当列表项目数量变化时,列表框会自动显示或隐藏滚动条,这样可能会导致自动调整列宽、横向滚动条等的变化,在某些特定场合或要求下,会出现非常不好的使用体验。
应网友需求,特增加始终显示垂直滚动条功能,不管项目多少,列表框外观始终保持一致,以避免出现上述现象。
满满的黑科技,全网首发,早用早体验。
v5.1 增加 showVScroll() 函数,可以设置是否总是显示垂直滚动条。
v5.2 优化 showVScroll() 函数,可同时适配多个虚表组件。
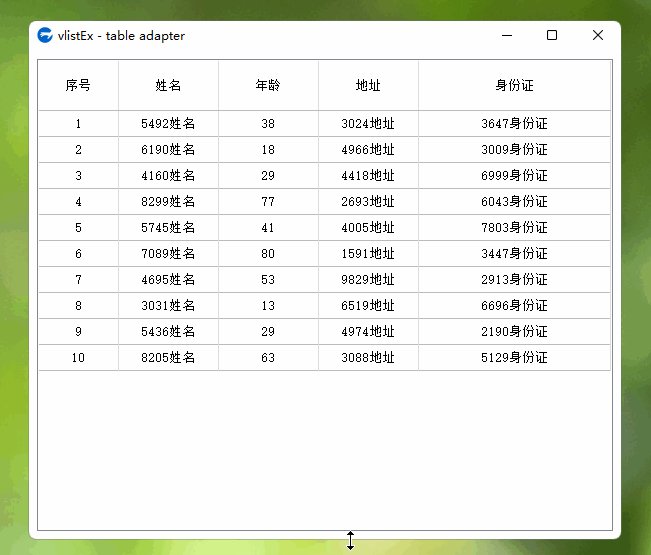
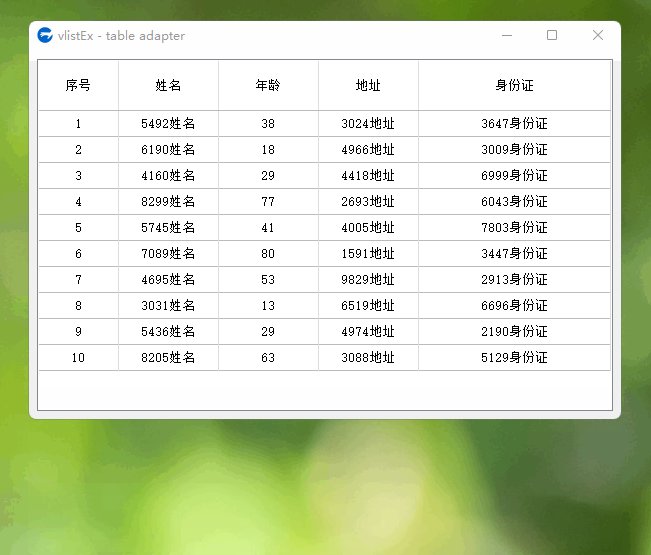
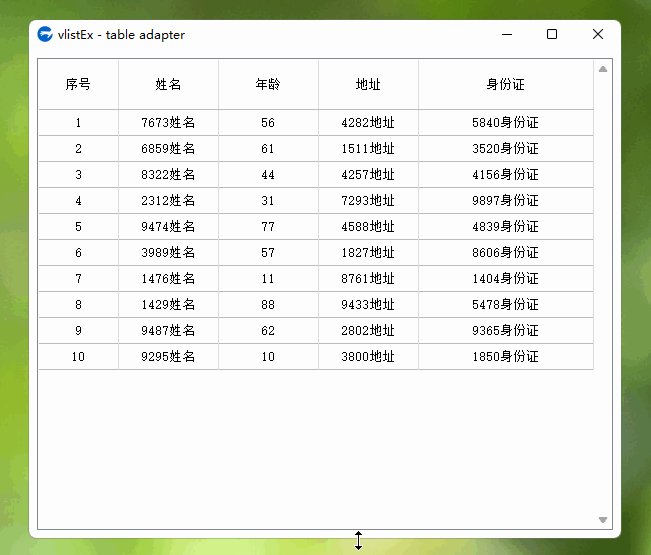
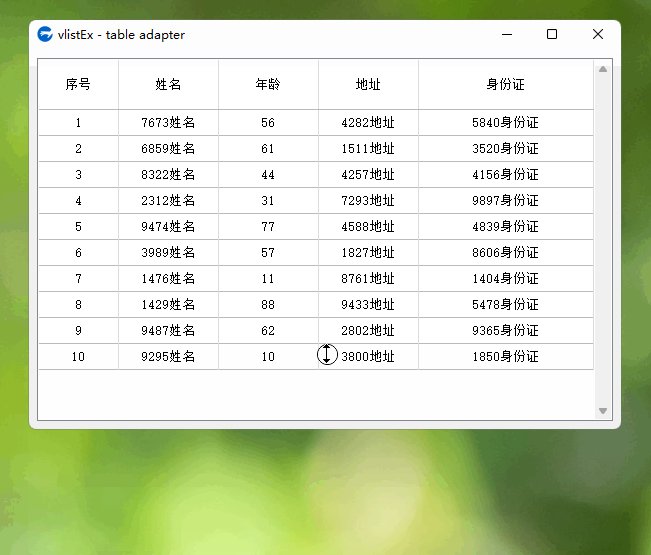
正常无滚动条时的样子(注意最后一列):

