前言
Qt版本:Qt6.8.0
属性
atXBeginning : bool 只读布尔值,表示内容是否滚动到水平方向的起始位置
atXEnd : bool 只读布尔值,表示内容是否滚动到水平方向的末尾位置
atYBeginning : bool 只读布尔值,表示内容是否滚动到垂直方向的起始位置
atYEnd : bool 只读布尔值,表示内容是否滚动到垂直方向的末尾位置
注意:只有拖动松开时该值才会变为true
atxy
boundsBehavior : enumeration 控制拖动到边界时的行为
boundsMovement : enumeration 控制到达边界时的动画行为
boundsBehavior
- Flickable.StopAtBounds:拖动和轻弹都不能超出边界。
- Flickable.DragOverBounds:拖动可以超出边界,轻弹不能。
- Flickable.OvershootBounds:轻弹可以超出边界,拖动不能。
- Flickable.DragAndOvershootBounds(默认):拖动和轻弹都可以超出边界。
boundsMovement
- Flickable.FollowBoundsBehavior(默认):松手后自动回弹到边界内。
- Flickable.StopAtBounds:直接停止,无回弹动画。
直接根据需要使用即可
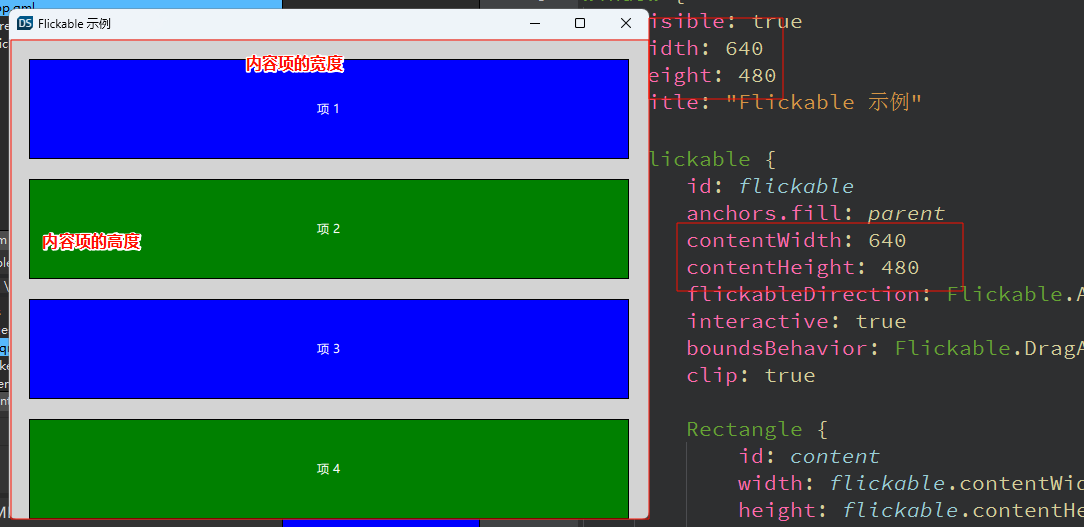
contentHeight : real 内容的实际高度。必须显式设置才能滚动超出可视区域
contentWidth : real 内容的实际宽度。必须显式设置才能滚动超出可视区域

注意:
- 一般根据需要设置contentWidth<=flickable的width
- 当 contentWidth
