哈喽,大家好,我是强哥。
不知道大家平常在浏览网页的过程中,对比较重要的内容,有没有记笔记的习惯。强哥在阅读比如SpringBoot等项目的官方文档,或者是看到一些比较好的博客文章时,都比较喜欢做一些笔记。
最原始的方式记笔记
最开始,强哥都是把比较重要的内容记录到有道笔记里面,可是慢慢的,记得东西多了,笔记又比较乱,记录多了,着都要找半天就不爱翻了。
而类似SpringBoot官方文档这种经常需要打开网页翻看的,不能在当前页面上看到之前划的重点和备注而要去其他地方找笔记总感觉很不舒服。
用LINER记笔记
后来强哥就通过Chrome上找了个插件,LINER。

这个插件的功能能够满足我的基本需要:划重点+记笔记。可是,实用久了就发现一些问题:
-
需要注册登录;
-
有一些网页没办法做笔记;
-
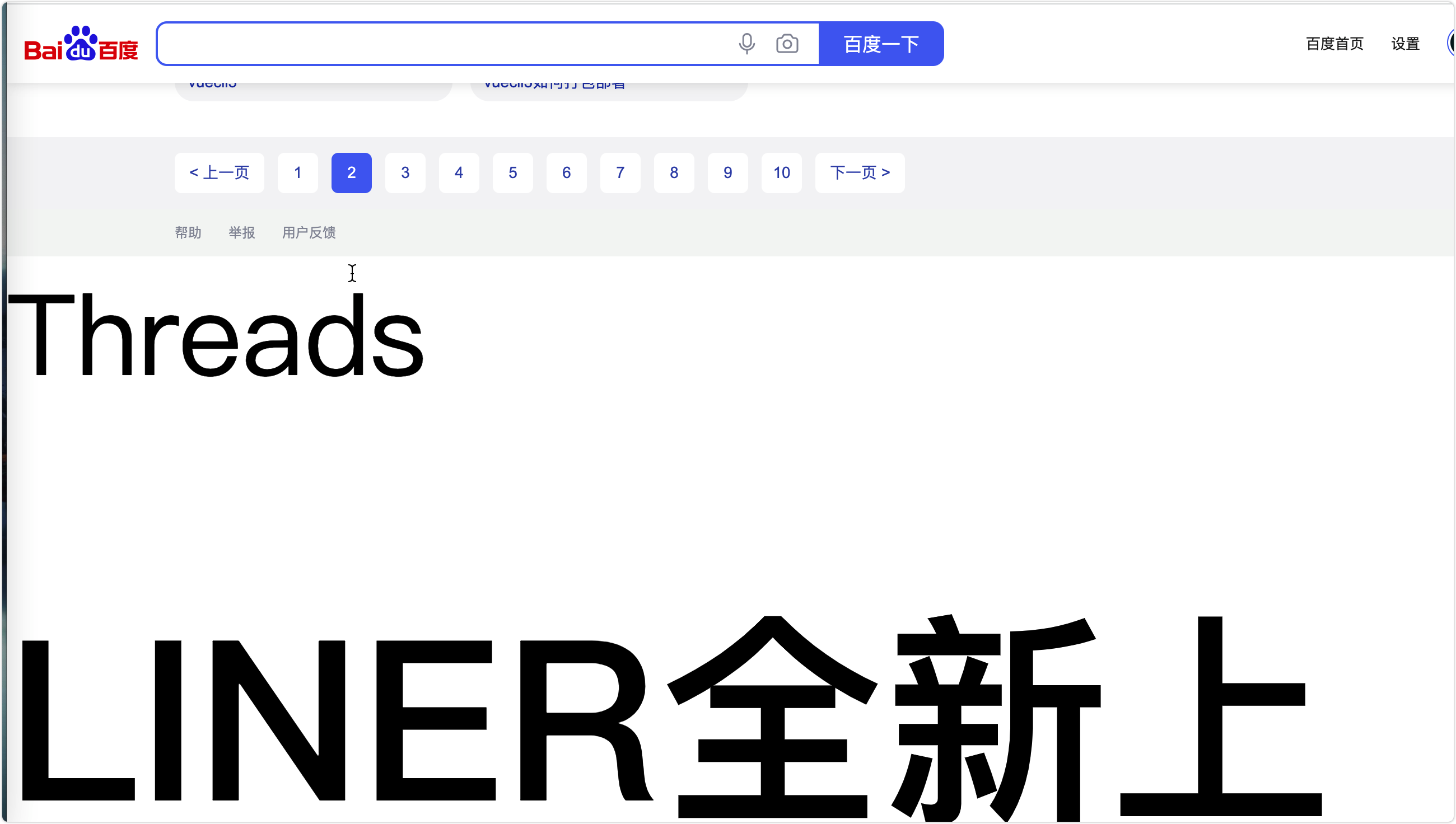
最让我不能忍的就是,这个插件会自己在百度搜索页面底部打广告……

