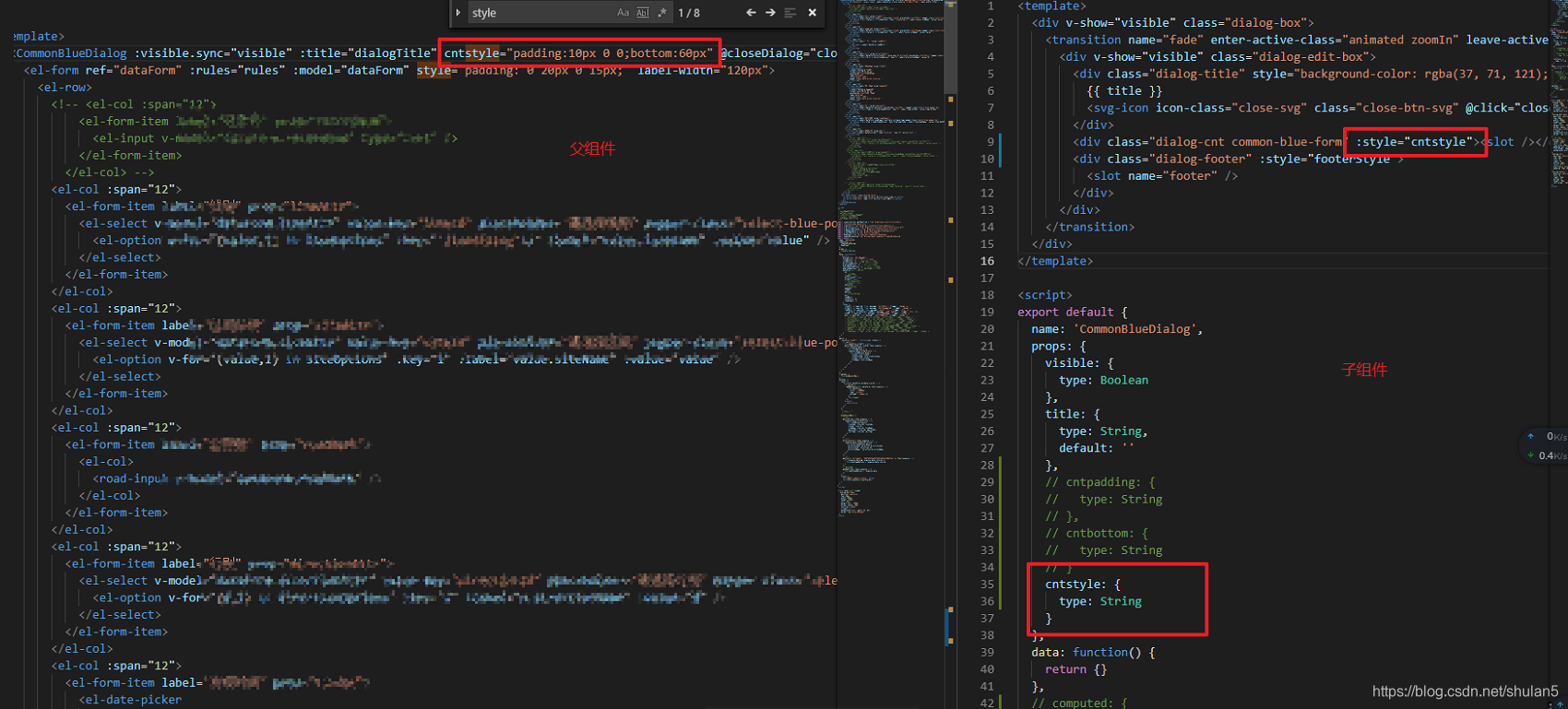
1、

2、将样式绑定到对象中传给子组件
对象语法:
<div :style="styleObject"></div>
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
数组语法:
<div :style="[baseStyles, overridingStyles]"></div>
注意事项:
CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名
 Vue样式绑定详解
Vue样式绑定详解





 本文深入讲解Vue中如何使用样式绑定,包括对象语法和数组语法,以及CSS属性命名规范,帮助开发者掌握更灵活的样式控制技巧。
本文深入讲解Vue中如何使用样式绑定,包括对象语法和数组语法,以及CSS属性命名规范,帮助开发者掌握更灵活的样式控制技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








