前言
Qt版本:6.8.0
属性
父类属性
参考Item
普通属性
movementDirection : enumeration 指定项的移动方向
-
PathView.Shortest-
默认值
-
自动选择到目标位置的最短路径
-
根据目标位置距离当前位置的远近来决定移动方向
-
最优化移动距离
-
-
PathView.Negative-
强制逆时针方向移动
-
不管目标位置在哪里,都会按照负方向移动
-
适用于需要固定逆时针旋转的场景
-
-
PathView.Positive-
强制顺时针方向移动
-
不管目标位置在哪里,都会按照正方向移动
-
适用于需要固定顺时针旋转的场景
-
offset : real 偏移量指定了项目在路径上距离其初始位置有多远。这是一个从0到模型中项目数量的实数。
offset属性用于控制模型中的哪个项目显示在路径的起始位置。它是一个实数值,可以精确调整视图中的元素位置。
主要作用:
- 偏移量决定哪个项目放置在路径起始点
- 默认值为0,表示模型的第一个项目位于路径起始处
- 可以是小数值,允许精确定位
- 通过改变此属性可以使所有项目沿路径移动,实现滚动效果
- 在动画和交互中很有用,可以通过改变offset来平滑过渡视图位置
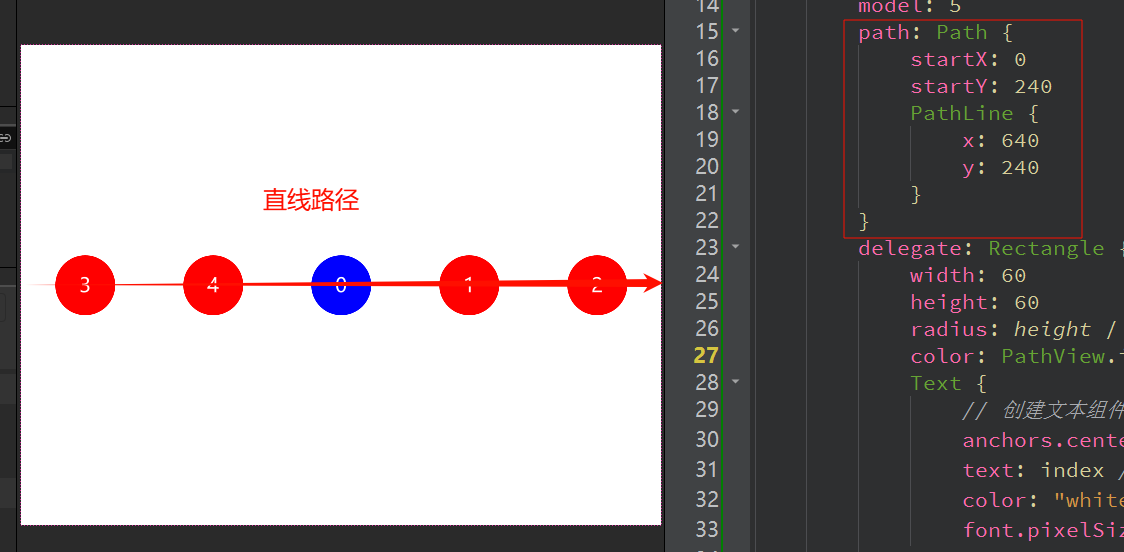
path : Path 定义项展示时的路径轨迹

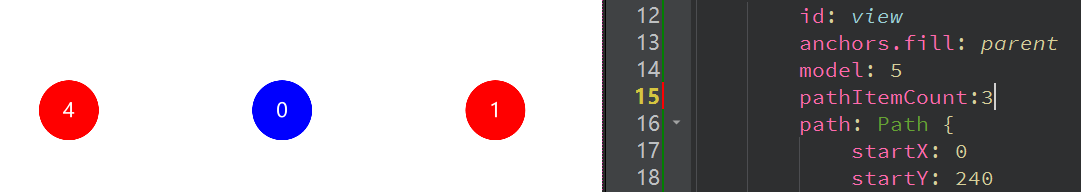
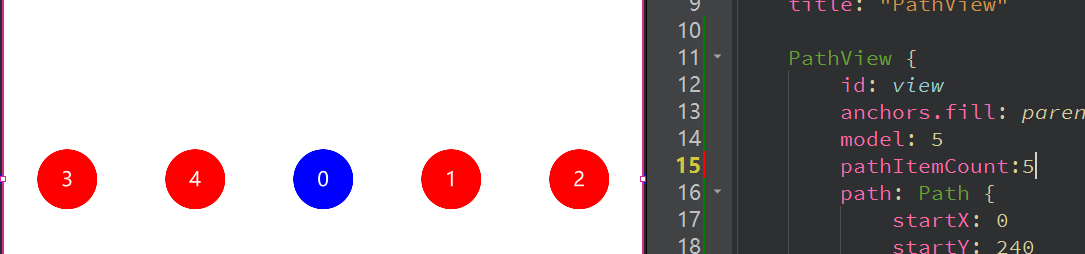
pathItemCount : int 指定沿路径显示的项的数量
总数量为5


