Layui
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架。亲测很好用,很好看。
官网:http://www.layui.com/
github:https://github.com/sentsin/layui
插播一条相关博客:Layui-select 修复搜索之后上下键的bug
研究select搜索功能的实现
layui的select组件自带搜索功能,只要在select标签里面添加属性search=""即可。
但是如果选项非常多,很多人会想,如果能够用拼音快速地搜索匹配就更好了,我只要输入拼音前面几个字母,就能够快速匹配到我想要的选项。但是这个功能Layui的select没有帮我们实现。
没关系,我们来读读它的源代码,很快就能找到搜索功能是怎么实现的,我们在这里自己加上我们的代码就可以实现啦。
此时注意:这里的源代码指的是原始代码。我们从官网下载下来的js文件都是经过压缩的,所以你如果直接打开form.js文件进行解读并修改你会晕倒到电脑前的。所以你可以前往github拷贝下form.js文件进行修改,github上的文件都是源文件哦。
首先毫无疑问,select组件的功能就是放在form.js里面啦。
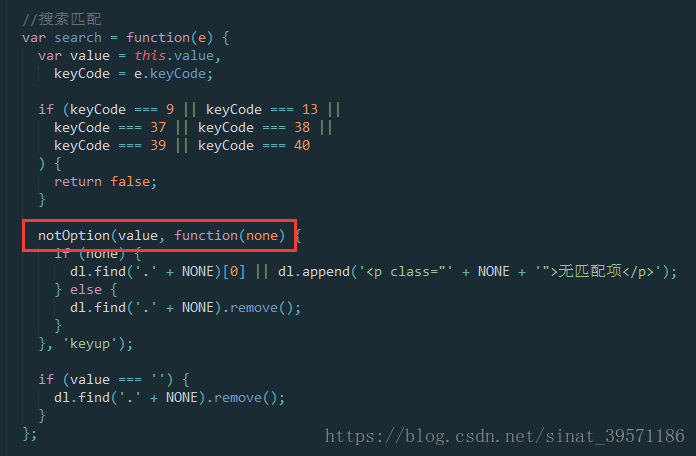
我们可以看到select的搜索功能中,调用了一个叫notOption的函数来判断是否有匹配的选项。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








