实现功能:在info.vue传递一个状态到about.vue

实现:
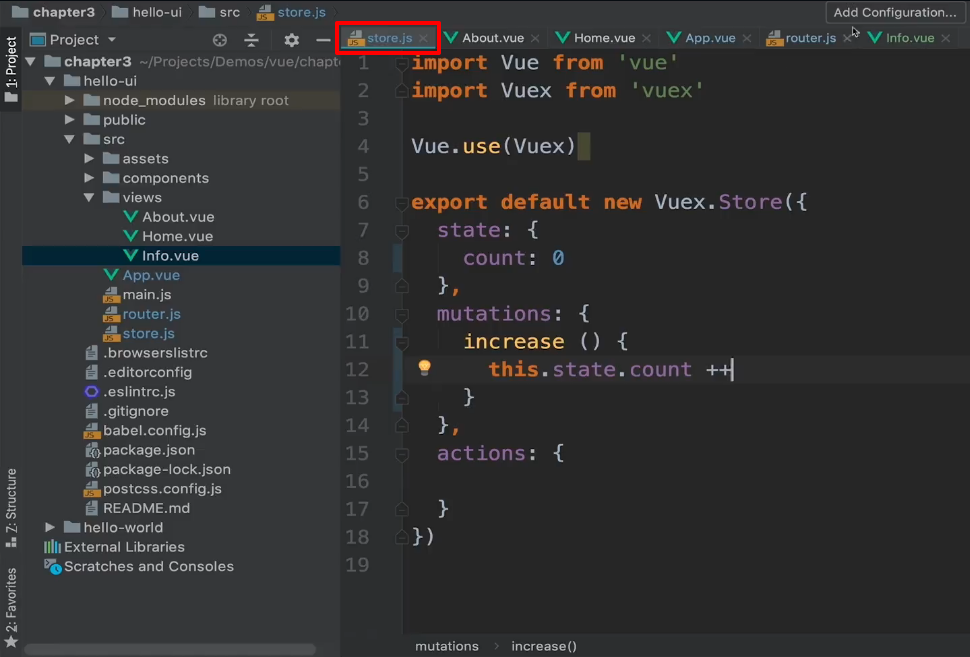
1. 在state.js中,
state:{}中是状态的管理,先定义count计数值为0,
mutations:{}中是修改状态的方法,每次状态修改,count加1。

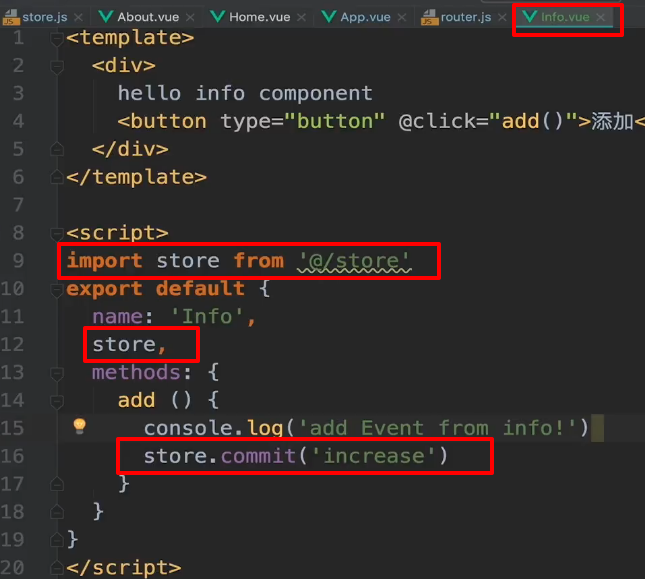
2. 在info.vue中,触发状态改变:store.commit('increase');
每次点击按钮,状态管理中的count都会加1

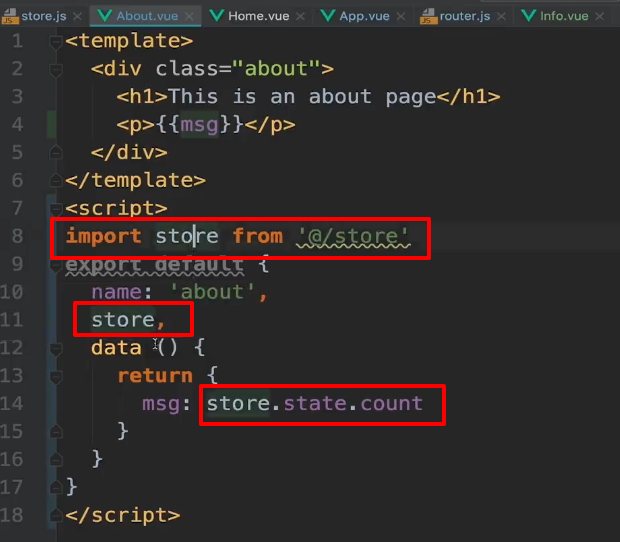
3. 在about.vue中接收状态传来的值:

摘抄于慕课网教程vuex介绍,3小时速成 Vue2.x 核心技术教程-慕课网





 本文详细介绍了如何使用Vuex进行状态管理,通过具体实例演示了从定义状态、修改状态到组件间状态传递的全过程。首先,在state中定义了一个计数器状态;然后,通过mutations中的方法实现状态更新;最后,在组件中触发状态改变并跨组件传递状态。
本文详细介绍了如何使用Vuex进行状态管理,通过具体实例演示了从定义状态、修改状态到组件间状态传递的全过程。首先,在state中定义了一个计数器状态;然后,通过mutations中的方法实现状态更新;最后,在组件中触发状态改变并跨组件传递状态。

















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










