1.1概述
在典型的 OOP 的语言中(如 Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在 ES6之前,
JS 中并没用引入类的概念。
ES6, 全称 ECMAScript 6.0 ,2015.06 发版。但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏 览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
在 ES6之前 ,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
- 对象字面量
- new Object()
- 自定义构造函数
1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我 们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,使用构造函数时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
new 在执行时会做四件事情:
① 在内存中创建一个新的空对象。
② 让 this 指向这个新的对象。
③ 执行构造函数里面的代码,给这个新对象添加属性和方法。
④ 返回这个新对象(所以构造函数里面不需要 return )。
练习:01-利用构造函数创建对象
<script>
//1.利用new Object() 创建对象
var obj1 = new Object();
//2.利用 对象字面量创建对象
var obj2 = {};
//3.利用构造函数创建对象
function Star(uname,age){
this.uname = uname;
this.age = age;
this.sing = function(){
console.log("我会唱歌");
}
}
var ldh = new Star("刘德华",18);
var zxy = new Star("张学友",28);
console.log(ldh);
console.log(zxy);
ldh.sing();
zxy.sing();
</script>
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
l 静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
l 实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
练习:02-静态成员和实例成员
<script>
//构造函数中的属性和方法我们称为成员,成员可以添加
function Star(uname,age){
this.uname = uname;
this.age = age;
this.sing = function(){
console.log("我会唱歌");
}
}
var ldh = new Star("刘德华",18);
var zxy = new Star("张学友",28);
//实例成员就是构造函数内部通过this添加的成员 uname age sing
//实例成员只能通过实例化的对象来访问
console.log(ldh.uname);
ldh.sing();
// console.log(Star.uname);//不可以通过构造函数来访问实例成员
//2.静态成员 在构造函数本身上添加的成员 sex就是静态成员
Star.sex = '男';
//静态成员只能通过构造函数来访问
console.log(Star.sex);
console.log(ldh.sex);//不能通过对象来访问
</script>
1.3 构造函数的问题
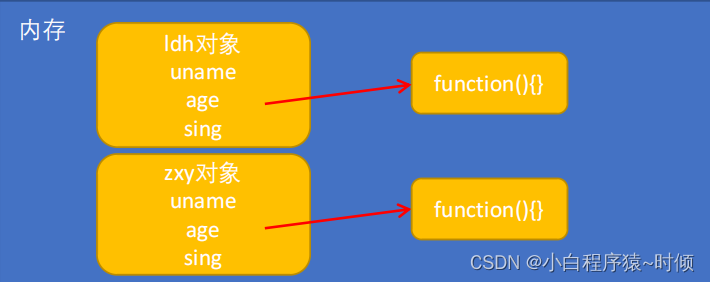
构造函数方法很好用,但是存在浪费内存的问题。
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
](https://i-blog.csdnimg.cn/blog_migrate/7fcf51d4dfcf55a4b95a555180576450.png)
我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们要怎样做呢? 用原型
1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
问答?
- 原型是什么 ?
一个对象,我们也称为 prototype 为原型对象。 - 原型的作用是什么 ?
共享方法。
练习:03-原型
<script>
//1.构造函数的问题
function Star(uname, age) {
this.uname = uname;
this.age = age;
// this.sing = function () {
// console.log("我会唱歌");
// }
}
Star.prototype.sing = function () {
console.log("我会唱歌");
}
var ldh = new Star("刘德华", 18);
var zxy = new Star("张学友", 28);
// console.log(ldh.sing === zxy.sing);
// console.dir(Star);
ldh.sing();
zxy.sing();
console.log(ldh.sing === zxy.sing);
//2.一般情况下,我们的公共属性定义到构造函数里面,公共的方法我们放到原型对象里面;
</script>
1.5 对象原型 proto
对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数
prototype 原型对象的属性和方法,就是因为对象有 proto 原型的存在。
__proto__对象原型和原型对象 prototype 是等价的
__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