==flickable的width,flickable就不能进行左右拖动
- 当 contentWidth
- 对于contentheight是根据实际的总内容的高度来设置
- contentheight和contentWidth和flickable的height width
- contentWidth==flickable.width并且contentheight!=flickable.height:此时只能上下拖动或滚动(需要boundsBehavior: Flickable.DragAndOvershootBounds)
- contentWidth!=flickable.width并且contentheight==flickable.height:此时只能左右拖动(需要boundsBehavior: Flickable.DragAndOvershootBounds或Flickable.DragOverBounds)
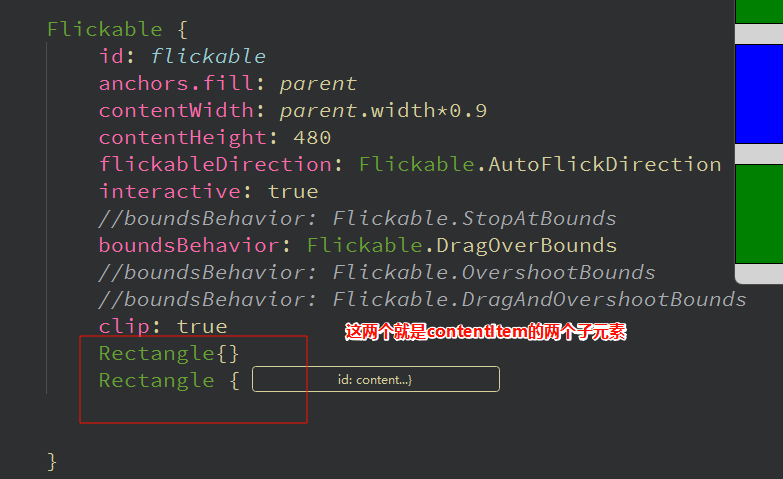
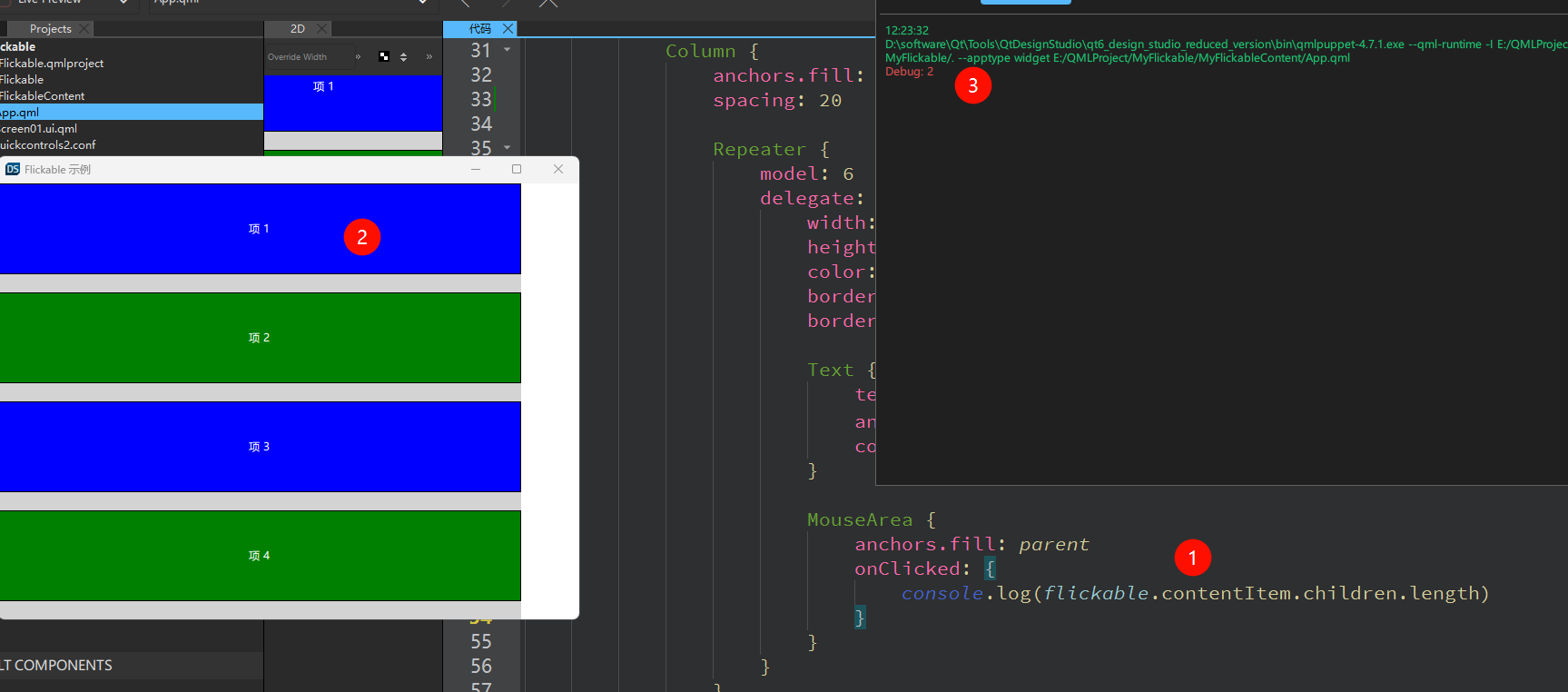
contentItem : Item 只读属性,指向 Flickable 内部承载内容的根 Item。通常用于访问子项或绑定布局,flickable里添加的子元素都会成为它的子元素


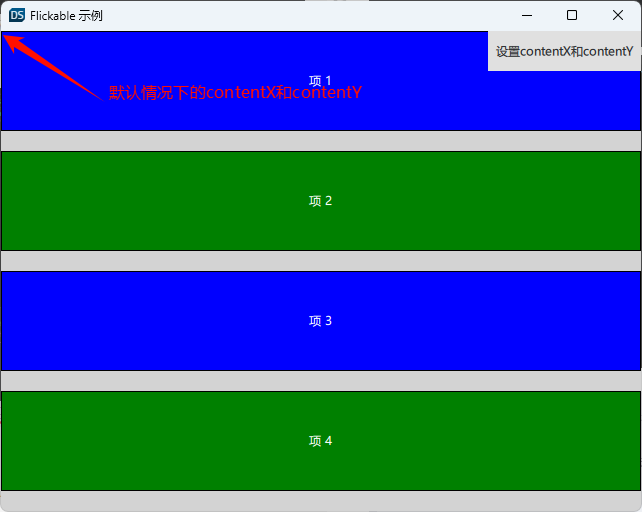
contentX : real 当前内容在水平偏移量(相对于左上角原点,默认为0)。可通过修改这些值实现编程控制滚动位置
contentY : real 当前内容在垂直方向的偏移量(相对于左上角原点,默认为0)。可通过修改这些值实现编程控制滚动位置


