
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=559;bottom=463)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=552;bottom=456;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
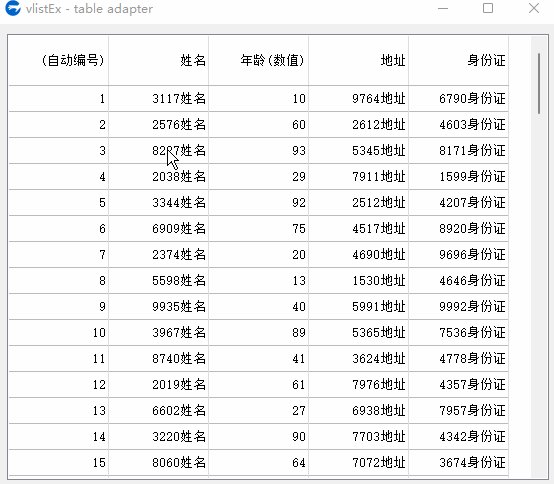
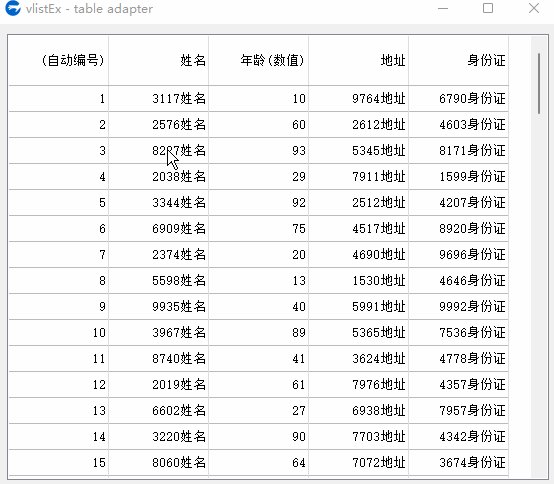
var t = { fields={"(自动编号)","姓名","年龄(数值)","地址","身份证"} };
for(i=1;100;1){
var tt={};
tt["(自动编号)"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]=math.random(1000,9999)+"姓名";
tt["年龄(数值)"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,100,2);
var editrow,editcol;
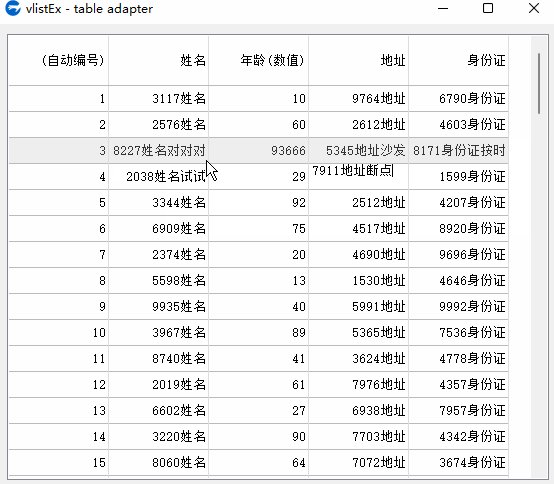
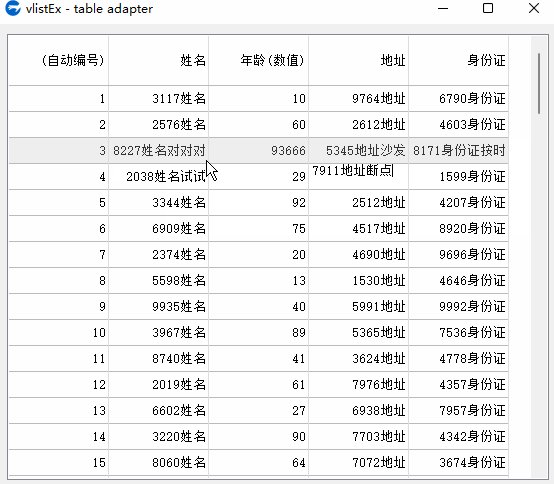
mainForm.vlist.onEditBegin = function(row/*行*/,col/*列*/){
editrow,editcol=row,col;
