
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=575;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=8;top=8;right=518;bottom=438;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
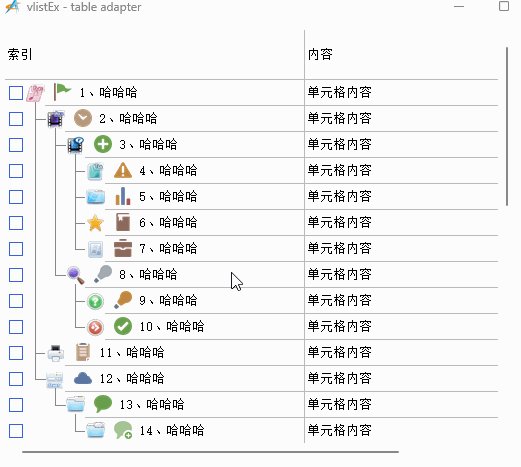
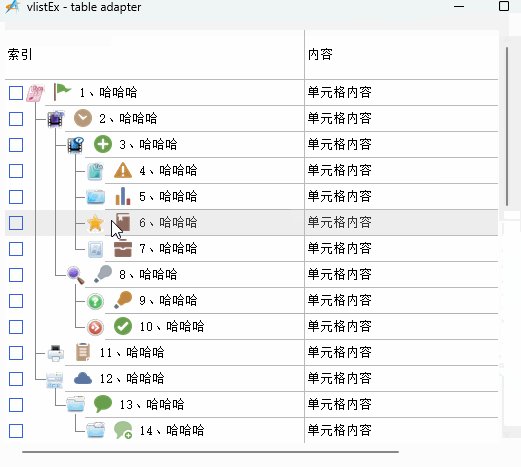
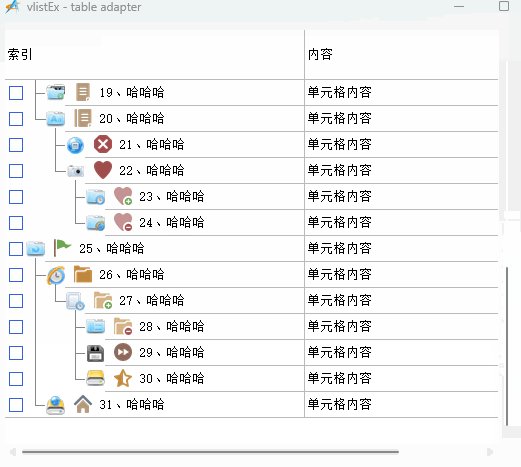
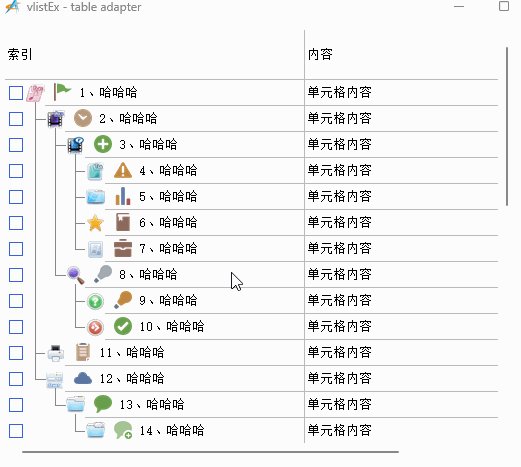
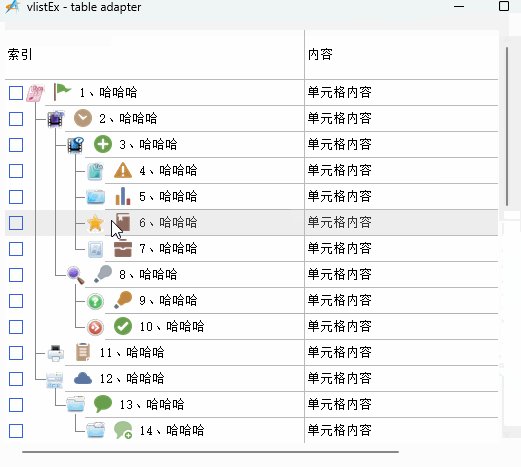
mainForm.listview.setColumns("索引,内容",300/*列宽*/,/*格式*/);
mainForm.listview.checkBox.show = true;
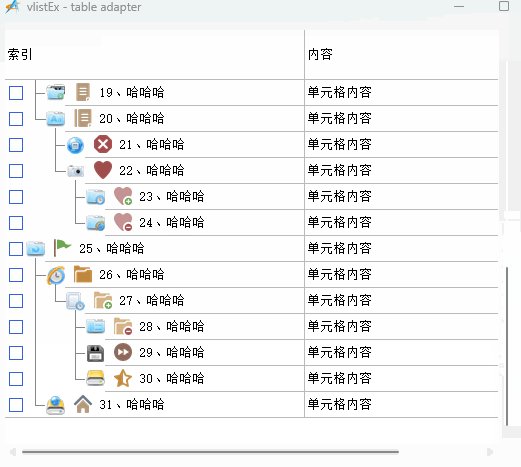
mainForm.listview.tree.show = true;
mainForm.listview.tree.nodeSize = 18;
var tree = {0,1,2,3,3,3,3,2,3,3,1,1,2,3,0,1,2,2,1,1,2,2,3,3,0,1,2,3,3,3,1}
var t = {};