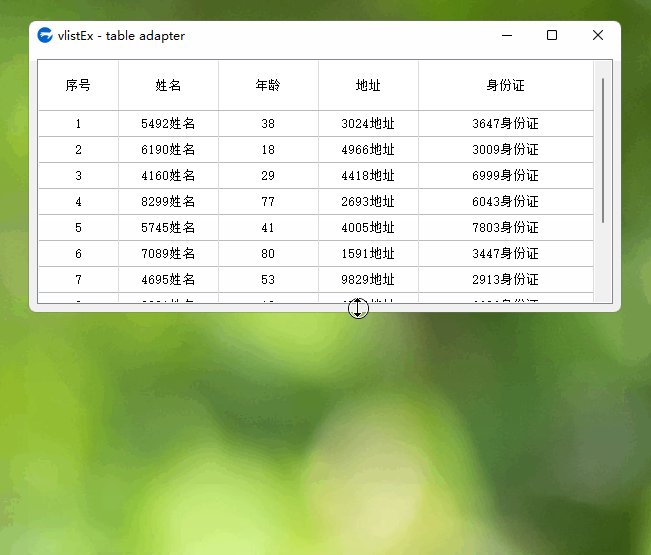
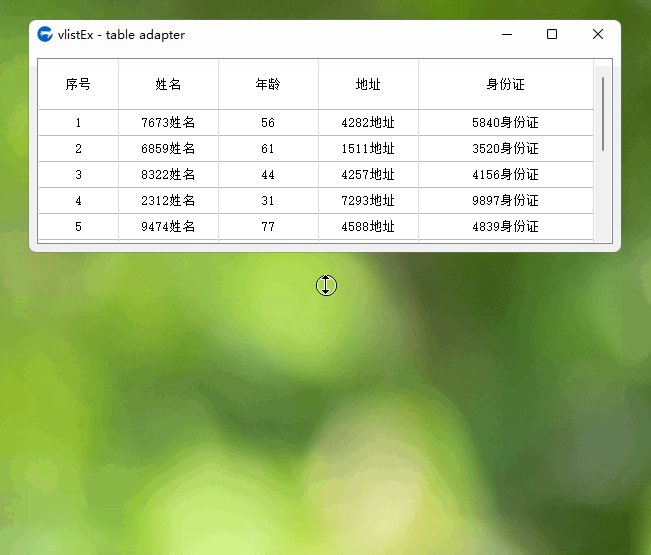
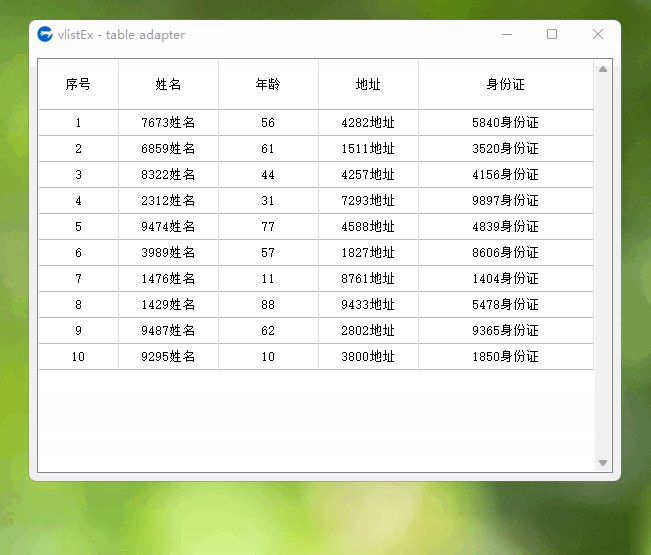
.添加了滚动条时的样子(注意最后一列):

import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=591;bottom=487)
mainForm.add(
vlist={cls="vlistEx";left=8;top=8;right=584;bottom=480;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
//======================= 创建虚表 =======================
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;10;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,{80,100,100,100,-1},1);
//======================= 功能演示 =======================
mainForm.vlist.showVScroll(true);
mainForm.show();
win.loopMessage();






















 825
825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