return true;
}
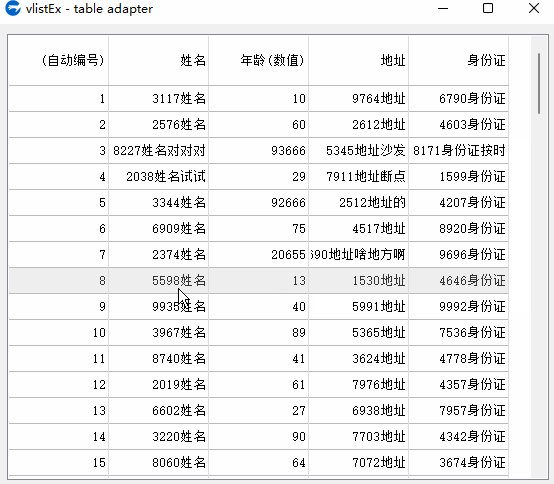
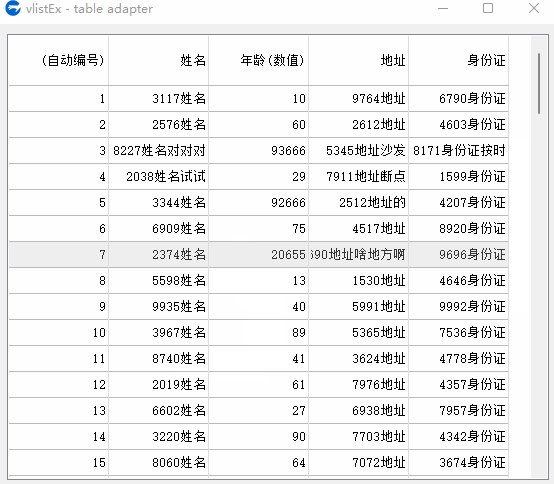
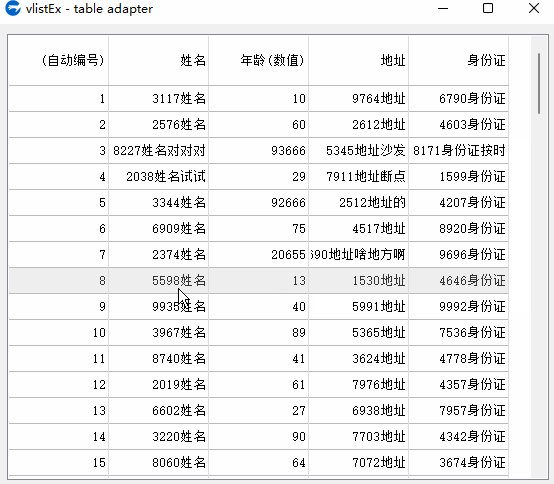
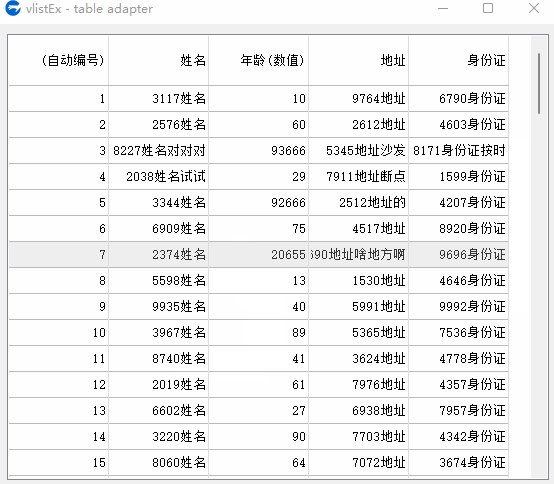
mainForm.vlist.onEditEnd = function(row/*行*/,col/*列*/,text/*内容*/,endType){
if endType = 2/*_vlistEx_endType_onOK*/ {
if col==5 {
editrow,editcol = editrow+1,2;
} else {
editcol++;
}
mainForm.setTimeout(λ()mainForm.vlist.edit(editrow,editcol),10);
}
return true;
}
mainForm.show();
win.loopMessage();






 本文介绍了如何在Windows应用中使用vlistEx组件创建一个带有自动编号、姓名等字段的动态表格,并实现数据的添加和编辑功能,以及编辑事件处理。
本文介绍了如何在Windows应用中使用vlistEx组件创建一个带有自动编号、姓名等字段的动态表格,并实现数据的添加和编辑功能,以及编辑事件处理。

















 708
708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