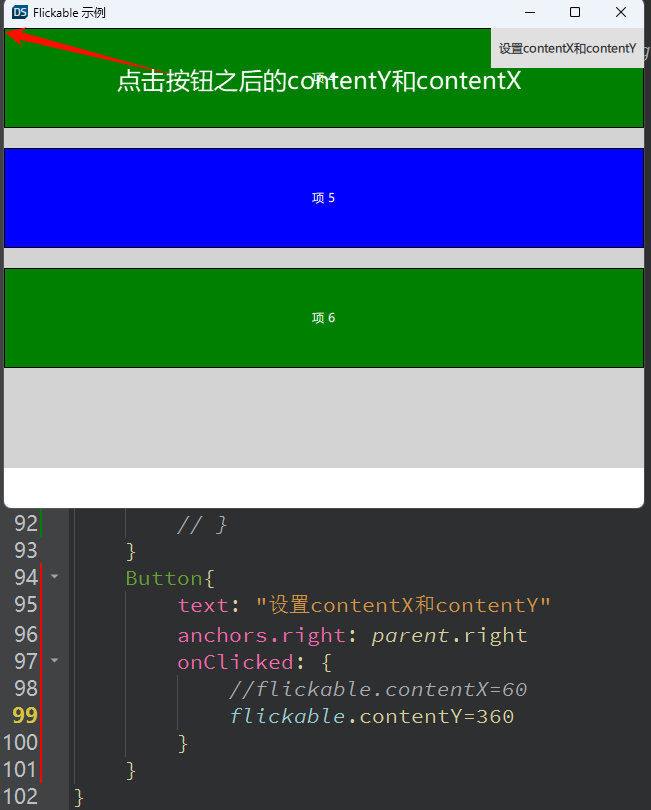
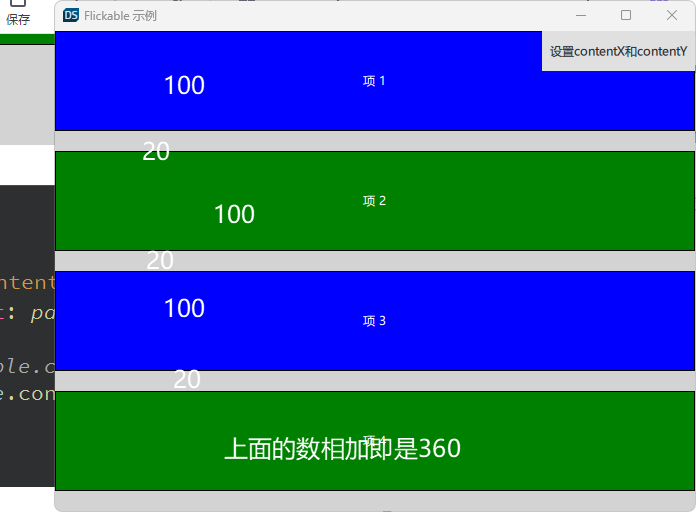
为什么会移动到项4?因为点击按钮之后flickable的contentX没有变化还是0,而contentY变成了360,于是flickable会进行滚动,滚动到(0.360)处,而项4的左上角坐标正是(0,360)
360是如何计算的?

如果需要向x轴方向移动就调整contentX的值即可
bottomMargin : real 设置内容距离底部的边距(像素),用于在滚动区域内留出空白区域
leftMargin : real 设置内容距离左侧的边距(像素),用于在滚动区域内留出空白区域
rightMargin : real 设置内容距离右侧的边距(像素),用于在滚动区域内留出空白区域
topMargin : real 设置内容距离顶部的边距(像素),用于在滚动区域内留出空白区域
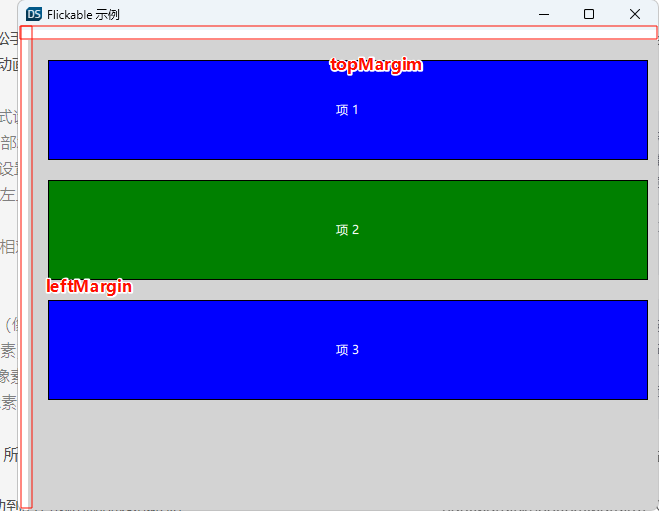
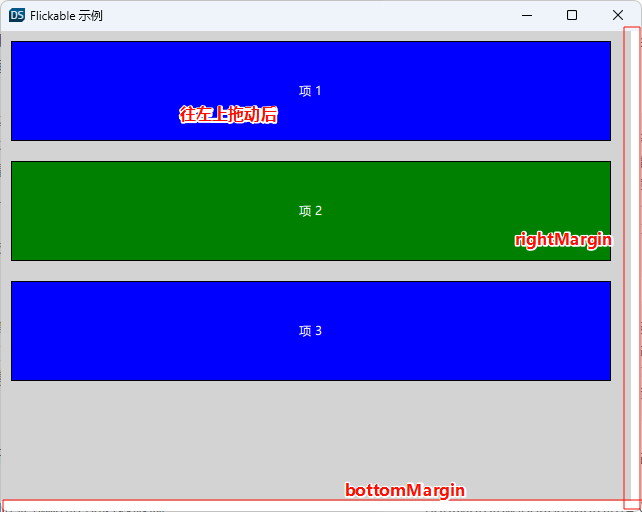
默认情况下,Flickable内容从左上角开始定位,所以初始状态下只有topMargin和leftMargin可见(作为内容的初始偏移)
rightMargin和bottomMargin定义了内容可以滚动到的右侧和底部边界限制
只有当你向左或向上拖动内容时,这些边距才会显现出来,表现为内容无法继续拖动的"边界区域"
这些右边和底部边距实际上定义了"拖动后的弹性边界",而不是内容的初始定位


dragging : bool 只读布尔值,表示用户是否正在拖动内容
draggingHorizontally : bool 只读布尔值,表示用户是否在水平方向拖动
