{background:#ddd}
</style>
</head>
<body>
<canvas id="c3" width="500" height="400"></canvas>
<script>
var c3=document.getElementById("c3");
var ctx=c3.getContext("2d");
// 1.创建三个变量
// 起始角度、终止角度、圆环中间显示数字
var start = -90;
var end=-90;
var num=0; //0%
// 2.创建定时器
var t=setInterval(()=>{
// 清画布
ctx.clearRect(0,0,500,400);
// 2.1 绘制灰色底框
ctx.beginPath(); //开始一条新路径
ctx.arc(250,200,100,0,2*Math.PI); //圆环
ctx.strokeStyle="#ccc"; //灰色描边
ctx.lineWidth=15; //线宽
ctx.stroke(); //描边
// 2.2 绘制动态进度条(蓝)
ctx.beginPath();
ctx.strokeStyle="#008";
ctx.lineWidth=15;
end+=3.6;//结束角度 10度
ctx.arc(250,200,100,start*Math.PI/180,end*Math.PI/180);
ctx.stroke();
// 2.3 绘制圆环中间显示数字
num+=1;
ctx.font="20px SimHei"; //设置字体
ctx.fillText(num+"%",234,200);
if(num>=100){ //判断停止定时器
clearInterval(t);
}
},200);
</script>
</body>
</html>









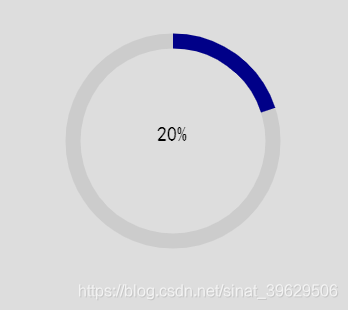
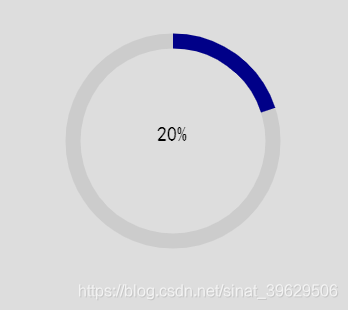
 本文介绍如何使用HTML5的Canvas元素绘制一个动态更新的圆形进度条,通过JavaScript控制进度条的动态效果,实现从0%到100%的加载过程。
本文介绍如何使用HTML5的Canvas元素绘制一个动态更新的圆形进度条,通过JavaScript控制进度条的动态效果,实现从0%到100%的加载过程。
















 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