for(i=1;#tree;1){
..table.push(t,{` <img name="E:\图片素材\png\png60_清新网页设计\ (`++i++`).png",w=18,h=18> [@rowindex]、哈哈哈`,"单元格内容", "[@treeLevel]"=tree[i],"[@treeImg]"="E:\图片素材\png\png32_漂亮图标\image"++(i+10)++".png"})
}
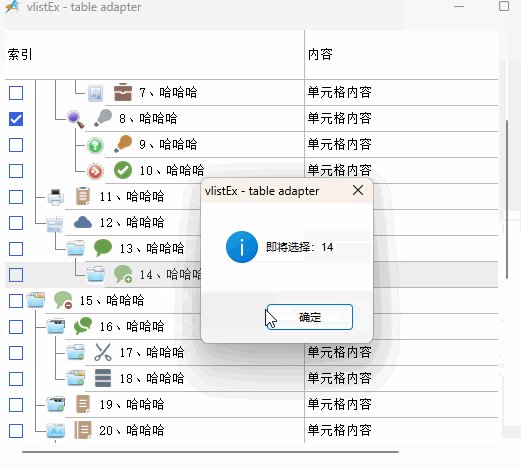
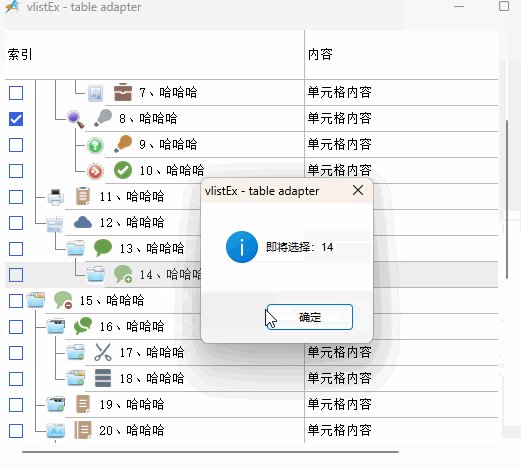
mainForm.listview.onChecked = function(row,status,newStatus){
/* 选择状态被改变前,触发该事件。row:行号;status:当前选择状态;newStatus:新选择状态。
返回 true 则保持当前选择状态,禁止改变为新状态*/
if newStatus win.msgbox("即将选择:"++row);
else win.msgbox("即将取消选择:"++row);
}
mainForm.listview.setTable(t,false);
mainForm.listview.refreshTree();
mainForm.show();
win.loopMessage();























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