draggingVertically : bool 只读布尔值,表示用户是否在垂直方向拖动
对于只读的属性直接获取使用即可
PixPin_2025-05-15_12-56-22
flickDeceleration : real 滑动惯性消失的减速度(像素/秒²)。值越大,滑动停止越快(默认 1500)
flickableDirection : enumeration 允许滚动的方向
flicking : bool 只读布尔值,表示内容是否因惯性滑动
flickingHorizontally : bool 只读布尔值,表示内容是否在水平方向惯性滑动。
flickingVertically : bool 只读布尔值,表示内容是否在垂直方向惯性滑动。
flickableDirection
- AutoFlickDirection(默认,自动判断)
- HorizontalFlick 水平滚动
- VerticalFlick 垂直滚动
- HorizontalAndVerticalFlick 水平和垂直滚动
对于只读的属性直接获取使用即可
horizontalOvershoot : real 内容被拖动或快速滑动超过可滑动控件边界的水平距离。当内容被拖动或快速滑动超过起始位置时,该值是负数;当超过末尾时,该值是正数;否则为0,即使边界移动为 Flickable.StopAtBounds.,也会报告超调距离。
horizontalVelocity : real 只读实数,表示当前水平方向的滚动速度(像素/秒)
verticalOvershoot : real 内容被拖动或快速滑动超过边界框的垂直距离。当内容被拖动或快速滑动超过起始位置时,值为负;当超过结束位置时,值为正;否则为0,即使边界移动为 Flickable.StopAtBounds.,也会报告超调距离。