cacheItemCount : int 指定
PathView在视图中缓存的项的数量
直接使用即可
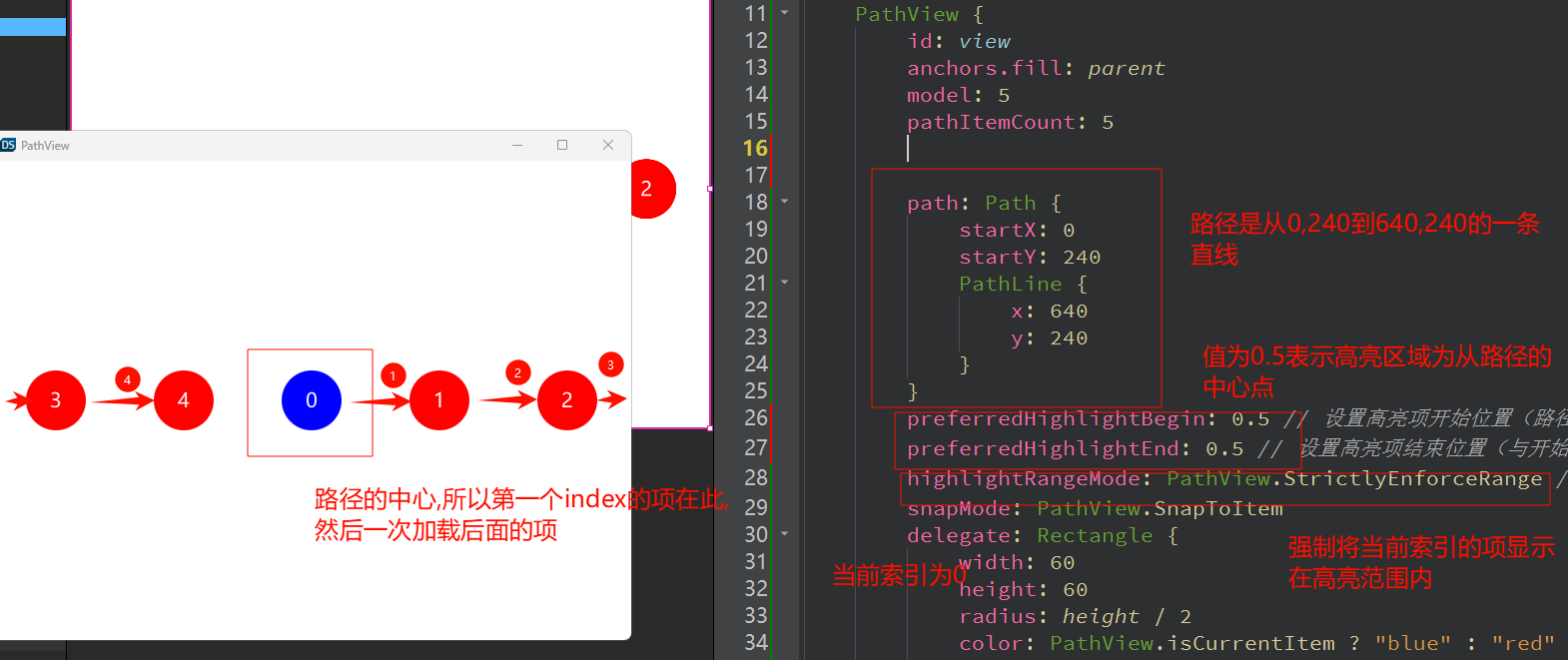
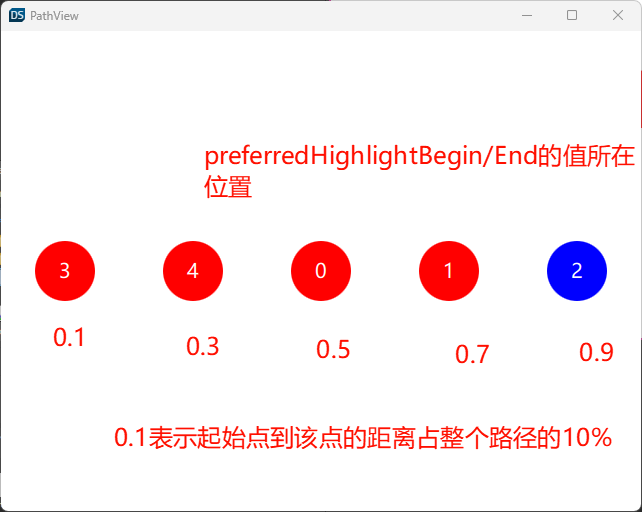
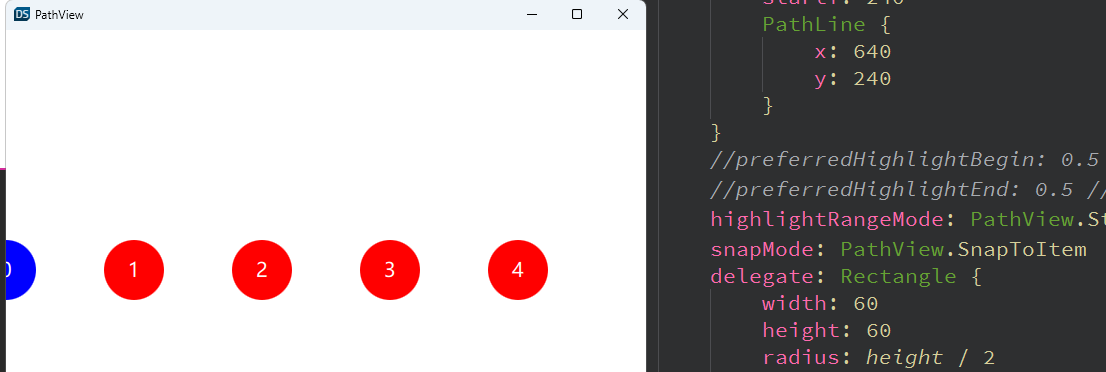
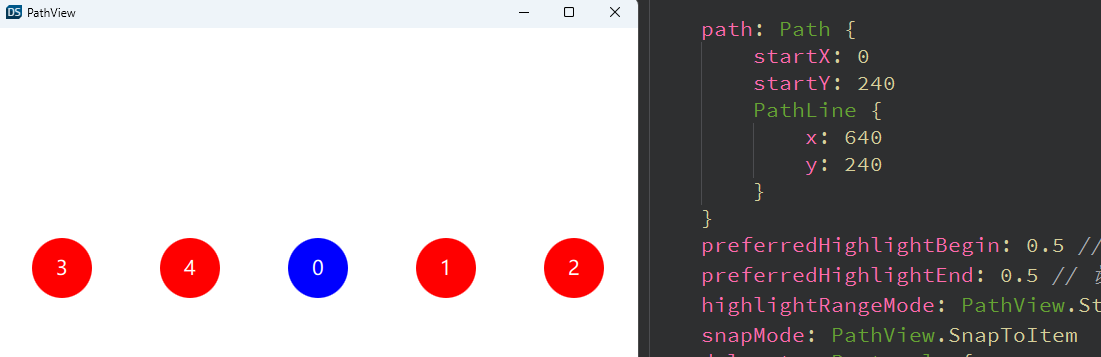
preferredHighlightBegin : real 控制高亮区域的开始位置,通常与路径的总长度有关
preferredHighlightEnd : real 控制高亮区域的结束位置,通常与路径的总长度有关
项会根据数值来决定从路径的何处开始排序


