使用vue脚手架:vue-cli搭建项目时,有时脱离后端开发情况下,需要本地自行模拟json服务器进行json请求,vue中的json-server提供了该功能。
1、全局安装:
npm install json-server -g
2、项目文件夹中新建mock文件夹(跟src同级文件夹),新建db.json文件。
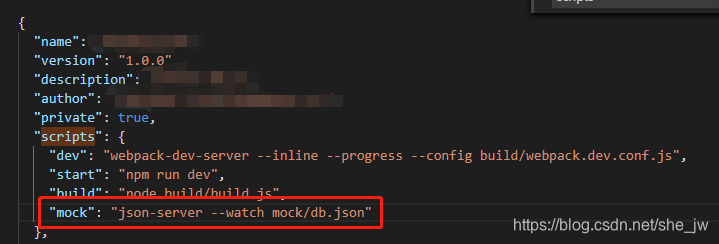
3、package.json文件中,在"scripts"中写入"mock": “json-server --watch mock/db.json”,
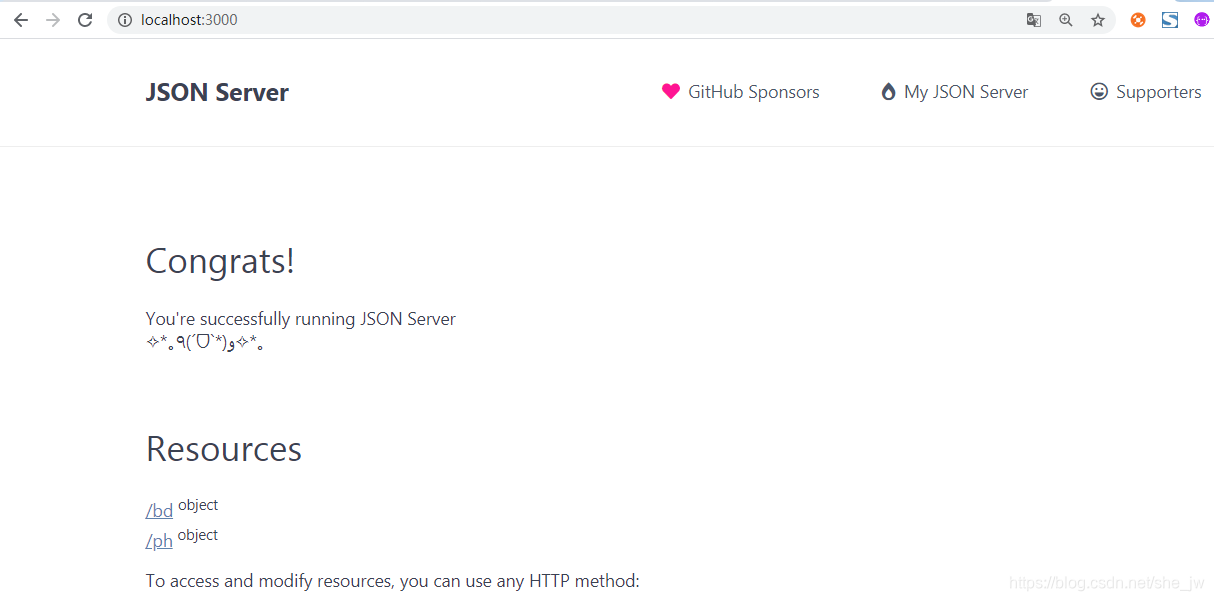
 4、npm run mock启动本地模拟json服务器,浏览器输入localhost:3000即可查看
4、npm run mock启动本地模拟json服务器,浏览器输入localhost:3000即可查看

4、可以在在config文件夹中的index.js中设置代理,也可以直接"http://localhost:3000/"进行vue.axios请求。
5、本人使用VSCode进行开发的,可以先再cmd中进入目标文件夹中进行"npm run mock"启动json服务器,vscode中终端"npm run dev"启动项目。
vue项目中使用json-server本地模拟json数据
最新推荐文章于 2023-06-02 08:32:55 发布
 本文介绍如何使用Vue脚手架和json-server在本地搭建模拟JSON服务器。通过全局安装json-server,创建mock文件夹及db.json文件,配置package.json中的scripts运行json-server,实现在本地环境中进行JSON请求,适用于脱离后端的前端开发场景。
本文介绍如何使用Vue脚手架和json-server在本地搭建模拟JSON服务器。通过全局安装json-server,创建mock文件夹及db.json文件,配置package.json中的scripts运行json-server,实现在本地环境中进行JSON请求,适用于脱离后端的前端开发场景。





















 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








