1.定义路由陆游,这里我们建一个存放路游的类:

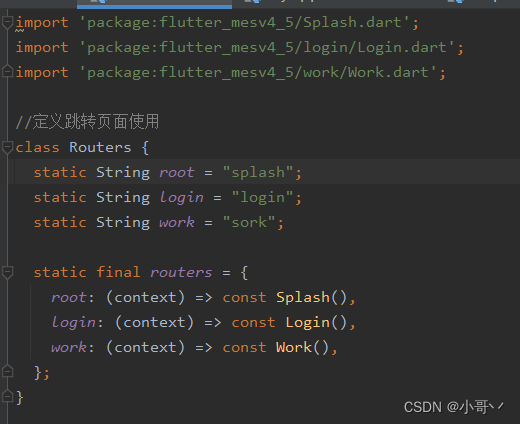
//定义跳转页面使用
class Routers {
static String root = "splash";
static String login = "login";
static String work = "sork";
static final routers = {
root: (context) => const Splash(),
login: (context) => const Login(),
work: (context) => const Work(),
};
}
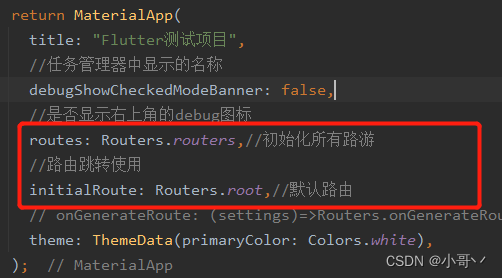
2.使用路游:

先要定义路游,再从中设置一个默认的路由作为启动页面,注:home() 和initalRoute不能同时使用,因为会先运行home,这样的话路由设置就失效了。我们可以把home展示的内容放在默认路由里面,因为初始加载是默认路游的页面。
3.路游初始化准备好之后就可以跳转了:
Navigator.pushNamed(context, Routers.login);
从默认路游页面 跳转到 login 页面。
4.携带参数跳转:
Navigator.pushNamed(context, Routers.login,arguments: {"titile":"参数"});
参数是一个Map类型的数据。
下面接收传过来的参数:
Map a=ModalRoute.of(context)?.settings.arguments as Map; //强制类型转换
可以转任何形式的参数。
//对象
PdaMenuVo a= ModalRoute.of(context)?.settings.arguments as PdaMenuVo;
5.跳转页面并且关闭当前页面:
Navigator.pushNamedAndRemoveUntil(context, Routers.work, (route) => false);
 Flutter路由管理与页面跳转实践
Flutter路由管理与页面跳转实践





 本文介绍了Flutter中如何定义和使用路由进行页面跳转,包括静态路由的创建、携带参数的跳转以及关闭当前页面的跳转方法。通过示例代码详细展示了如何在应用中实现页面间的导航。
本文介绍了Flutter中如何定义和使用路由进行页面跳转,包括静态路由的创建、携带参数的跳转以及关闭当前页面的跳转方法。通过示例代码详细展示了如何在应用中实现页面间的导航。
















 2027
2027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








