问题现象描述
页面中有一个表单,在进行多次输入操作之后会出现越来越卡的现象,并且存在内存升高问题
排查思路:
经反馈该行为会导致chrome浏览器存在大量占用内存的问题,所以由此入手,通过chrome的任务管理器和内存堆快照以及火焰图等工具确认确实存在该问题
在经过反复的尝试:只打开编辑侧滑框30次、打开侧滑框30次每次编辑一个字段确认保存、打开侧滑框30次每次编辑一个字段取消、打开侧滑框1次编辑一个字段30次确认保存,发现问题是表单进行输入时导致了内存升高以及卡顿问题。
回归到代码中,找到对应的逻辑代码,可以发现表单使用的是redux仓库中的一个object作为数据源,用户操作表单时会经过大量的function最终修改storage中的值从而更新页面状态,首先在组件中使用内部状态替换掉仓库的数据源,修改时使用setstate,会发现页面非常流畅,内存也没有存在升高的问题。
按照思路应该就是操作用户输入内容转换并存到仓库的时候出现了卡顿,正常要继续去排查哪一步出现了卡顿问题(这里测试后发现去掉所有的内部转换方法发现仍然会卡顿),说明使用store中的一个object来维护表单是一定会卡的。
解决方案:
-
思路一,最佳方案(已采用 效率高,代码改动小):
-
首先确认使用组件内部状态维护表单时不会卡顿,那么将表单的所有的字段全部改成自身内部状态来维护,同时同步修改仓库中的值,会发现仍然没有改变卡顿的问题,看来不止是因为使用了仓库object来维护表单的原因,同时也因为onchange方法中大量逻辑的问题
-
当表单不再依赖仓库object来维护时,就可以采用防抖的方式来进行处理onchange方法,将以前每输入一个值就会onchange一次经过大量的逻辑处理的行为更改为用户停止输入后只进行一次onchange的行为,由此基本上解决了该问题
-
-
思路二,参考方案(未尝试,需要拆分代码,代价较大):
- 第一步和方案一一样,将表单的所有的字段全部改成自身内部状态来维护,因为onchange方法比较卡顿,我们可以考虑当用户在输入时并不要去进行各种转换方法,只是将值存起来,将所有的转换onchange的行为放到提交时进行,这样同样也是将多次的onchange行为进行合并处理,也许也能达到优化的效果
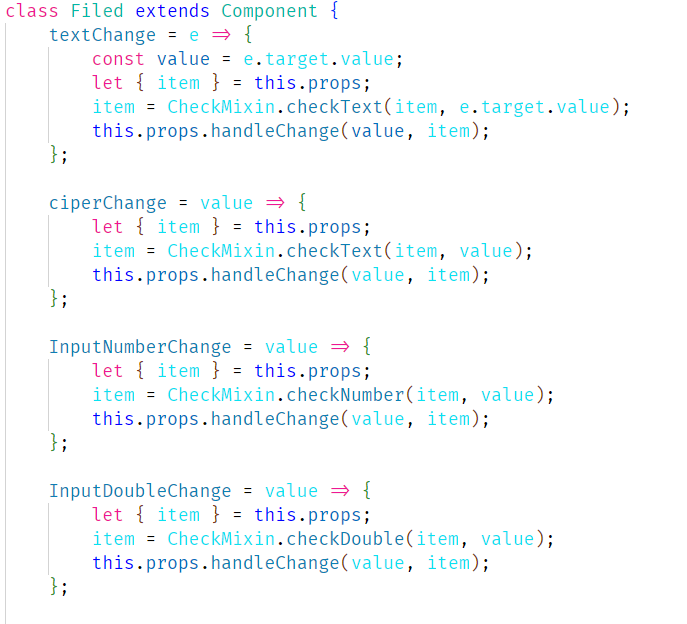
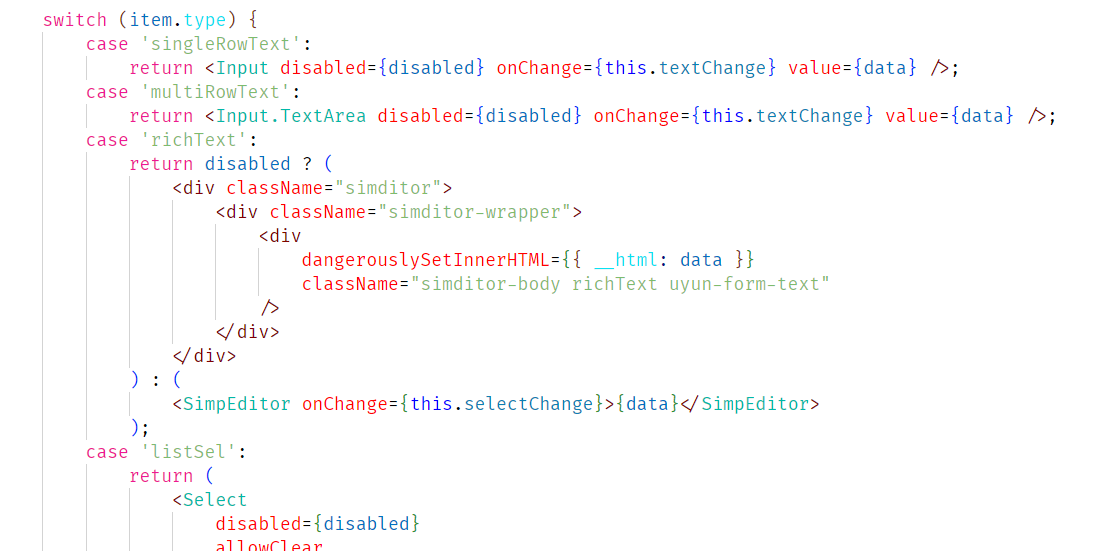
代码比对:
- 未修改之前


- 修改之后





 本文针对表单操作导致浏览器内存占用增加及卡顿问题进行了详细分析。通过对比使用仓库object和组件内部状态的不同表现,结合防抖技术优化onchange方法,有效解决了内存泄漏问题。
本文针对表单操作导致浏览器内存占用增加及卡顿问题进行了详细分析。通过对比使用仓库object和组件内部状态的不同表现,结合防抖技术优化onchange方法,有效解决了内存泄漏问题。

















 1363
1363


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