verticalVelocity : real 只读实数,表示当前垂直方向的滚动速度(像素/秒)
对于只读的属性直接获取使用即可
moving : bool 只读布尔值,表示内容是否正在移动(包括拖动和惯性滑动)
movingHorizontally : bool 只读布尔值,表示内容是否在水平方向移动
movingVertically : bool 只读布尔值,表示内容是否在垂直方向移动
对于只读的属性直接获取使用即可
originX : real 定义内容坐标系水平方向的原点位置(默认 0,即左上角)
originY : real 定义内容坐标系垂直方向的原点位置(默认 0,即左上角)
修改这两个属性,可以改变内容坐标系的原点位置。这意味着后续的滚动偏移(contentX/contentY)和变换操作(如缩放)将基于新的原点进行计算
典型使用场景:
- 内容居中显示
Flickable {
width: 300
height: 300
contentWidth: 500 // 内容实际宽度
contentHeight: 500 // 内容实际高度
// 将原点设为内容中心
originX: contentWidth / 2
originY: contentHeight / 2
// 将内容中心对齐到 Flickable 中心
contentX: originX - width / 2
contentY: originY - height / 2
Rectangle {
width: contentWidth
height: contentHeight
color: "lightblue"
}
}
- 缩放时围绕特定点
Flickable {
width: 300
height: 300
contentWidth: 500
contentHeight: 500
// 原点设为内容右下角