我最开始一度以为是百度的BUG,最后详细找了一下才发现,罪魁祸首居然是这个插件,真的是有点恶心。这种擅自篡改页面的东西,绝对不能忍。
那到底有没有好用的划重点+记笔记的插件呢?
用context-note记笔记
经过强哥的一番操作。终于找到了这个:context-note,一个相当好用的记笔记插件。
它的特征是:
-
笔记本,在书上复习笔记,同时跳回上下文以获取详细信息。
-
Tagbook,使用方便的标签系统整齐地管理笔记。
-
富文本编辑器:嵌入quill作为富文本编辑器。
使用方法
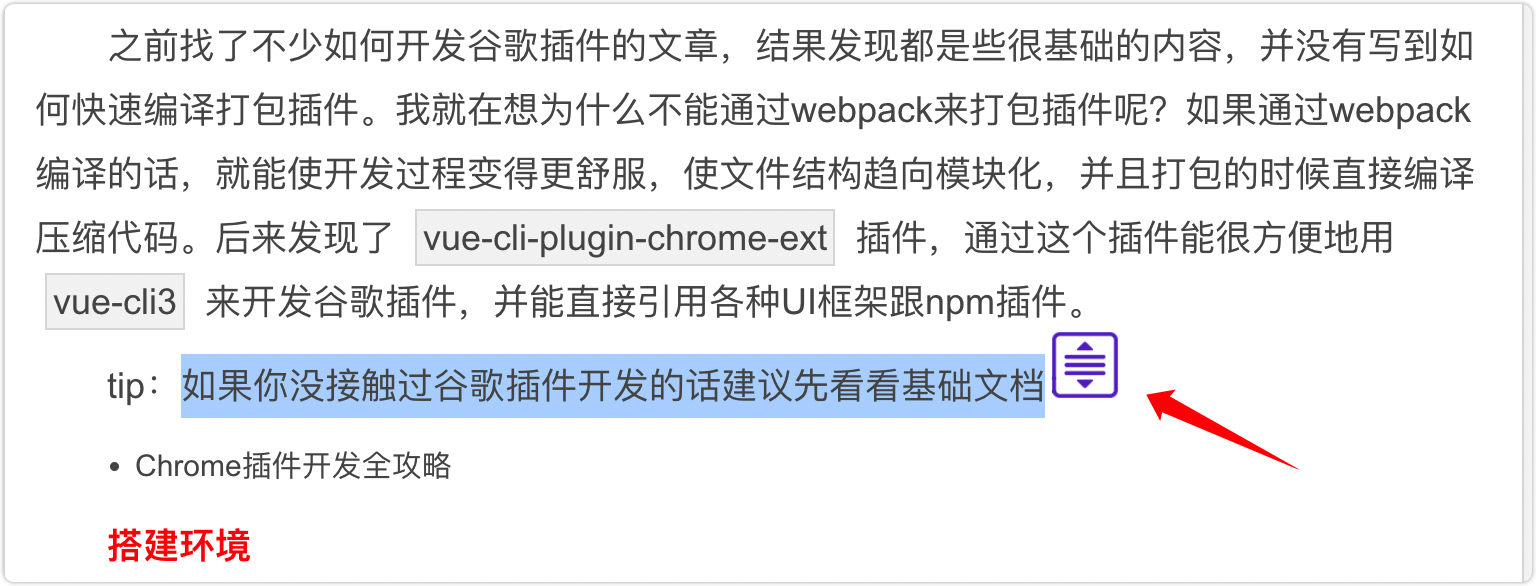
context-note使用也很简单,安装地址如下: https://chrome.google.com/webstore/detail/context-note/enmeffcefbiehghanidhebgiccljmncl?hl=zh-CN 安装完成后,随便找到一个页面,选中需要记笔记的文字就会出现如下按钮:

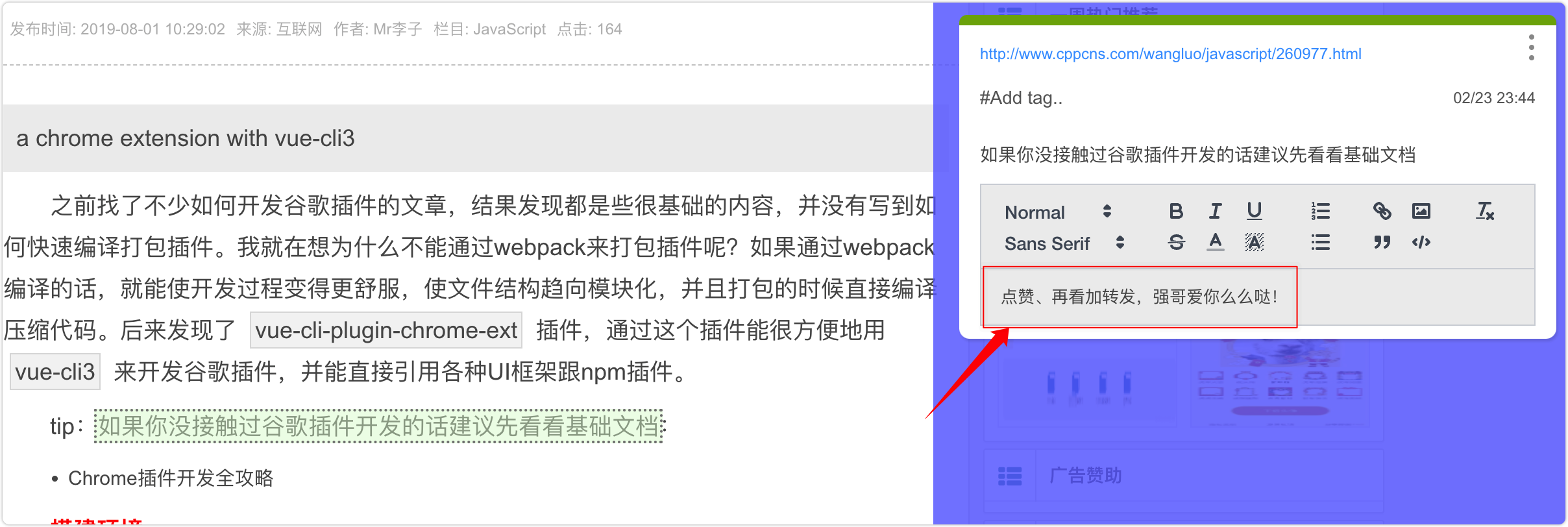
直接点击后,就可以在浏览器右侧的弹出框中,记录笔记了:

哈哈。而且不用注册,重新刷新页面也能看到自己标记的重点。真的很不错。有同样需求的同学也可以安装试试。
外加插件使用Vue写的,开源地址如下: https://github.com/betterRunner/context-note 大家有兴趣或者想要进行拓展,完全也可以将代码下下来,修改进自己想要的功能,然后根据如下命令打包即可
# 1. install dependencies
yarn
# 2.1 build extension in dev mode
yarn dev
# 2.2 build extension in prod mode
yarn build
# 3. load the built dist folder in `chrome extension management` following https://support.google.com/chrome_webstore/answer/2664769?hl=en
有兴趣搞Chrome插件开发的,完全可以拿这个项目来练练手。





 博主强哥分享了他在浏览网页时做笔记的心得,从最初使用有道笔记到发现LINER插件的问题,最终找到了一个名为Context-Note的Chrome插件。Context-Note支持划重点、记笔记,且无需注册,具有笔记本和标签系统,提供富文本编辑器功能。它解决了LINER插件的一些不便,如需注册、部分网页无法做笔记及插入广告的问题。此外,Context-Note是开源的,感兴趣的话可以下载源码进行修改和扩展。
博主强哥分享了他在浏览网页时做笔记的心得,从最初使用有道笔记到发现LINER插件的问题,最终找到了一个名为Context-Note的Chrome插件。Context-Note支持划重点、记笔记,且无需注册,具有笔记本和标签系统,提供富文本编辑器功能。它解决了LINER插件的一些不便,如需注册、部分网页无法做笔记及插入广告的问题。此外,Context-Note是开源的,感兴趣的话可以下载源码进行修改和扩展。
















 1069
1069

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








