冒泡
冒泡的元素很简单
当一个事件发生在一个元素上,他会首相运行在改元素的处理程序然后运行父元素上的处理程序,然后一直向上运行起亚祖先上的处理程序
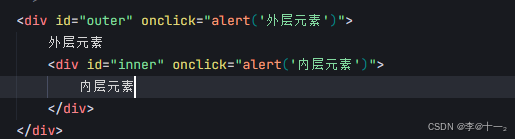
假设我们有两层嵌套 他们各自有一个click事件

点击内部的div 会先执行 然后是外部的div 的click事件 一次类推知道最后的document对象
这个过程被称之为冒泡
evnt.target
引发事件的那个嵌套层级最深的元素被称为目标元素,可以通过 event.target 访问。
可以通过 event.stopPropagation() 阻止事件冒泡
捕获
事件处理的另一个方式被称为捕获,很伤应用于实际开发中但是有时是有用的
DOM事件标准描述了事件传播的三个阶段
1捕获阶段 事件从window 向下走近元素
2目标阶段 事件达到目标元素
3冒泡阶段 事件从元素开始冒泡




















 1647
1647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