originX: contentWidth
originY: contentHeight
// 缩放变换(以右下角为中心)
transform: Scale {
xScale: 0.5
yScale: 0.5
origin.x: originX
origin.y: originY
}
Rectangle {
width: contentWidth
height: contentHeight
color: "lightgreen"
}
}
- 与 contentX/contentY 的关系
Flickable {
width: 300
height: 300
contentWidth: 600
contentHeight: 600
originX: 100 // 将原点右移 100px
originY: 100 // 将原点下移 100px
// 此时,contentX=0 表示可视区域的左上角对准内容坐标系中的 (100,100)
// 即:内容的 (100,100) 点会显示在 Flickable 的 (0,0) 位置
}
- 动态原点调整
Flickable {
id: flick
width: 300
height: 300
contentWidth: 600
contentHeight: 600
// 原点随鼠标位置动态变化
originX: mouseArea.mouseX
originY: mouseArea.mouseY
Rectangle {
width: contentWidth
height: contentHeight
color: "lightcoral"
}
MouseArea {
id: mouseArea
anchors.fill: parent
hoverEnabled: true
}
}
interactive : bool 控制是否允许用户交互(触摸/鼠标拖动)。设为 false 可禁用用户滚动
直接使用即可
maximumFlickVelocity : real 此属性保存用户可以轻拂视图的最大速度(以像素/秒为单位)
直接使用即可
pixelAligned : bool 强制内容在滚动时对齐像素,防止子项模糊(默认 true)
直接使用即可
pressDelay : int 按下事件的延迟处理时间(毫秒)。防止误触,若在延迟时间内释放,视为点击而非拖动(默认 0)
直接使用即可
rebound : Transition 定义内容拖动超出边界后的回弹动画(Transition 类型)
PixPin_2025-05-15_15-40-46
rebound
synchronousDrag : bool 设为 true 时同步处理拖动事件,提升响应速度但可能降低性能(默认 false)
直接使用即可
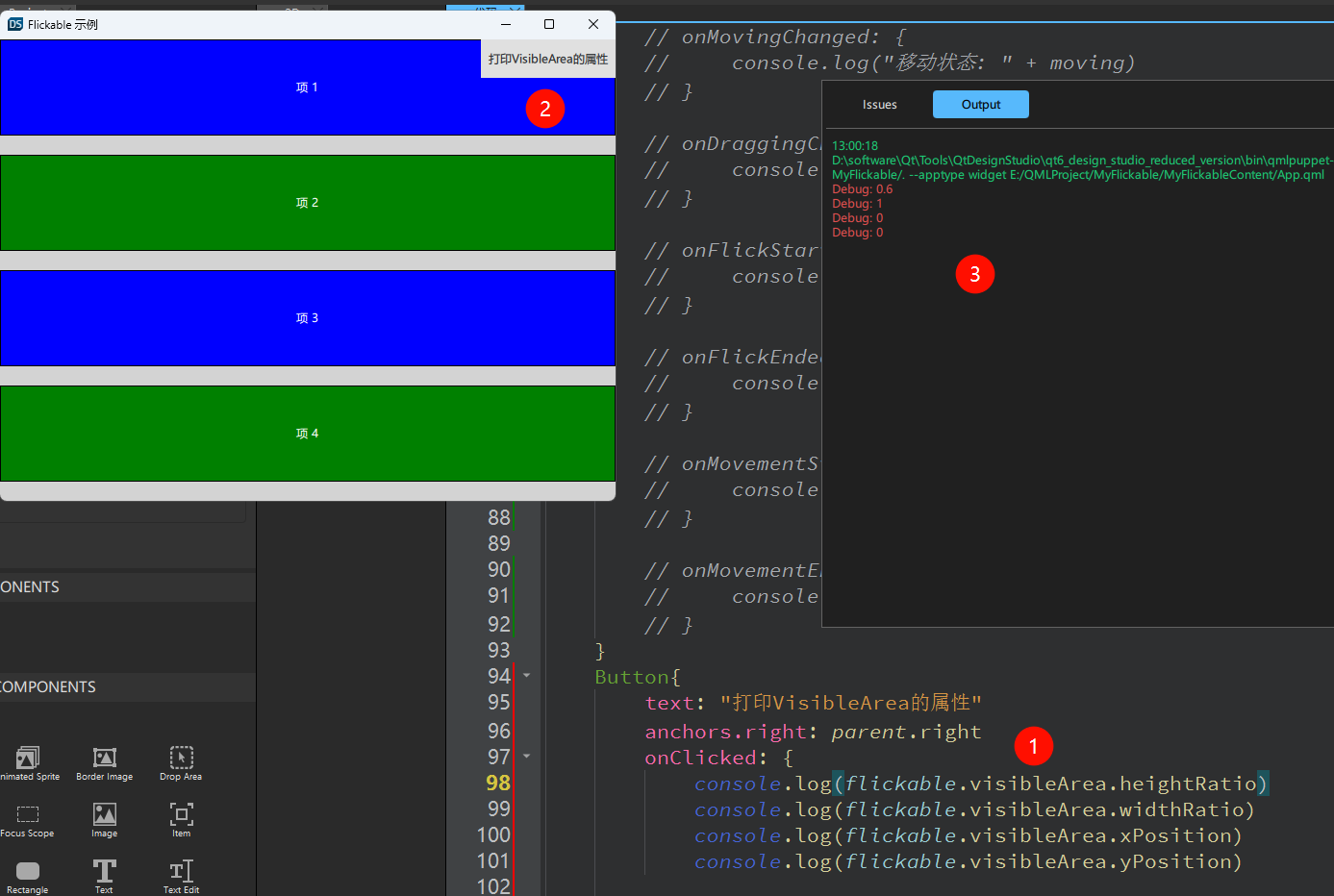
visibleArea 只读属性,提供可视区域的比例和位置信息
visibleArea.heightRatio : real 可视区域高度占内容高度的比例
visibleArea.widthRatio : real 可视区域宽度占内容宽度的比例
visibleArea.xPosition : real 可视区域左上角的 X 位置(范围 0.0 ~ 1.0)
visibleArea.yPosition : real 可视区域左上角的 Y 位置(范围 0.0 ~ 1.0)
可视区域大小是contentheight和contentWidth
对于只读的属性直接获取使用即可

信号
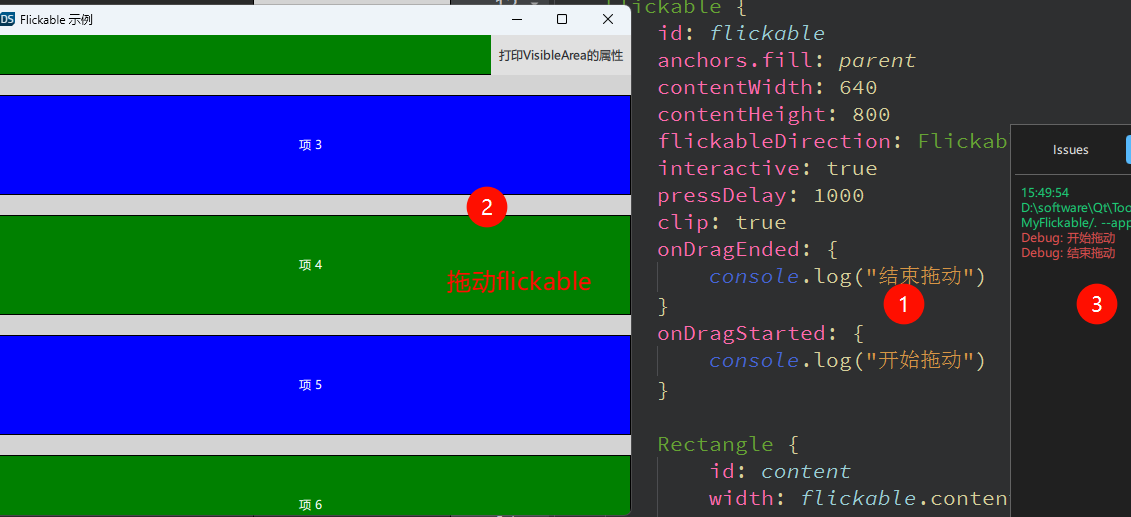
dragEnded() 当用户停止拖动内容时触发