练习:04-对象原型__proto__
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();
console.log(ldh); //对象身上系统自动添加__proto__ 指向我们构造函数的原型对象
//__proto__对象原型和原型对象 prototype 是等价的
console.log(ldh.__proto__ === Star.prototype);
//方法的查找规则:首先看ldh对象身上是否有sing 方法,如果有就执行这个对象身上的sing
//如果没有sing这个方法,因为有__proto__的存在,就去构造函数原型对象prototype身上去查找sing这个方法
</script>
1.6 constructor 构造函数
对象原型(proto)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
练习:05-原型constructor
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
//很多情况下我们需要手动的利用constructor这个属性指回原来的构造函数
// Star.prototype.sing = function(){
// console.log('我会唱歌');
// };
// Star.prototype.movie = function(){
// console.log('我会演戏');
// }
Star.prototype = {
//如果我们修改了原先的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor:Star,
sing:function(){
console.log('我会唱歌');
},
movie:function(){
console.log('我会演戏');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
// console.log(Star.prototype);
// console.log(ldh.__proto__);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);
</script>
1.7 构造函数、实例、原型对象三者之间的关系

1.8 原型链

练习:06-原型链
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
// 1. 只要是对象就有__proto__ 原型, 指向原型对象
console.log(Star.prototype);
console.log(Star.prototype.__proto__ === Object.prototype);
//2.我们Star原型对象里面的__proto__原型指向的是 Object.prototype
console.log(Object.prototype.__proto__);
//3.我们Object.prototype原型对象里面的__proto__原型指向null
</script>
1.9 JavaScript 的成员查找机制(规则)
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
③ 如果还没有就查找原型对象的原型(Object的原型对象)。
④ 依此类推一直找到 Object 为止(null)。
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
练习:07-JavaScript 的成员查找规则
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function () {
console.log('我会唱歌');
}
Star.prototype.sex = '女';
// Object.prototype.sex = '男';
var ldh = new Star('刘德华', 18);
ldh.sex = '男';
console.log(ldh.sex);
console.log(Object.prototype);
console.log(ldh);
console.log(Star.prototype);
console.log(ldh.toString());
</script>
1.10 原型对象this指向
构造函数中的this 指向我们实例对象.
原型对象里面放的是方法, 这个方法里面的this 指向的是 这个方法的调用者, 也就是这个实例对象.
练习:08-原型对象中this指向
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
var that;
Star.prototype.sing = function() {
console.log('我会唱歌');
that = this;
}
var ldh = new Star('刘德华', 18);
// 1. 在构造函数中,里面this指向的是对象实例 ldh
ldh.sing();
console.log(that === ldh);
// 2.原型对象函数里面的this 指向的是 实例对象 ldh
</script>
1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,
只能是Array.prototype.xxx = function(){} 的方式。
练习:09-扩展内置对象方法
<script>
// 原型对象的应用 扩展内置对象方法
//可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
console.log(Array.prototype);
//注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,只能是 Array.prototype.xxx = function(){} 的方式。
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
//数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {}
// Array.prototype = {
// sum: function () {
// var sum = 0;
// for (var i = 0; i < this.length; i++) {
// sum += this[i];
// }
// return sum;
// }
// }
var arr = [1, 2, 3];
console.log(arr.sum());
var arr1 = new Array(11, 22, 33);
console.log(arr1.sum());
</script>
原文:https://www.yuque.com/shiqing-d0oa0/ygg6w6/zf6v0qo32fs5y8af








 本文介绍了JavaScript中对象的创建方式,包括对象字面量、new Object()以及构造函数。重点讨论了ES6之前的构造函数及其问题,如内存浪费。接着讲解了原型(prototype)的概念,如何通过原型来共享方法以节省内存,并解释了对象原型 proto 和构造函数 prototype 之间的关系。此外,还阐述了成员查找机制、原型链的工作原理以及原型对象中this的指向。最后,通过实例展示了如何扩展内置对象的方法,并提醒了在扩展时的注意事项。
本文介绍了JavaScript中对象的创建方式,包括对象字面量、new Object()以及构造函数。重点讨论了ES6之前的构造函数及其问题,如内存浪费。接着讲解了原型(prototype)的概念,如何通过原型来共享方法以节省内存,并解释了对象原型 proto 和构造函数 prototype 之间的关系。此外,还阐述了成员查找机制、原型链的工作原理以及原型对象中this的指向。最后,通过实例展示了如何扩展内置对象的方法,并提醒了在扩展时的注意事项。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