-
数值选择(0.0-1.0)
-
0.0 表示路径起点(默认)

-
1.0 表示路径终点
-
0.5 表示路径中点

-
Begin 和 End 相等时表示固定位置
-
Begin 和 End 不等时表示可移动范围
-
-
注意事项
-
Begin 值应小于或等于 End 值
-
值必须在 0.0 到 1.0 之间
-
建议配合 highlightRangeMode 使用
-
可以通过动态修改这些值来改变展示效果
-
dragMargin : real 在拖动时,指定项和路径边缘之间的距离
count : int
currentIndex : int
currentItem : Item
delegate : Component
highlight : Component
highlightItem : Item
highlightMoveDuration : int
highlightRangeMode : enumeration
maximumFlickVelocity : real
model : model
moving : bool
interactive : bool
dragging : bool
flickDeceleration : real
flicking : bool
snapMode : enumeration
附加属性
PathView.isCurrentItem : bool 指示当前项是否是
PathView中的选中项
直接使用即可
PathView.onPath : bool 指示当前项是否位于路径上
直接使用即可
PathView.view : PathView 指向包含当前项的
PathView实例
直接使用即可
信号
dragEnded()
dragStarted()
flickEnded()
flickStarted()
movementEnded()
movementStarted()
参考listview
方法
decrementCurrentIndex()
incrementCurrentIndex()
int indexAt(real x, real y)
Item itemAt(real x, real y)
Item itemAtIndex(int index)
positionViewAtIndex(int index, PositionMode mode)
参考listview




















 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