dragStarted() 当用户开始拖动内容时触发

flickEnded() 当视图在闪动或一系列闪动后停止移动时,就会发出该信号。对于弹动后停止移动则不会发出信号
flickStarted() 该信号在视图被轻触时发出。 当鼠标或触控释放时,视图仍处于运动状态,此时开始弹动。(也就是用鼠标拖动轻轻向上或下推动较短的时间就会发出该信号)
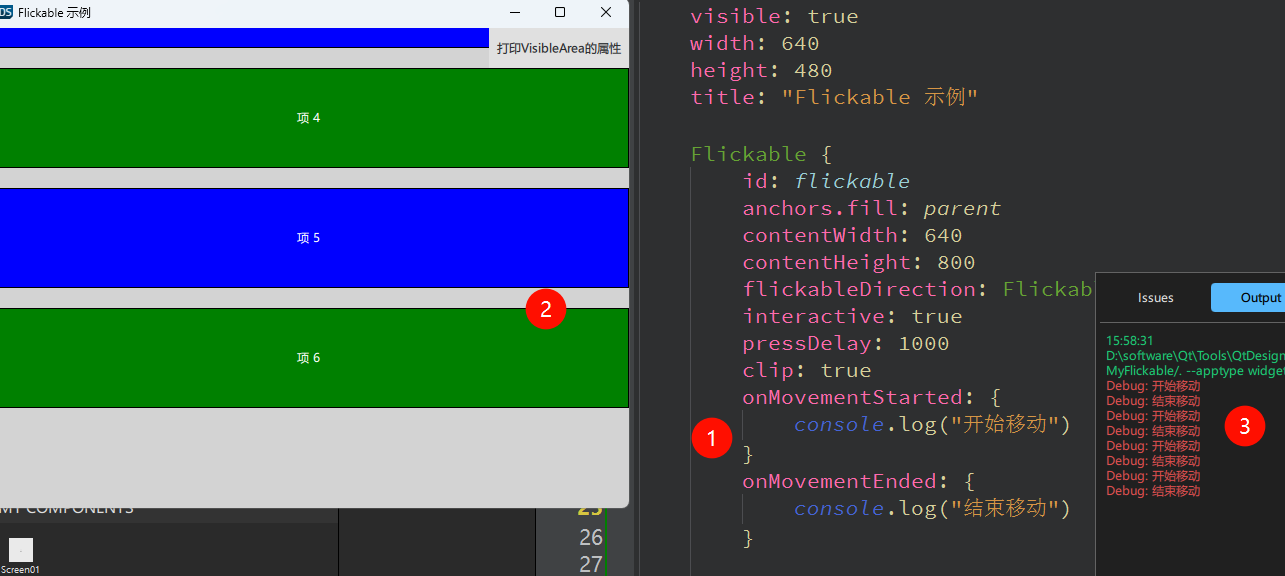
movementEnded() 任何形式的移动开始时触发(包括拖动)
movementStarted() 任何形式的移动完全停止时触发

注意:对于拖动直接使用drag信号,否则使用movement信号
方法
cancelFlick() 取消当前的快速滚动(flick)操作
flick(qreal xVelocity, qreal yVelocity) 以指定的水平和垂直速度触发快速滚动
通过该方法可以实现滚到末尾,回到开始以及其他,根据值的大小决定滚动的范围
对于xVel>0往右移动,<0往左移动
对于yVel>0向下移动,<0向上移动
flick
将y的值改为5000(其他符合要求的值也行)即可实现滚到末尾,回到开始功能
resizeContent(real width, real height, QPointF center) 调整内容的大小并将指定的点保持在可见区域中心
returnToBounds() 将内容移动回滚动范围的有效边界内
参考链接
代码参考链接里的,此外如不需要背景矩形可以使用Item取代链接里的代码的Rectangle




















 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








