一、概述
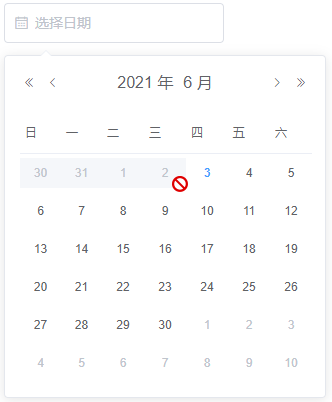
根据项目需求,选择日期,不能小于当前日期。
二、代码实现
test.vuie
<template>
<div>
<el-date-picker
v-model="value1"
type="date"
:picker-options="pickerOptions1"
placeholder="选择日期">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value1: '',
pickerOptions1: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
},
}
}
},
}
</script>
<style scoped>
</style>
注意:pickerOptions1在data里面,而不是methods里面。

如果需要默认显示当前日期,可以将value1设置为:
value1: new Date(),
new Date()可以获取当前日期。
本文参考链接:
https://blog.youkuaiyun.com/qq_42074075/article/details/100014733
 限制Vue日期选择器不超过当前日期
限制Vue日期选择器不超过当前日期




 本文展示了如何在Vue项目中使用el-date-picker组件,通过设置pickerOptions属性的disabledDate方法,确保用户只能选择不早于当前日期的日期。代码示例中详细解释了如何配置这一功能,并提供了默认显示当前日期的方法。
本文展示了如何在Vue项目中使用el-date-picker组件,通过设置pickerOptions属性的disabledDate方法,确保用户只能选择不早于当前日期的日期。代码示例中详细解释了如何配置这一功能,并提供了默认显示当前日期的方法。
















 4159
4159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








